入部生の声、続々
あなたの「学び」が子供を救う。
ウェブカツは
「障害児保育問題」「赤ちゃんの虐待死問題」「子どもの貧困問題 (ひとり親家庭問題)」
への取り組みと支援を行っています。
毎年、生徒の方からいただく部費の一部を「認定NPO法人フローレンス」へ寄付を行っています。
"学びが自分を助け、学びが人を助け、学びが社会を助ける"
そんな世界をウェブカツは実現していきます。
副業・転職・フリーランスまで全て学べる。
現役10年エンジニアが教える
「プロ」の力を
顧客満足度
96%
※2024年3月時点までの卒業生を
対象とした満足度調査
継続率
93%
※2024年3月時点
現役エンジニア
在籍率
24%
※2024年3月時点
受講者数
2万人
※2024年3月時点までの弊社教材でのお試し受講含め
![]() “沈みゆく日本で生き抜くために”
はじめまして、ウェブカツ!!の代表顧問をしています「かずきち」です。
“沈みゆく日本で生き抜くために”
はじめまして、ウェブカツ!!の代表顧問をしています「かずきち」です。
突然ですが、あなたは「お金」は好きでしょうか?
今以上にもっと「お金を稼ぎたい」と思っているでしょうか?
思っていないよ。という方は画面を閉じてください。
なぜなら、私たちが提供するのは年間収入1000万を目指せる「プロフェッショナル」なスキルだからです。
これからの衰退していく日本で「稼げる側の組に入る」ための能力をつける場だからです。
これから、とても大切な話をしますので最後まで聞いてもらえればと思います。
細かい話は私が全国出版した
「プログラミング未経験の文系が独学で年収1000万円ITエンジニアになるための入門書」
にあるので、無料ユーザー登録(仮入部)すると読めるのでぜひ読んでみてください。
僕は元々は不動産競売や保険・FPといった営業職に就いていました。
しかし、努力に対しての収入の少なさから「このままでは将来まずい」と思い、
異業種未経験ながらも独学で3ヶ月学んだだけで、いきなりフリーランスのITエンジニアへと転身。
そこから1年で年収1000万を超える収入を手にする事が出来ました。
当時、僕が書いた記事にもITエンジニア達の中で大きな反響を呼びました。
-ウェブカツ運営者が語る!エンジニアで稼ぐために大切な20のコト-
-ウェブカツ運営者が語る!WEBサービスで起業したい人に読んで欲しい20のコト-
そして、異業種未経験からこのIT業界に入ってみて真っ先に思ったのは、
「キーボードをカチャカチャしているだけでこんなにも楽にお金が稼げてしまうのか」
でした。
実際にヘッドフォンをして好きな音楽を聴きながら、お菓子を食べつつ好きな席で毎日仕事ができ、
今ではフルリモートワークで海外など「好きな場所」で仕事が出来てしまいますし、
たった1日で作れる様なHP制作の"副業"で「安くても5〜10万円」も稼げるのです。
なんどもいいますが、「安くても」です。
(信じられない方はランサーズなどクラウドソーシングサービスでHP制作を検索してください)
今まで経験してきたどの世界とも大違いな世界。
しかも、IT技術スキルは半年、1年で身についてしまうレベルのものでしかなく、
僕が持っている宅建や保険資格と大して差もありません。(宅建なんて勉強しても稼げませんからね)
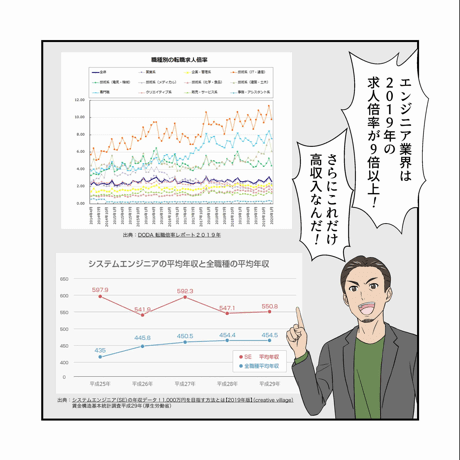
さらには、人材難のため求人倍率も2位の企画・管理(5倍)を超えた脅威の10倍。
特に男性よりライフステージの変わりやすい女性には嬉しい職業。
好きな時間に仕事をして、副業としても稼ぎやすく、休みやすいので子育てにも最適です。
技術が出来れば良いため「学歴不問」が多く、その他に業務に必要なスキルは「中1レベルの英語」と「小学校で習った算数」くらいなもの。
大学で習う様な高度なものは実際必要がなく、歴史や社会、博識なども全くと言っていいほど不要でした。(僕や中学の地理・歴史で0点を取ったほど)
これは日々、あくせく外回りをして上司からの理不尽な要求に応え肉体的精神的にも追い込まれつつ、なけなしの収入を得ていた僕からするととても衝撃的なものでした。
特に1000万プレーヤーというのは保険業界であれば、「MDRT」というトッププレーヤー達だけが入れる協会に入会出来るほど大変な努力がいる事です。
「こんな世界をもっと早く知れていれば。。」
そう思ったのを今でも覚えています。
この業界に入りもう10年が経とうとしていますが、その間には大手携帯会社の業務システムやCMでよく見る最新のオンライン教育サービス、動画広告メガベンチャーなど数多くのさまざまな現場を経験してきました。
