・取得した値を表示することはできる?
JavaScriptのDOM操作になんとなく慣れてきたけど、フォームのradioボタンの値を取得する方法がよくわからない人も多いでしょう。
そこでこの記事では、JavaScriptでフォームのradioボタンの値を取得する方法、そして取得した値を表示する方法まで解説します!
この記事を読めば、JavaScriptでフォームのradioボタンの値を取得する方法を理解し、実践でも使えるようになるでしょう。
DOM操作にまだ慣れていない人やJavaScriptからフォームを制御して値を取得したい人などは、ぜひ最後までご覧ください。
目次
radioボタンとは?
まず、radioボタンとはどういったものなのか、詳しく知らない人もいるでしょう。
radioボタンとは、複数の選択肢からユーザーが選択した値を受け取る要素です。
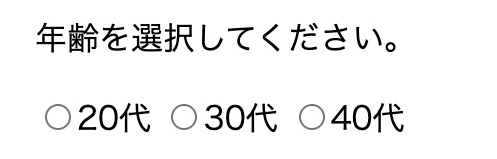
例えば、以下のようなもの。
アンケートやお問い合わせなどで見たことがあると思います。
このradioボタンは、HTMLではinputタグで作成することができ、実際の書き方は次のようになります。
|
1 2 3 |
<input type="radio" name="age" value="20代">20代 <input type="radio" name="age" value="30代">30代 <input type="radio" name="age" value="40代">40代 |
inputタグでradioボタンを複数作成する場合は、name属性を同じ名前に設定します。
そうすることで、複数あるradioボタンのうち1つだけ選択できるようになります。
JavaScriptからフォームを制御する方法
inputタグのradioボタンは、formタグの中にあることが多いです。
そのため、JavaScriptでradioボタンの値を取得するには、まずformタグを制御しなければなりません。
|
1 |
document.forms |
やり方はそこまで難しくなく、document.formsと記述するだけでフォームを制御できるようになります。
一度フォームを作成して、JavaScriptから制御してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <form> <input type="radio" name="age" value="20代">20代 <input type="radio" name="age" value="30代">30代 <input type="radio" name="age" value="40代">40代 </form> <script> console.log(document.forms); </script> </body> </html> |
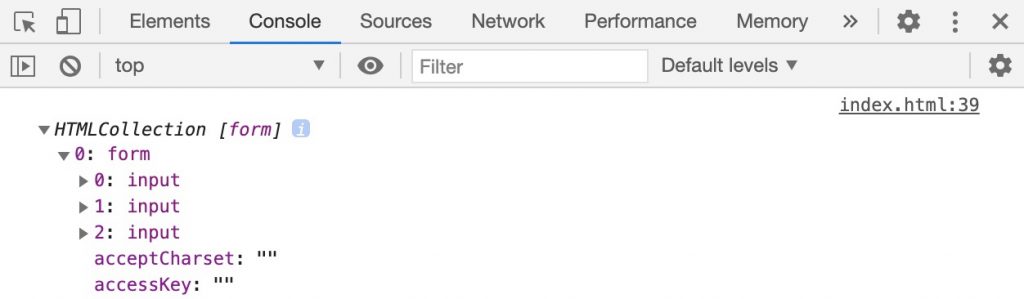
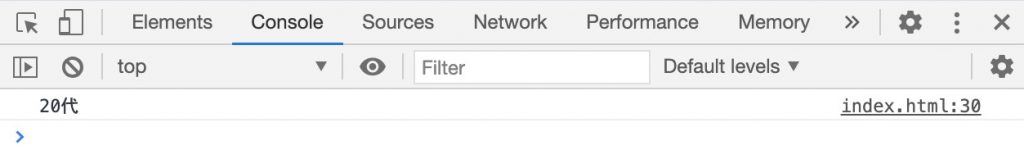
デベロッパーツールのconsoleで確認してみると、HTMLCollection[form]と書かれているのがわかります。
0: formの部分を開くと、たくさんの文字が並んでいますね。
これでJavaScriptからformタグを制御した状態になります。
radioボタンの値を取得する場合も、この手順で行うことができるので、覚えておきましょう。
JavaScriptからフォームのradioボタンの値を取得してみよう
では、実際にJavaScriptからフォームのradioボタンの値を取得する方法を学んでいきましょう。
ここでは、複数あるradioボタンから1つのボタンを選択し、取得ボタンをクリックしたら処理が行われるようにします。
取得した値をコンソールログで出力する
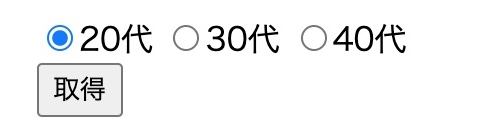
まずは、HTMLでradioボタンと取得ボタンを作成しましょう。
|
1 2 3 4 5 6 7 |
<form name="userForm"> <input type="radio" name="age" value="20代">20代 <input type="radio" name="age" value="30代">30代 <input type="radio" name="age" value="40代">40代 </form> <button id="btn">取得</button> |
formの中に、inputタグで3つのradioボタンを作成します。
