PHPはWebサイトを構築するために使われていることが多く、2021年2月現在様々なサイトで利用されているWordpressもPHPで構築されています。
そのためPHPの中身はHTMLと似ている部分は多く、CSSを呼び出して反映させることができます。
今回はPHPでCSSを呼び出す方法をご紹介します。
併せて反映されなかった時の対処方法や、CakePHPを使ってのCSSを呼び出す方法もご説明します。
PHP内でCSSの呼び出し方を知りたい方や、うまく反映されずに困っている方は是非読んでみてくださいね。
目次
PHPにも反映できるCSSはWebサイトを装飾し整えてくれる
CSSはCascading Style Sheetの略で、Webサイトのデザインをカスタムする時に使われます。
HTMLとセットで使うことで、HTML単体では指定できないデザインも詳細に指定することが可能です。
なので動的なHTMLを組むことができるPHPでも、CSSを呼び出して反映させることが可能です。
 【CSSの基本】初心者が知っておきたい役割と書き方を解説
【CSSの基本】初心者が知っておきたい役割と書き方を解説
PHPでCSSはHTMLと同じように読み込ませることができる
PHPでのCSS呼び出しについては、HTMLと同じように外部のスタイルシートとして呼び出すことができます。
以下のような記述でPHPの上部でCSSを呼び出せます。
|
1 2 3 4 |
<link rel="stylesheet" href="○○.CSS(スタイルシートのファイル名)"> <?PHP echo '赤色'; ?> |
これでCSSのほうに文字色を赤色と指定があれば、表示される文字が赤色になります。
呼び出し方がHTMLと全く同じであるため、反映させるための記述も同じようにできます。PHPだからと難しく考えず、HTMLと同じだとわかれば簡単に呼び出し・反映させることができるのです。
PHPで呼び出したCSSが反映されない時の対処方法
PHPだけに限らずHTML等でCSSを呼び出して実行した際、なぜか反映されていないことがあります。
先ほど紹介したようにPHP内でCSSを呼び出しているのに、原因がわからず対処に困ってしまいます。
そんな人のためにここからはPHPで呼び出したCSSが反映されない場合の対処方法をご紹介します。
F12を押してデベロッパーツールを呼び出す
まずは実行しているWEBサイト内の中身を見れるように、F12を押してデベロッパーツールを呼び出します。
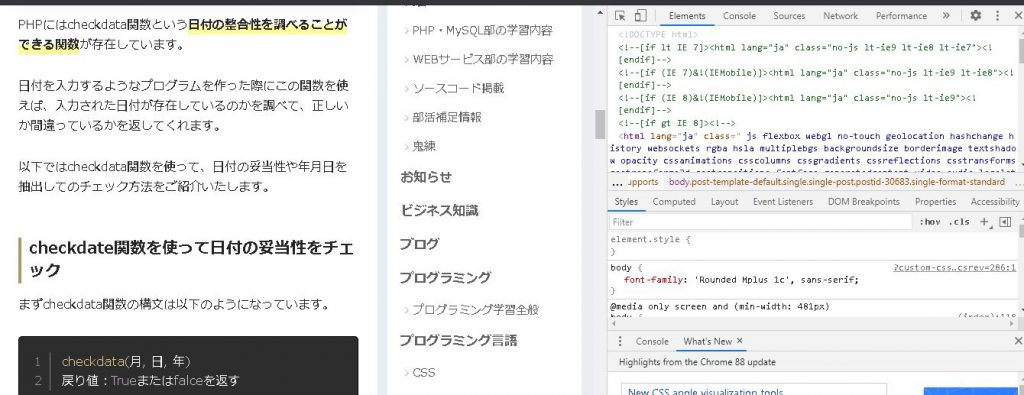
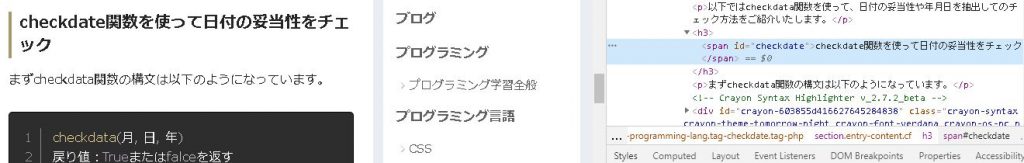
デベロッパーツールは基本ブラウザに組み込まれているので、F12を押せば以下の画像のような感じで画面右側にデベロッパーツールが表れます。
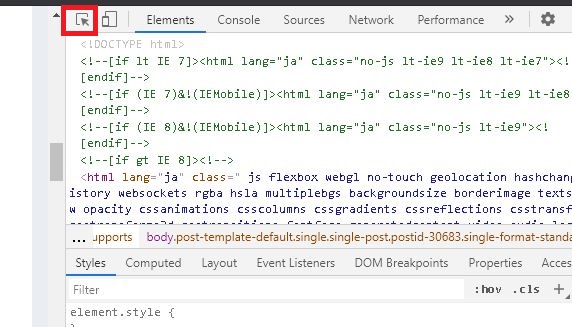
デベロッパーツール側左上の□にマウスポインターが重なったようなアイコンをクリックします。
一度クリックして左のWebサイト内にもっていくと、マウスポインターをあわせた箇所の中身を見ることができます。
マウスポインターをあわせただけだと、ポインターの上にコードが出るだけですが、クリックすればデベロッパーツール側上段にソースコード内の、どの場所なのかが表示されます。
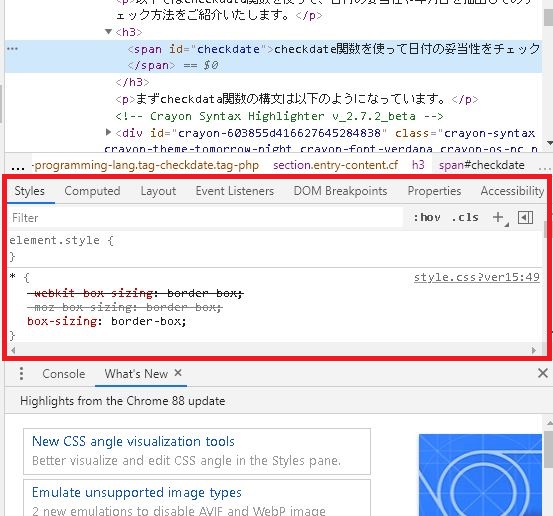
上段に表示されているのはソースコードですが、中段には指定した箇所に反映されているスタイルシートの場所が表示されます。
ここでCSSの反映されているかなどを確認することができます。
複数スタイルを指定している場合優先順位の問題で反映されない
問題の箇所で複数スタイル指定していないか確認し、優先順位に問題ないかをチェック
デベロッパーツールを使い気になる箇所を指定して、反映されているCSSを確認した際、一見ちゃんと反映されているように見えたりします。
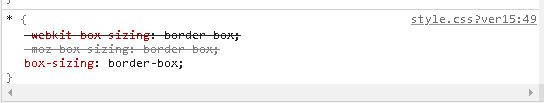
しかし、よく見ると取り消し線が引かれて、CSSが反映されていないことがあります。
これは他で指定したCSSの内容が優先的に反映されて対象のものが取り消されてしまっていることを示しています。