そんな中で、さらにこの業界で分かった事は4つでした。
・教材の教えた方が下手
・ビジネスの分かるエンジニアがいない(切実に求められているのに)
・お金の教育を受けていない
・搾取されているエンジニアがとても多い
特に教え方は、日々わかりにくい保険などをお客さんへ説明していた僕からすると物凄く悪く、収入はとても良い業界なのに教え方のせいで「参入障壁だけが無駄に上がってしまっている」と感ています。
また、日々お金やビジネスの最前線にいた僕からすると「ビジネスが分かる」というだけでとても重宝される事を実感(1年目で既にリーダーを任されていました)しました。
IT業界の報酬の仕組みがわからず、「お金なんて」といった職人堅気でコミュ障な方も多いため、僕のやり方でいけば未経験でも1〜2年後には継続して1000万円プレーヤーとして稼ぐのは難しくありませんが、そういった事も知らず搾取されている方が多くいます。
事実、学ばれている方の27%は「現役のエンジニア」が占めていて、
実際に月20〜30万も収入を増やしています。
その他、未経験の方も含めて今では20前半〜40代が学ばれ、中卒の土方から転職をされて収入UPされている方など多くいらっしゃいます。
そのため、多くのスクールと異なり、私たちは「転職をゴール」としていません。
それは、「安定=会社員」ではなく、「職業」と「事業」は異なるものだからです。
会社員として会社の中で飼われている限り、「稼げる人」になるのは困難です。
特にこれからの日本はそうなってしまうでしょう。
なので、うちのスクールでは他では話せない話までしています。
(企業に斡旋するスクールでは、企業に都合の悪い事は言えませんから)
トヨタが「終身雇用の限界」と言われる様に「フリーランス化」はどんどん進み、
さらには確実な少子高齢化です。
今までは65歳以上のお年寄りを3.6人が支えてきましたが、
2050年にはなんと「1.3人」で支えなければなりません。
単純に言えば、これから「約3倍」負担が増えるという事です。
コロナで国はお金を刷りまくり、今やどんどん増税をしなければ国がやっていけません。
健康保険も自己負担割合が増し、社会保険など負担も増えています。
さらには、インフレなのに賃金は上がらず、
今や月30万円の給与は10年前の月30万円の価値もなく、共同貧困です。
AIや機械化で働き手もいらなくなっていきますし、
一人当たりGDPも世界3位から今や「27位」まで転落。
今後、日本はマレーシアの様な途上国になると言われています。
これから確実に20年、30年は若者、労働者階級の人たちには苦しい時代になります。
そんな中で、
「労働者としての教育」を受けるだけで本当に良いのでしょうか?
今は独身でも結婚や子供となれば、子供にまでそのしわ寄せがいくことになります。
また、日本の金融教育は欧米に比べ何周も遅れていて今だに
「投資=ギャンブル」「お金=汚い」
というイメージな方も多くいますが、
お金を稼ぐだけでは金融資産は増えず、
「稼ぐ・貯める・増やす」
という「投資」についての勉強も大事になります。
社会を生き抜くためには、稼ぐ力だけでなく、「増やす(運用する)力」も学ぶ必要があります。
ですが、日本では医療と同じ様に規制がかかり、優良な投資商品がない事を知っているでしょうか?
「国(金融庁)の認可を受けたもの=優良」ではありません。
それは、金融を知る人・富裕層には常識です。
僕は、こういった事はFPとしてお金の教育を早くから受け、
保険業界で「アントレプレナー」と呼ばれる年収1億を稼ぐトップの方からも直接学び、
早々とこの「労働という仕組み」「日本の将来性」に危険と不安を感じ、抜け出す事が出来ました。
しかし、恐らくこれを最後までちゃんと見てくれているあなたには、
この「危機」がダイレクトに降り掛かってくることでしょう。
だから、今度はあなたに僕がこの10年余りで培ってきた武器を与え、
これからの日本を強く生き抜いていただきたいと切に願っています。
もちろん、これはいわゆる「情報商材」の類では全くありません。
僕が持つ宅建など検定と同じ様に着実・堅実に能力を磨き、スキルをつけ、
ITエンジニアという「勝ちやすい場所で勝負をする」
ために率先して「学ぶ努力」は必須です。
逆に「学ぶ意欲」「向上する意欲」「自分を変えたいという意欲」
のない方はお断りしています。
何事も「継続した努力」をされない方が現状を変えられる事はありません。
私たちは、あなたが本業でも副業であっても、好きな時に高報酬な仕事を得られ、
「会社に縛られずに自由に働ける」一生モノの力を身につけられる様、
あなたを全力でサポートさせていただきます。
ウェブカツ!!顧問 かずきち(齊藤 和樹)