name属性は「age」とし、valueはそれぞれ「20代」「30代」「40代」というようにしてみます。
そして、formの外に取得するためのボタンを作成しましょう。
では、次にJavaScriptの処理を書いていきます。
|
1 2 3 4 5 6 7 |
<script> const btn = document.getElementById('btn'); btn.addEventListener('click', () => { }) </script> |
今回は、取得ボタンを押したときに処理が行われるようにしたいので、ボタンのidを取得し、クリックイベントを作成します。
|
1 2 3 4 5 6 7 8 9 |
<script> const btn = document.getElementById('btn'); btn.addEventListener('click', () => { const form = document.forms.userForm; console.log(form.age.value); }) </script> |
続いて、クリックイベントの中にradioボタンの値を取得する処理を書いていきます。
フォームを制御するために「document.forms.userForm」を変数のformに代入します。(userFormはformタグのname属性の名前です)
そして、console.logでform.age.valueと書きます。
これは、フォームの中にあるname属性「age」の「value(値)」を取得しています。
結果を表示して見てみましょう。
radioボタンの中の1つを選択し、取得ボタンを押します。
すると、デベロッパーツールのconsoleに選択した値が表示されているのがわかりますね。
このように、JavaScriptからradioボタンの値を簡単に取得することができるのです。
取得した値をブラウザ上に表示する
先ほどは、取得した値をconsoleに出力しましたが、今度はブラウザ上に表示してみましょう。
まず、HTMLで取得ボタンの下に、pタグを用意します。
|
1 2 3 4 5 6 7 8 9 |
<form name="userForm"> <input type="radio" name="age" value="20代">20代 <input type="radio" name="age" value="30代">30代 <input type="radio" name="age" value="40代">40代 </form> <button id="btn">取得</button> <p id="result"></p> |
取得ボタンをクリックすると、pタグにradioボタンの値が表示されるという仕組みです。
続いて、JavaScriptの処理を書いていきましょう。
|
1 2 3 4 5 6 7 8 9 |
<script> const btn = document.getElementById('btn'); btn.addEventListener('click', () => { const form = document.forms.userForm; const result = document.getElementById('result'); }) </script> |
先ほどと同じように、取得ボタンのクリックイベントを作成し、フォームを制御するために「document.forms.userForm」を変数のformに代入します。
そして、結果を出力するためのpタグのid属性も取得し、変数resultに代入しておきます。
|
1 |
result.textContent = 値; |
JavaScriptからHTML上に値を表示するには、上記のようにtextContentを使うことができます。
なので、textContentを使って表示してみましょう。
|
1 2 3 4 5 6 7 8 9 10 |
<script> const btn = document.getElementById('btn'); btn.addEventListener('click', () => { const form = document.forms.userForm; const result = document.getElementById('result'); result.textContent = '年齢は' + form.age.value + 'です。'; }) </script> |
先ほど取得したpタグに値を出力するには、上記のようなコードになります。
