HTMLで整形済みのテキストを表示するpreタグですが、コードで見かけることはあまりありません。
なので、preタグについて知らない初心者の方も多いでしょう。
・preタグってどんな要素?
・使い方がいまいちわからない・・・。
・codeタグとの違いは?
こんな悩みを抱えていませんか?
今回は、preタグの
・基本的な使い方
・codeタグとの違い
について説明します。
目次
preタグとは
preタグとはどういった要素なのか、意味や役割を知らない人も少なくはありません。
なのでここでは、preタグについて詳しく解説していきます。
preタグの読み方
preタグは「プレ」もしくは「プレフォーマティッド」と読みます。
「preformatted text」の略で、HTMLでは「整形済みテキスト」という意味です。
例えば、スペースや改行、HTMLのソースコードなどをそのまま表示したいときに使われます。
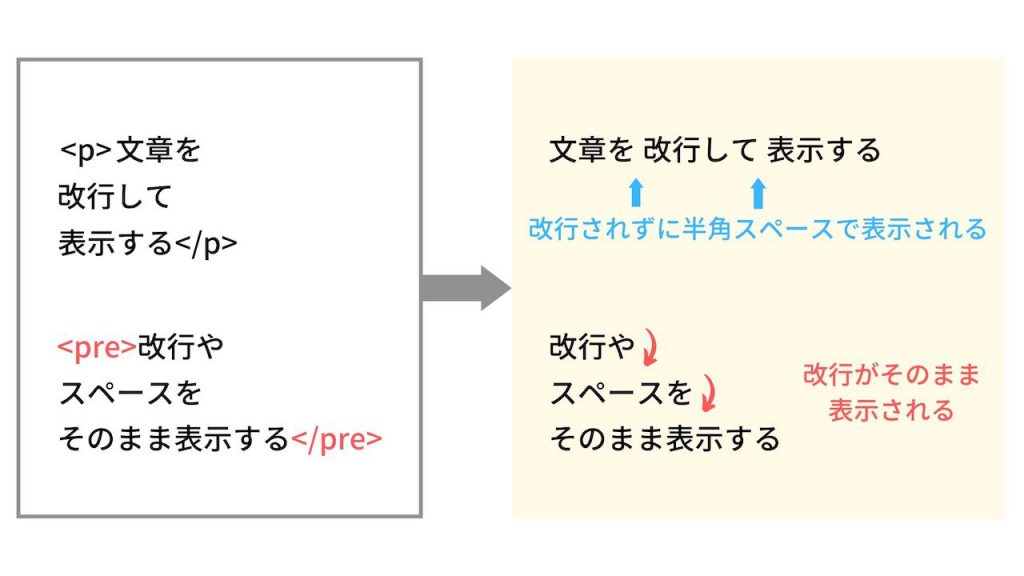
preタグは整形済みテキストを表示する要素
preタグは「整形済みテキストを表示する要素」です。
上の図のように、本来の文章なら改行しても、半角スペースとして表示されてしまいます。
しかし、preタグで囲った文章は、改行した部分がそのまま表示されるのです。
preタグはソースコードをそのまま表示したいときに役立つので、覚えておくといいでしょう。
preタグで利用できる属性
preタグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| class | 要素にCSSでスタイル(見た目)を適用するためによく使われる属性です。 |
| id | class属性同様、要素にCSSでスタイルを適用するためによく使われます。同じid属性はページ内で1回しか使えません。 |
| title | 要素のタイトルを定義します。パソコンのブラウザでは、要素部分にマウスを当てると定義したタイトルが表示されます。 |
| lang | 要素の中で使われる言語を定義する属性です。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
preタグの基本的な使い方
ここからはpreタグの使い方を解説していきます。
使い方をまだ知らない人は、しっかり理解していきましょう。
preタグの使い方
preタグの使い方をコードを用いて見ていきます。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <pre> preタグは<strong>整形済みテキストを表示する要素</strong>です。 </pre> </body> </html> |
preタグでは上記のコードのように、ソースコードの文字をそのまま表示したい場合に使うことができます。
「<」や「>」は特殊文字として解釈されるので、「&lt;」や「&gt;」に置き換えることが必要です。
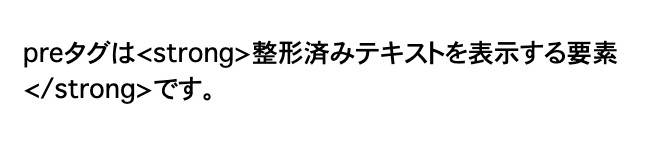
結果を表示すると、次のようになります。
「strong」で囲った部分は太字にならず、「strong」とそのまま表示されていますね。
このように、preタグを使えばブラウザで変換せずに表示したいものを、そのまま表示することができます。
preタグとcodeタグとの違い
preタグとよく似たタグで、codeタグというものがあります。
これはHTMLやCSS、JavaScriptなどのコードをそのまま表示できる要素です。
では、このcodeタグとpreタグにはどういった違いがあるのか、見ていきましょう。
- ・preタグ:整形済みのテキストを表示する要素
- ・codeタグ:文字列がソースコードであることを示す要素
preタグは、空欄やタブが存在しないことを表すため、改行やスペースがそのまま表示されます。
一方codeタグは、文字列がソースコードであることを表すため、入力したコードがそのまま表示されます。
これらはセットで使われることも多いので、実際のコードで特徴を見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <pre> <code> main { background-color: #ffffff; color: #333333; margin: 10px; padding: 5px; } </code> </pre> </body> </html> |