22講座474レッスン22
の
アウトプット
徹底的に手を動かして自走力を鍛え上げる
1
アウトプット
徹底的に手を動かして自走力を鍛え上げる
私たちは、オーダーメイドのカリキュラム教育は行なっていません。
それは、実は「教える流れは全て決まっている」からです。
プログラミングは数学の様なものに近く、「因数分解」が分からないのに「二次方程式」を解く事はできません。
算数・数学は一度つまずいてしまうと、先の単元も分からなくなるようにプログラミングも教える順序は実は皆同じなのです。
また、趣味で作りたいものを作れても
「プロとして顧客の要望に沿ったシステムが作れる」わけではありません。
私たちは一貫したメソッドで「効率良く分りやすく高速に」あなたをプロレベルへと成長させていきます。



マンツーマンのいらない
未経験でもやり遂げられる徹底した仕組み
2
未経験でもやり遂げられる徹底した仕組み
私たちは学習品質が講師によって変わってしまうマンツーマンやリアルタイムのオンライン講義は行っていません。
動画自習型であっても、多くの生徒から「動画自習のみで十分進められた」との声を頂いています。
それでも本当に進められるかご心配な方には「1回から使えるマンツーマン」もご用意。
また、転職サポートとして卒業後2年間まで受けられる「進路相談」を設けていますので、
転職方法などアドバイスも受けられ、徹底したサポート体制であなたをサポートします。
「1回15分」のオンライン動画学習

「1回15分」のオンライン動画学習
学習は全て動画での自習型。1レッスンの動画は集中力が保たれる15分。
通勤時間などスキマ時間でも学習ができます。
現役エンジニアにチャットで質問

現役エンジニアにチャットで質問
分からないところは、当スクールの厳しいテストに通った
「教える力」のある現役エンジニアへいつでも質問が行えます。
「1回から」マンツーマンレッスン

「1回から」利用できるマンツーマンレッスン
万が一、チャットでも分からない場合やモチベーションが保てない方は1回から
購入できるマンツーマンレッスンが利用できるので安心です。
「進路相談」で転職サポート

「進路相談」で転職サポート
「企業の選び方は?」「営業の仕方は?」「仕事の獲得方法は?」など
卒業後2年間までサポートしています
チーム開発で「現場と同じ経験」を

チーム開発で「現場と同じ経験」を
オンラインで行うチーム開発で「実際に世に出るサービス、出ているサービス」
の開発を行うことで現場と同じ実戦経験を積むことが出来ます。
Java言語、Ruby言語、RubyonRailsを
メインとして教えてはいません
3
メインとして教えてはいません
Java言語やRuby言語は「未経験者が挫折しやすい」「副業案件がとても少ない」のが現状。
Ruby言語に至っては「案件数が激減し衰退の一途」となっています。
当スクールでは
「未経験でも習得難易度が低く、高単価を得やすく、常駐案件と副業案件が豊富」
といったプログラミング言語に特化した上で、Java言語、Ruby言語、RubyonRailsや
更にはAWSといったインフラ周りも基礎からしっかりと学ぶことが出来ます。

