formタグは難しいですよね!
特にformタグ中で扱うinputタグはHTMLの中で最も難しい部類に当たります。
formタグの扱いは実際に中身を作ってみることで理解しやすくなります。
そこで今回はformタグにラジオボタンを導入する方法についてYOKOTAが記事にいたしました。
本記事を通じてラジオボタンだけではなく、formタグの理解が深まれば幸いです。
目次
formタグ中で使われるラジオボタンとは?
ラジオボタンは古いタイプのラジオのボタンが元々の由来です。
一つのボタンを押すとたとえ他のボタンがオンであっても自動でオフとなり、一つのボタンのみ有効となります。
使用する場面としては、複数の選択肢の中からたった一つの選択を選ぶときに使います。
例:アンケート調査のページで男性か女性か選択するとき。
例:規約に同意するか同意しないか選ぶとき。
テキストフィールドとは違い、自分でタイピングすることなく選択できる点で、アクセス者にとって記入しやすい機能と言えます。
ラジオボタンの見た目は下記の通りです。
![]()
選択肢が丸く、選択すると〇が塗りつぶされます。
![]()
ラジオボタンとチェックボックスとの違いとは?
ラジオボタンとよく混乱しやすいのはチェックボックスです。
ラジオボタンは丸いですが、チェックボックスは四角く、ボタンを押すとチェックマーク(レ点)が付きます。
![]()
見た目が似ていますが機能は全く違います。
ラジオボタンの特徴
〇一度クリックするとどれか一つ選択しなければ取り消せない。
〇複数を選択できない
チェックボックスの特徴
□一度クリックしても、もう一度クリックすることで取り消せる
□複数を選択できる
ラジオボタンの実装方法とは?
それでは実際にラジオボタンを実装する方法を説明します。
ラジオボタンはformタグの中にinputタグを挟み、type属性で“radio”を選択します。
formタグやinputタグについては下記の記事を参考にしてみてください。
htmlのフォーム入門(form,get,post等)
下記、もっとも単純なformタグ中のラジオボタンの設定方法です。
|
1 2 3 |
<form> <input type="radio"> </form> |
これだけで丸いボタンがブラウザ上に表示されますし、クリックも押せます。
![]()
選択肢を増やすには同じinputタグを複数用意しましょう。
|
1 2 3 4 |
<form> <input type="radio"> <input type="radio"> </form> |
ラジオボタンを二つに増やすことができますが、グループ化されておらず、両方クリックできてしまいます。これではラジオボタンとして機能していません。
![]()
2つのラジオボタンをグループ化するにはname属性をinputタグに付けて、同じグループにしたいラジオボタンに同じ名前を付けてやればいいです。下記の例で言えばabcというname属性を両方に付けています。
|
1 2 3 4 |
<form> <input type="radio" name="abc"> <input type="radio" name="abc"> </form> |
これで二つのボタンに対して一つしかクリックできなくなります。
See the Pen
formタグ ラジオボタン by codepen1 (@codepen112233)
on CodePen.
ラジオボタンをクリックしやすくするlabelタグとは?
ラジオボタンの選択肢の内容はinputタグの右側や左側に直接書けば出てきます。
下記、選択肢の内容を設定する例です。
|
1 2 3 4 5 |
<form> <p>性別を教えてください。</p> <input type="radio" name="abc">男性 <input type="radio" name="abc">女性 </form> |
これでも構わないのですが、ラジオボタンは小さいのでクリックしにくいですよね。

そこでlabelタグを利用して選択肢を設定してみましょう。
|
1 2 3 4 5 |
<form> <p>性別を教えてください。</p> <label><input type="radio" name="abc">男性</label> <label><input type="radio" name="abc">女性</label> </form> |
labelタグを設定することでラジオボタンだけではなく、選択肢のコンテンツをクリックしても選択している状態にできます。
formボタンの中身は、アンケートやお問い合わせのページなどで使われるのでアクセスしてきた人にとって、使いやすく設計されていたほうが良いでしょう。
そういう意味で、labelタグは使用していたほうがベターです。
See the Pen
ラジオボタンとlabelタグでfor属性 by codepen1 (@codepen112233)
on CodePen.
labelタグをつけるもう一つの方法(for属性)
labelタグはinputタグを挟む以外にfor属性を使って設定する方法があります。
for属性を使ってlabelを設定する場合は、id属性を対象のinputタグに付けて、そのidをlabelタグですることで実現します。
下記、設定方法です。
See the Pen
ラジオボタンとlabelタグでfor属性 by codepen1 (@codepen112233)
on CodePen.
ラジオボタンの値をformで設定したURLへリクエストするには?
formタグの中には、method属性とaction属性を設定できます。action属性には、情報をリクエストするウェブサイトのURLを設定します。
例えば、bing.comへ情報をリクエストしたい場合は、URLであるhttps://www.bing.com/をaction属性に設定しましょう。
method属性には“post”や“get”等のメソッドを設定できますが、ウェブサーバーへ情報をリクエストし、欲しい情報を受け取るには“get”を設定します。
GoogleやYahoo、Bing等のサーチエンジンはユーザーが欲しい情報を検索窓に打ち込んで要求しますよね。あの時に使用されているメソッドはgetメソッドです。
getメソッドの特徴としては、要求するウェブサーバーへURLに欲しい情報のキーワードを追加することで欲しい情報を要求するようになっています。
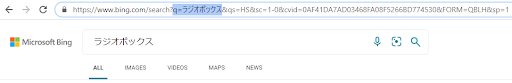
例としては、microsoftのbing.comでラジオボックスと調べた場合はURLに”q=ラジオボックス”と追加されています。