書き方は、preタグの中にcodeタグを入れて、そこに表示させたいソースコードを入力します。
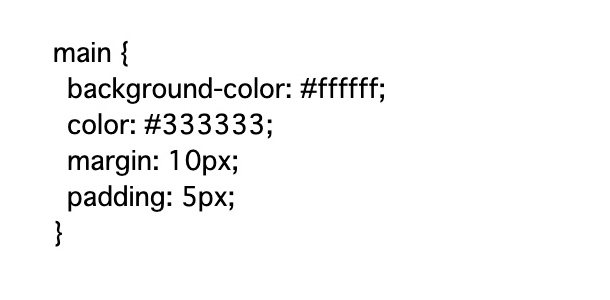
結果を表示すると、以下の通り。
ソースコードがそのままブラウザに表示されて、改行やスペースもそのまま反映されていますね。
このようにpreタグやcodeタグを上手く使えば、普段表示できないコードなどをそのまま表示させることができます。
なので、使い方を覚えておくといいでしょう。
preタグのスタイルを変更する方法
preタグの基本的な使い方がわかりました。
ここからは、preタグのスタイルを変更する方法をいくつか解説します。
preタグで折り返し表示する方法
まず、preタグで折り返し表示する方法です。
実際のコードで解説していきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> pre { white-space: pre-wrap; } </style> <body> <pre> preタグは<strong>整形済みテキストを表示する要素</strong>です。 </pre> </body> </html> |
preタグの文字列が1列に収まりきらず、横にはみ出てしまうことがあります。
そんなときは、preタグに「white-space: pre-wrap;」と指定しましょう。
すると、横にはみ出ることなく途中で文章が折り返されます。
preタグから文章がはみ出ずに折り返されていますね。
レスポンシブで画面幅が縮まったときなどに、表示が崩れることもあるので、この折り返し方法を覚えておきましょう。
背景色をつけてコード部分を目立たせる方法
続いて、背景色をつけてコード部分を目立たせる方法です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> pre { background-color: #333; color: white; border-radius: 5px; white-space: pre-wrap; } </style> <body> <pre> <code> main { background-color: #ffffff; color: #333333; margin: 10px; padding: 5px; } </code> </pre> </body> </html> |
preタグに背景色を指定すると、よりコード画面のように表示することができます。
背景色を指定するには、「background-color」プロパティを使いましょう。
今回は、「#333」を指定し、文字色を「white」にしています。
結果は上記のように表示されます。
背景色をつけるだけで、よりコードのような画面に見えますね。
あと、横幅がはみ出ないように「white-space: pre-wrap;」を指定することも忘れないようにしましょう。
横スクロールを可能にする方法
今度は、横スクロールを可能にする方法です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> pre { background-color: #333; color: white; border-radius: 5px; overflow-x: auto; } </style> <pre> <code> main { background-image: url(image/abcdefghijklmnopqrstu.jpg); color: #333333; margin: 10px; padding: 5px; } </code> </pre> </body> </html> |
文字が長くて横がはみ出てしまう場合は、「overflow-x: auto;」と指定すると横にスクロールできるようになります。
結果を表示すると、次の通り。
文字の長くなっているところがありますが、横にスクロールができるようになります。
スマホくらいの狭い画面幅の場合に使うと便利なので、やり方を覚えておきましょう。
まとめ
今回は、preタグについて徹底解説しました。
preタグはコードであまり使われることがありませんが、整形済みのテキストを表示するためには便利な要素です。
今回説明したpreタグの使い方を、覚えておくといいでしょう。
この記事がpreタグの学習に役立つと幸いです。
参考文献:MDN web docs|pre:整形済みテキスト要素