作っておわりにはしない
チーム開発で実際に世に出るサービスを
仕事では「作品」ではなくチームで開発を行い「商品」を作るもの。
そのため、ウェブカツ!!ではチーム開発で「実際に世に出る商品を作る環境」
を用意しています。
実際の実務と全く同じ環境でビジネス要件からチームで考え、開発を行う事で
未経験にして「現場経験と同等」の経験を積むことができます。しかも、全てオンラインリモートで完結。
また、サービスが当たれば収益も皆で受け取るといった取り組みも行なっています。
※チーム開発に関しては、自由参加となります
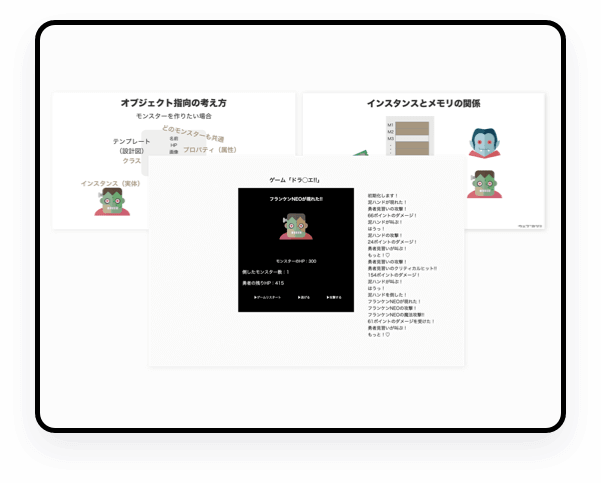
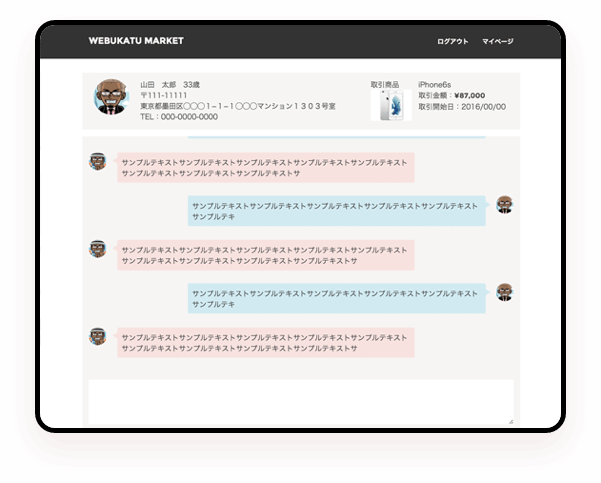
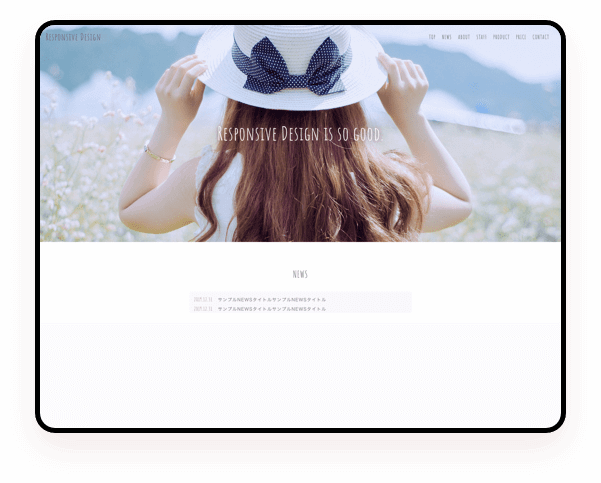
実際に生徒が開発したサービス


フリーランスエンジニア
までの4ステップ
月に80時間学習した場合、卒業までは平均約9ヶ月かかります。
その後社員などで実務経験を1年程度積んでいただいた上で、
常駐のフリーランスエンジニアへ転向していくという流れになります。
副業の場合は、転職はせず即フリーランスとして在宅案件の獲得を行っていきます。
STEP1
ウェブカツ
レッスン
約6ヶ月
STEP2
ウェブカツ
卒業試験
最大3ヶ月
STEP3
実務経験
約1年
STEP4
フリーランスへ!
 祝デビュー!
祝デビュー!
あなたを飛躍的に成長させる
最後の難関「卒業試験」
約半年のカリキュラムを終えたら、あなたの最後に待っているのは"卒業試験"
卒業生全員が「後輩に勧めたい」と語る最後の難関です。
実際の仕事と同じく試験管を実際の客先と想定し、
”顧客からの要件定義書"と"3ヶ月の納期"が与えられ、開発を行います。
確認項目”100項目以上"に及ぶプロの現役エンジニアからのレビューが、
あなたを飛躍的に成長させます。