取得する値に+を記述することで、テキストと繋げることが可能になります。
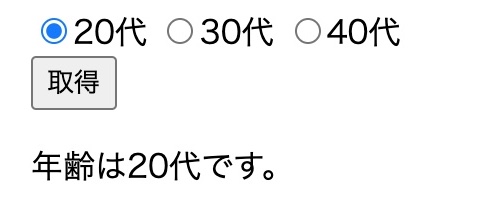
結果を表示して確認してみましょう。
radioボタンの中の1つを選択し、取得ボタンを押すと、取得した値が画面に表示されますね。
このように、JavaScriptは値を取得して、それをブラウザに表示することもできます。
なので、やり方を覚えておくといいでしょう。
【応用】radioボタンが選択されていないときの処理
ここまでで、JavaScriptでradioボタンの値を取得する基本的なやり方がわかりました。
なのでここでは、少し応用的な処理の仕方を解説していきます。
実際のアンケートやお問い合わせで、選択しなければならないradioボタンを選択し忘れることもありますよね。
そういったことを防ぐために、選択されていないことをユーザーに伝えなくてはなりません。
JavaScriptでは、選択した・していないことを条件分岐を使って判断することができます。
では実際にコードに書いていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <form name="userForm"> <input type="radio" name="age" value="20代">20代 <input type="radio" name="age" value="30代">30代 <input type="radio" name="age" value="40代">40代 </form> <button id="btn">取得</button> <p id="result"></p> <script> const btn = document.getElementById('btn'); btn.addEventListener('click', () => { const form = document.forms.userForm; const result = document.getElementById('result'); if (form.age.value === '') { result.textContent = '年齢を選択してください。'; } else { result.textContent = '年齢は' + form.age.value + 'です。'; } }) </script> </body> </html> |
全体的なコードは上記の通りです。
今回は、if文を使って条件分岐を行います。
if文の詳しい処理を見ていきましょう。
|
1 2 3 4 5 |
if (form.age.value === '') { // ← もしradioボタンの値が空だったら(選択されていなかったら) result.textContent = '年齢を選択してください。'; } else { // ← それ以外の場合(radioボタンが選択されたら) result.textContent = '年齢は' + form.age.value + 'です。'; } |
まず、if (form.age.value === ‘’)で「もし、radioボタンの値が空だったら(選択されていなかったら)」という条件を作ります。
選択されていなかった場合の処理として、result.textContentを使って、ブラウザ上に「年齢を選択してください」と表示させます。
そして、もしradioボタンが選択された場合として(elseで処理)、result.textContentを「’年齢は’ + form.age.value + ‘です。’」と書きます。
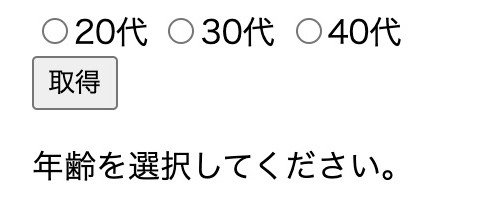
結果を表示して確認してみましょう。
radioボタンを選択せずに取得ボタンを押してみると、「年齢を選択してください。」と表示されます。
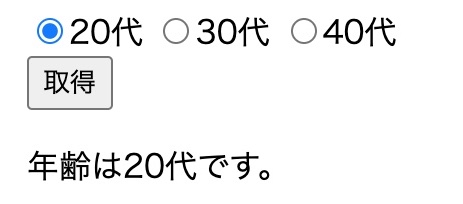
そして、radioボタンを選択してボタンを押すと、きちんと値が表示されますね。
このように、条件分岐を使って処理を書くと、radioボタンが選択された場合とされていない場合の結果を表示することができます。
少し応用的な処理なので、慣れてきたら実践してみるといいでしょう。
まとめ
今回は、JavaScriptでradioボタンの値を取得する方法について解説しました。
仕組みを理解できれば、簡単にradioボタンの値を取得して表示することができます。
フォームを作成する際によく使われるので、やり方を覚えておきましょう。
この記事がJavaScriptの学習に役立つと幸いです。