優先されていると思われるCSSを一度反映されないように消してから、実行してみるとよくわかります。
このように一見してちゃんと反映されているように見える場合があるので注意してくださいね。
キャッシュが残っている可能性があるならキャッシュを削除する
キャッシュが残っていることが原因の可能性があるので、キャッシュの索条方法をご紹介します。
一度CSSを修正して実行し直したものの、デベロッパーツールで見てみても反映されていないことがあります。
この場合はキャッシュが残っている可能性があります。
残っているキャッシュを削除すれば、修正したCSSが反映されやすくなるので、キャッシュを削除してみましょう。
文法にミスがあると反映されない
セレクタが閉じられていないなど、よくある文法ミスで反映されていない可能性があるので、よくあるミスをご紹介します。
そもそも記載したCSSに文法のミスがある場合、指定した内容は反映されません。CSS内でクラス名やタグ名を書い間違えていたり、正しくプロパティを書けていない・値の書き間違えなどが、この文法ミスに当てはまります。
複数のプロパティを指定しているのに「;」で区切られていなかったり、「}」を描き忘れて閉じられていないといったこともあります。
またコメントアウトの「/~/」を書き間違えて広範囲になっているといった場合もあります。
文法ミスで反映されていないことはよくあるので、CSSの文法が正しいかどうかしっかりとチェックすることが重要です。
ディレクトリの指定が間違えている
CSSを呼び出す場合CSSのファイル名だけでなく、CSSファイルがある場所をディレクトリで指定する必要があります。
呼び出そうとしているPHPに対してどこにあるCSSなのかを指定します。
これが指定の仕方を間違っていたりするとファイルが見つからず、CSSそのものが反映されないです。
この場合F12でデベロッパーツールを呼び出し、特定の箇所をクリックしてもデベロッパーツール内のスタイルシートにCSSが表示されないです。
デベロッパーツール内でスタイルシートが表示されないなら、CSSが指定したディレクトリにあるか、ディレクトリの記載が間違っていないかなどを確認です。
 【入門】【初心者】CSSで指定したスタイルが表示されない場合の調べ方1/2
【入門】【初心者】CSSで指定したスタイルが表示されない場合の調べ方1/2
CakePHPを使ってCSSを呼び出すことも可能
PHPでもHTMLと同じ記述でCSSを呼び出すことができますが、PHPのフレームワークCakePHPでもCSSを呼び出すことができます。
フレームワークはPHPのようなプログラム言語での開発を助ける機能の詰め合わせのようなものです。
CakePHPを使ってCSSを呼び出す場合はPHP内で以下のように記述します。
|
1 |
$this->Html->CSS('CSSファイル名'); |
PHPでの通常の呼び出しの場合は上部に記載する必要がありますが、CakePHPの場合は本文内での記載で呼び出しできます。
ただし上記コードの引数()内で指定するCSSファイルは、webroot/CSSの直下にあることが前提なので注意です。
また引数()内でファイル名を以下のように「,」で区切れば、複数のCSSファイルを呼び出すことができます。
|
1 |
$this->Html->CSS('CSS1','CSS2','CSS3'); |
通常の呼び出し方だと以下のように複数行記載する必要がありますが、CakePHPだとまとめて1行で呼び出せて便利です。
|
1 2 3 |
<link rel="stylesheet" href="/CSS/CSS1.CSS"> <link rel="stylesheet" href="/CSS/CSS2.CSS"> <link rel="stylesheet" href="/CSS/CSS3.CSS"> |
まとめ
今回はPHPでのCSSの呼び出し方を始め、反映されなかった時の対処方法やCakePHPでの呼び出し方まで紹介しました。
PHPでCSSを呼び出す方法自体は簡単なのですが、反映されなかった場合原因が多岐に渡って特定するのがちょっとだけ大変です。
それでも対処すればきちんとプログラムとして動きますので、反映されなくて困っても1から対処してくださいね。