エンジニアとして実際に仕事を受けたら、本当にこの卒業試験の流れで仕事をしていくんですよね。
試験官をお客さんと思ってヒアリングしたり提案したりするんですが、作成したサービスだけじゃなくてヒアリングの仕方まで指導された人はそうそういないかも(笑)

さまざまな人に褒めちぎられている卒業後コンテンツを途中までみました!
「サンクコストも入っているでしょ?」と、半信半疑でしたが、これはっ・・・!!!
マジで受けてよかった!受かってよかったぁ!!
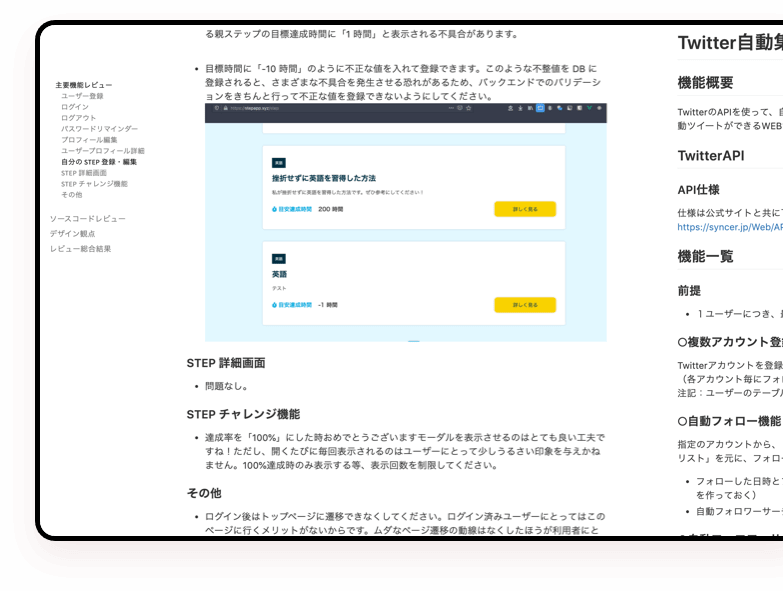
生徒のアウトプット
実際に生徒が学習途中でしているアウトプットの多くはSNSで公開されています。
それは、私たちが教えているレベルに自信があるためです。
実際に数々の有名スクール卒業生から「レベルが高い」「ここまで出来ない」と嬉しい反応をいただいています。
他スクールも検討されている方は「そのスクール生徒がどのようなレベルのアウトプットをしているのか」を一度ご確認ください。
生徒の声

3ヶ月の試用期間が終わり、エンジニアとして正式に内定を頂くことができました。
未経験から現場に入りましたが、ウェブカツで学んだ事に過不足は殆どありませんでした。

今の企業に転職する際に、各部活で作ったアウトプットを自分なりでアレンジしたポートフォリオを面接で見せた際に、『未経験でここまで教えてるのは本当に凄いですね』と言われました。具体的にはnpm、gulp、CSS設計を使えているところが評価されました。

プログラミング勉強において独学派、スクール派がありますが、僕は効率的に勉強したかったのでスクール派
当時は情弱だったため、他のスクールにお金を捨ててしまったけどウェブカツのカリキュラムはまじでオススメです
賛否ありますが、僕はウェブカツで勉強してよかったと思います

今の企業に転職する際に、各部活で作ったアウトプットを自分なりでアレンジしたポートフォリオを面接で見せた際に、『未経験でここまで教えてるのは本当に凄いですね』と言われました。具体的にはnpm、gulp、CSS設計を使えているところが評価されました。

やっぱウェブカツ生はすごいな。
僕の知る限り、ウェブカツの卒業生が一番スキルがある。
まずアウトプット量がハンパないからめちゃくちゃ鍛えられてる。

自分の観測範囲内ですがバックエンド・フロントエンド・インフラを満遍なく学べるスクールはここ以外他に知りません。

勉強していて思うのは、ウェブカツで言っていることはめちゃくちゃわかりやすいってこと。
いろんなブログ記事をみて理解して入るけどウェブカツはめっちゃわかりやすい。
まわし者ではございません。

動画見て「これはどういうこと?」って疑問が出ても動画への質問一覧を見ると解決するのがウェブカツの良さのひとつだよね。今までの疑問はほぼ質問一覧で解決してる

ウェブカツでわからないことがあって。 ウェブカツの教材意外に情報ないか調べても、知りたい情報がなかなかなく困る。 結局、ウェブカツの教材が一番詳しくわかりやすく説明されてる気がする。