ちなみにbing.comの検索窓は、inputタグのtypeで”search”を選択して作っており、name属性として”q”が当てられています。
キーワードを検索するときには、URL上ではname属性に当てられた名前と検索キーワードが組となります。
ただ、ラジオボックスの場合はラジオボックスにvalue属性を設定し、そのvalue属性に当てられた値が検索キーワードとなります。value属性は次で詳しく説明します。
inputタグ中のvalue属性とは?
inputタグ中にはvalue属性を設定できます。value属性はユーザーがテキストフィールドに打ち込むことで設定することもできます。
サーチエンジンでは、ユーザーが検索窓に欲しい情報を打ち込むことでvalue属性にキーワードを設定しています。
しかし、ラジオボタンの場合はユーザーが欲しい情報を設定するのではなく、最初からラジオボタンに設定された内容をユーザーが選んでリクエストします。
よって、ラジオボタンの場合は欲しい情報をvalue属性の中で予め設定しておく必要があります。
下記value属性のMDNの説明を載せておきます。
入力コントロールの値です。 HTML の中で指定されると、これは初期値となり、その後で JavaScript を使用してそれぞれの
HTMLInputElementオブジェクトのvalueプロパティにアクセスすることで、いつでも変更したり受け取ったりすることができます。value属性は常に省略可ですが、checkbox,radio,hiddenにおいては必須だと考えてください。出典:MDN value
value属性の設定方法
<input type=”radio” name=”abc” value=”フォーム”>フォーム
<input type=”radio” name=”abc” value=”ラジオボタン” checked>ラジオボタン
<input type=”radio” name=”abc” value=”inputタグ”>inputタグ
ブラウザ上では、下記のように表示されます。
![]()
value属性の値はsubmitボタンを設定することでウェブサーバーへリクエストできます。
submitボタンの設定方法は下記の通りです。
|
1 |
<input type="submit" name="s" value="検索"> |
![]()
submitボタンを押せば”ラジオボタン”という情報をウェブサーバーへリクエストできます。
クリックされた情報をウェブサーバーへリクエストするには、formタグのaction属性を通じて対象のウェブサーバー(URL)と、method属性で”get”を設定しておきましょう。
試しに当サイト「ウェブカツブログ」のウェブサーバーへgetメソッドを利用して情報をリクエストしてみましょう。
See the Pen
ウェブカツの記事検索 ラジオボタン フォーム by codepen1 (@codepen112233)
on CodePen.
pointはSubmit型、radio型のname属性が”s”となっている点です。
ウェブカツのブログのsearch属性を持つテキストフィールドで設定されているname属性が”s”となっています。
同じname属性とすることでテキストフィールドを通じて情報をリクエストできるようになります。
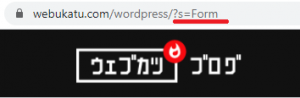
下記のウェブカツのブログのテキストフィールドへ文字を打って検索してみてください。

検索結果のURLを確認すると、s=検索した用語となっています。
今回は”Form”と検索してみました。
s=となっているのはnameタグが”s”となっているからです。

もちろん、デベロッパーツールでも確認可能です。
getメソッドではURLにName属性=value(検索キーワード、欲しい情報のキーワード)という形でリクエストします。
上記のサンプルコードでラジオボタンに関連する知りたい用語を選択して検索してみてください。
ウェブカツのブログが表示され、そのキーワードを検索した状態となるはずです。
まとめ
今回は、formタグにラジオボタンを導入する方法について記事にしました。
name属性やvalue属性等inputタグの中には様々な属性が存在するのですがよく理解できたかと思います。
ラジオボタンは使い方次第ではサイトへ訪問してただ記事を読むだけではなく、チェックを入れて情報をリクエストするといった具合にアクションを取らせることができます。
理解してしまえばそこまで導入は難しくはないので、是非機会があれば使ってみてください。
P.S.
最近ブラウザの自動操作の勉強をpythonとselenium、webdriverを使ってはじめました。
formタグ中のinputタグの中にあるsearch型のidとbutton型のidを調べてキーワードを打ってクリックするといった単純な動作を学びましたが、formタグ、inputタグがある程度は理解できないと難しいです。
ウェブデザイナーを目指さない人でも、HTMLは重要だと実感しました。

-7-1024x576.png)