ぬーん
ウェブカツ学べる内容多すぎ濃すぎワロタ
テック〇カデミーとかhtmlとcss、js、jQueryと 適当なライブラリ使えばエンジニアとして十分やっていけるとか言ってくれたのに
そんなわけないわな(´・ω・`)

ウェブカツの質問返してくれる人が 本当にレベル高い。
どんなこと聞いても、100%解決してる
テックアカデミーとか、
・原因がわからないので飛ばしましょう。
・取り敢えず教材見直しましょう。
それで分からなければ次へ
しか言われんかったぞコラ( `ᾥ´ )

ウェブカツのインフラ部を見せて頂きました。久々の顧問の声。やはりわかりやすくまとまっており、開発のエンジニアの方々にとっては必要最低限で無駄が無いです。こうやってインフラが開発側に、より認知されてくことは大切だと思います。

テックアカデミーを今、受講中ですが、正直微妙ですね、、、
メンターさんも、愛想がなく、質問しづらいです。
唯一良いのは、チャットで質問したら、すぐ返信がくる所くらいですね。
ウェブカツやった方が断然良いです!

仕事の大半がWebとAndroid開発になり、ウェブカツで習った内容がかなり出てきています。通信やDOMの内容はWebだけでなく、Android開発でもかなり役立っています。
技術面で困ることは今のところありません。

ウェブカツの起業部がめちゃくちゃおもしろい!!
経営を俯瞰できる充実した内容にもかかわらず、素人でもすんなり理解できる文章なのも魅力

npm, sass, gulp, webpack など、現場では標準的な開発技術を身につけられたため、初めての業務にもスムーズに入ることができました。フロントエンドからバックエンドまでの基礎を一通り学べたので、バックエンドでどのような処理をするのかを考えながら、フロントのコーディングをするのに役立ってます。

未経験入社でもスムーズに業務に入ることができた。
その後すぐ別の未経験者が後輩に入ってきたが圧倒的な差を感じた。
彼は一生僕の背中を追い続けるだろう。

ウェブカツいいですよ
相当プログラムスクール調べましたが、ここまで教材が分かりやすく高いレベルまで学べる、実際に稼いでいる人から教えてもらう事が出来るスクールはないと思います
大手のプログラムスクールは学生や卒業生がメンターなので正直そこまで高いレベルまで教えてくれるのか不安でした

私はUdemyの動画を20本ほど見ましたが、教材の質として明らかにウェブカツの方が上です。
講師にバラつきがあったり内容が古かったりに加えて、基本は局部的な知識を切り取って教えているだけなので「稼ぐためのプログラミング」としての俯瞰的な技術は身に付かないと思います。

ウェブカツをしてて思うけど、progateだけでは足りないことを実感。
progateの良さももちろんあり、
まったくの初心者からしたら取っ付きやすさはすごくあるのかなと。
でも時間は命なので早くスクールに入ってプログラミングに慣れることが
一番であると実感
内定・就業先企業一覧
- 株式会社ディー・エヌ・エー
- 株式会社セールスフォース・ドットコム
- 楽天株式会社
- ランサーズ株式会社
- 株式会社ナビタイムジャパン
- Baseconnect株式会社
- ヤフー株式会社
- REALITY株式会社
- 株式会社エービーシー・マート
- アルサーガパートナーズ株式会社
- 株式会社STYLE
- 株式会社LIFULL
- 株式会社山九
- 株式会社豊徳
- オフィスコム株式会社
- 株式会社ニジボックス(リクルートホールディングス100%子会社)
- 株式会社アクティブクリエイト
- 株式会社テコテック
- 株式会社Leo Sophia
- 株式会社クライスト・アドヴァン
- 株式会社Relic
- 株式会社ジョイディア
- 株式会社システムクレオ
- 株式会社メタップス
- アップレボ不動産販売株式会社
※2020.4〜2021.11までに生徒より報告頂いた企業を一部抜粋
ウェブカツ!!には「スクールに相談したが都内でないと就職はできない。と言われた。」「内定が取れなかった。」という方がウェブカツに入られています。
コロナにより「未経験者向け求人が10分の1にまで激減」してしまっている現在でも、
都内大手企業から北海道や山形、熊本など地方に至る幅広い企業で毎月続々と先輩生徒が内定を決めています。
当スクールを運営する弊社代表が未経験からITエンジニアとして転職し7年に渡ってSIer、大手人材紹介企業、EdTech、AdTechベンチャー企業といった10社以上もの現場に携わった経験や自身でもIT開発のマネジメント、採用担当を行っているからこそ他スクールでは教えられない「未経験者がどうすれば採用されるのか」という独自のノウハウであなたをサポートさせていきます。
サービスインタビュー掲載媒体
Q&A
初心者なのですが、資料が有れば送ってもらえますか?
弊社では、「受講生への受講料の還元」のため極力受講生の方々に不要なコストは削ることでハイレベルなまでのカリキュラムでも業界最安値級を実現しております。
そのため、紙など資料のご用意はしておりません。
弊社はオンラインスクールとなりますため、必要な情報はトップページや仮入部後のオリエンテーション動画に全て記載をさせていただいております。
御覧をいただけますと幸いです。
udemyで学べば十分ではないのでしょうか?
プログラミングに限らず、なぜ英語学習や一般教育でさえ市販教材があるにも関わらず塾やオンラインスクールなどに通われるのかを考えていただくと分かるかと思います。
全ては「一貫したもので教わる事が最も学習効率が高く、学習が定着する」ためです。
富裕層ほど独学でなく塾に通っている理由はここにあります。
詳しくは「お金を使わない人ほど成長しない理由をプログラミングスクール経営者が解説します!」をご覧ください。
実際に生徒さんでもudemyで海外の英語のものまで購入した方もいらっしゃいますが、ウェブカツの方が分かりやすく「一般的にはこうだが、実際の実務ではこうしている」といった机上論だけに留まらず実務に即した点まで解説されている。との声をいただくほど学習を進めるほど違いを感じていただけます。
また、udemyではそれぞれの講師も異なるためカリキュラム内容に繋がりはありませんが、ウェブカツは全て一貫したカリキュラムで初級の内容が上級で、html言語のカリキュラムで学習した内容がphp言語のカリキュラムで更に詳しく繋がりを解説していたりと最終的に「全ての知識が一つになる」ように綿密に計算されて組まれています。
また、コーチへの質問チャットでも「あの部で学習した〇〇を元にこうやってみたのですが〜」と効率的に質問ができ、あなたが単なる答えを得るのではなく絶妙なバランスであなたを考えさせつつ理解しやすい回答を得ることが出来ます。
udemyなどバラバラの教材を購入した場合、こういった事が一切行えないため、ご自身でそれぞれ異なるカリキュラムの細切れの情報を全て繋ぎ合わせて理解していく作業や質問をする際にも毎回細かく講師へ説明をしなければならず、コストが低く抑えられたとしても学習効率はとても悪くなり、挫折率も高くなってしまいます。
営業は他でも学べませんか?
ウェブカツでは1人30万もする大手の営業研修で教わるセールスプロセスなど基本的な営業ロジックだけでなく、「プログラミングを使ったシステムやwebサービス」「ITエンジニアという業界」に特化し、落とし込んだ実戦的なカリキュラムで教えています。
もちろん、営業研修など受けていただく事も推奨していますが、営業というものは基礎を学んだだけでは役には立ちません。
保険であれば保険のセールスプロセスや手法があり、不動産であれば不動産独特の商習慣や業界の仕組みの中での営業方法、戦略といったように必ず「各業界や販売する商品へ実際に落とし込んでどうすればいいのか」まで学ばなければいけません。
また、一般的な研修ではイメージが悪くなるため絶対に教える事が出来ない「泥臭い裏技的な方法」というのも実際の営業現場では多用されています。
不動産の中で最も頭脳が必要と言われる競売業界で最年少課長に昇進し、ITエンジニアとして業界未経験から一年で年収1000万以上を達成させ、webサービスを一年足らずで年商40万から4億にまで1000倍成長、SNSも運用から半年で1万人達成したウェブカツ顧問だからこそ教えられる「フリーランスITエンジニアだけでなく副業、webサービス運営に至るまでIT業界で稼ぐための営業」をお教えできるのはウェブカツだけです。
挫折率はどれくらいでしょうか?
2020年12月時点で挫折率は22%となっています。
詳しくは「プログラミングスクール「ウェブカツ!!」の挫折率は!?結果発表」もご覧ください。
ウェブカツでは「100人が100人到達できるレベルのもの」を教えてはいません。
学校教育で言えば、偏差値が高い学校ほど入れる人数は少なくなるのは当然です。
「誰もが挫折をしない」というのは、裏を返せば「市場優位性のないスキル」であり「誰でも出来るもの」は「誰に頼んでもいいもの」です。
需要より供給が上回ればあなたに仕事を頼む必要もなく、あなたに高い給与を払う必要もなくなります。
かと言って、単に経歴だけが良い、学歴だけ良い人が教えているもの、身につけられるものを教えてもいません。
これからあなたが身に付けるべきは「誰でも身につけられるスキル」ではないはずです。
8割までしか教えないというのは本当でしょうか?自由に質問は出来ますか?
質問は自由にしていただけますのでご安心ください。
ウェブカツ!!では、「8割まで教え、残り2割を自身で考えさせる」事を指針としています。
なぜなら、仕事とは常に「新たな問題」を解決していくものであり、それ以外は仕事ではなく「作業」でしかなく高報酬が得られない将来性のないスキルだからです。
現場では常に新たな技術ややったことのない仕事、問題を解決していく能力が問われます。
そこが「単なる作業エンジニア」か「仕事の出来るエンジニア」かの分かれ目となります。
ですので、ウェブカツ!!では入門レベルでは質問へ答えそのものズバリをすぐにはお伝えせず、一度目はヒントをまずはお伝えした上でそれでも分からない場合に答えを教え、中級レベルからはヒントの内容もレベルを上げ、何度かヒントをお伝えした上で最終的に答えを教えるといった様な仕組みとなっています。
この様にTVのクイズ番組の様に絶妙なヒントと質問へのサポートを行う事で必然的に徐々に頭を使うことになり、現役エンジニアとの職場コミュニケーションの訓練も行える仕組みとなっている事が「残り2割の自力」という所以となっています。
転職先の斡旋は行なっていますか?
行なっておりますが、私たちは多くの「人材斡旋系」スクールとは異なります。
人材斡旋系プログラミングスクールは、あなたを企業に斡旋することで人材紹介業界でのマージン3割、最低でも100万円もの収益を得ています。
そのため、企業との利害関係が必ず存在し、あなたにとってはメリットが大きくとも企業に都合の悪い部分を教えることは決してありません。
世の中では「社畜」などと称されることもありますが、いわゆる「企業に都合のいい人材」として、都合の悪い部分は伏せてスクール側は育てなくてはいけなくなります。
ですが、私たちはそういった伏せられた部分も含め「あなたが個人として会社に依存せずに稼げる」よう税務や法務や価格交渉など様々なスキルを身につけさせています。
ですので、斡旋は率先して行なっておらず、代わりに生徒の皆さんには「企業を探す方法」「自ら餌を取る方法」を教え、自らで自分が求める企業へと入り、実務経験を得た後に即座にフリーランスへと転向をしていただいております。
ウェブカツでは、生徒の皆さんには、「企業に利用される」のではなく、「企業を利用」していただきます。
環境構築が面倒なのですが、ネット上でコードを書けるようには出来ませんか?
「WEBサービスを作る」「プログラミングを仕事で使う」ということを目標にしているため、「自分で環境構築が出来る」というのは最低限必要なスキルになります。(現場でも、初日に「はい、じゃあ環境構築しといてね」と言われます。)そのため、ウェブカツ!!では環境構築スキルの身につかない「WEB上でコードを書けるスタイルでの学習」は行っていません。
全くの未経験者ですがついていけますか?
progateなど無料で初歩の初歩を学べるサービスがありますので、そちらの無料で出来る範囲をやってみてなんとか進めていけるのであれば最低限学んでいける理解力はあります。
また、「ブラインドタッチ」が出来ない場合は学習速度は倍以上かかるため、早めに練習して覚えていった方がいいでしょう。
Macを使ったほうがいいんでしょうか?
MacはWEBプログラミングやWEBデザインの開発にとても適したパソコンのため、高単価な現場ではどこもMacを使用しており、採用面談にも響いてくるほどです。
そのため、ウェブカツ!!で解説している動画や質問サポートでは全てMacを前提にお話しています。
Windowsでも基本の考え方や大筋の扱い方は同じため、Macを購入する余裕がない場合はWindows環境でプログラミングされても問題ありませんが、上級編になるほどフレームワークや各種ツールを使用する際に困る事が多々出てきます。
ですので、中古のMacBookであれば5万程度で買えますので、自分の逃げ道を塞ぐためにも出来るだけ先行投資をしましょう。












レビューの質がものすごくありがたいレベル。参考文献、具体的な改善案、出来てるところの明確化など。