前回、原因の切り分けのうち「CSSファイル自体がブラウザに読み込まれていない」場合を見ていきました。
今回は、「該当箇所にCSSのスタイルが適用されていない」場合を見ていきます。
目次
2.該当箇所にCSSのスタイルが適用されているかを調べる
CSSが読み込まれていることが分かったら、残る原因は下記になります。
1.CSSの形式で書かれていない
2.CSSセレクタの形式が間違っている
3.CSSセレクタで指定している、クラス名やID名がhtmlのタグで使われていない
4.指定したスタイルの優先度が低い
5.スタイルとして指定しているプロパティ名や設定値が間違っている
6.該当のhtmlタグには使うことができないスタイルを適用しようとしている
7.他のhtmlのスタイルが邪魔しているか、実現したい事がそのスタイル指定方法では出来ない
なので、スタイルを適用したい箇所をまず調べてみましょう。
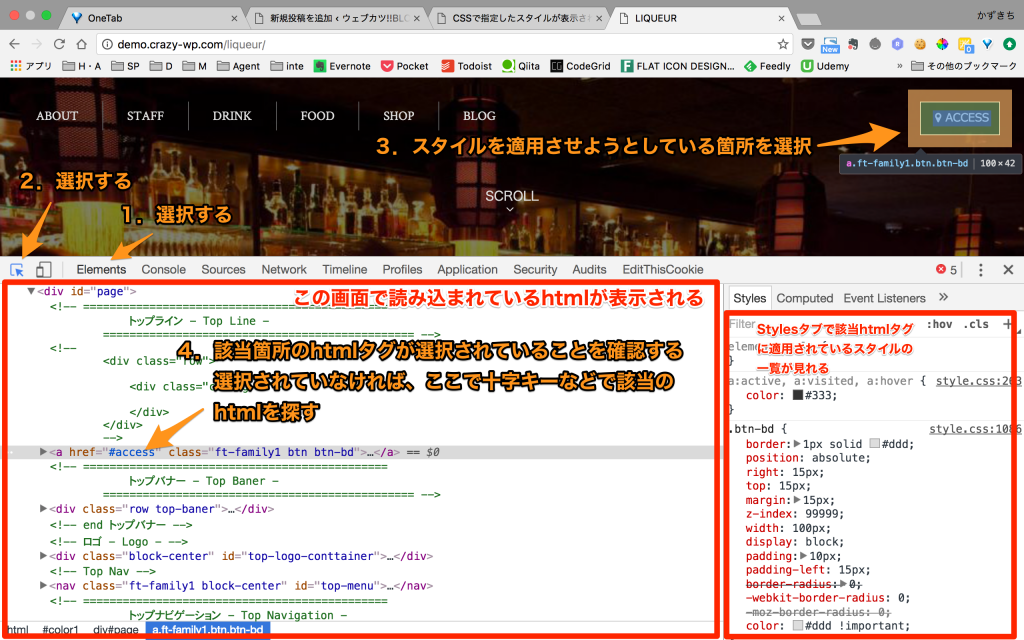
開発ツールを使って該当のhtmlを調べる
これも開発ツールを使って以下の様に調べます。
開発ツールの「Elements」では表示している画面のhtmlが見れます。
そして、その中で選択されたhtmlタグに適用されたスタイルの一覧を右の「Styles」という箇所で見ることができます。
原因1〜3の場合
ここでまず、「指定したスタイルがStylesにあるかどうか」を確認します。
もしないようなら
「1.CSSの形式で書かれていない」
「2.CSSセレクタの形式が間違っている」
「3.CSSセレクタで指定している、クラス名やID名がhtmlのタグで使われていない」
のどれかです。
きちんと{}の閉じタグを使ってCSSの形式で書いていなかったり、class名を指定するならクラス名の前には「.(ドット)」、id名なら「#(シャープ)」をつけるといったセレクタの形式が間違っていたり。
CSSセレクタに関しては、「CSSセレクタ」などで検索すると色々出てきます。
もし、それも合っていそうであれば、クラス名やID名自体がhtmlファイルでは使われていないものです。
英語で書くことが多いので、「button」が「buton」になっていたりとったスペルミスがよくあるので注意深く確認しましょう。
スペルミスしているかどうかは、CSSで使っているセレクタの名前をコピーして、htmlファイルの中でその名前で検索をかけてみるとすぐ分かります。(検索してひっかからなければ、スペルミスしているということです)
原因5.スタイルとして指定しているプロパティ名や設定値が間違っている場合
次に
あるけどもスタイル名に「取り消し線」が引かれ、左端に「黄色い注意マーク」が出ている場合は、
「5.スタイルとして指定しているスタイル名や設定値が間違っている」
ということになります。
スタイルのプロパティ名のスペルや、そのプロパティに使える設定値かどうかを検索して調べましょう。
スタイルシートリファレンス(目的別) – HTMLクイックリファレンス
原因4.指定したスタイルの優先度が低い場合
もし、ただスタイル名に「取り消し線」が引かれているだけであれば、
「4.指定したスタイルの優先度が低い」ということになります。
CSSには優先度というものがあり、同じhtmlタグに対して同じスタイルを指定した場合、「最後に指定されたものが適用される」だったり、「class属性よりid属性で指定する方が適用される」「深い階層で指定した方が勝つ」といったルールがあります。
!importantはもう使わない!CSSの優先順位をおさらいしよう
なので、「CSS 優先度」などで検索して調べてみましょう。
原因6.該当のhtmlタグには使うことができないスタイルを適用しようとしている
プロパティ名や設定値なんかも合っていて、取り消し線も引かれてないからスタイルは適用されている。ということであれば、
その要素(htmlタグ)の今のスタイルの状態ではつけることのできないスタイルをつけている。という可能性が高いです。
例えば、インライン要素には上下のマージンはつけられない。とかです。
ここらへんになってきてしまうと、都度調べるしかないです。
マージンが効かないのであれば、「マージン 効かない」とかで都度調べていく形になります。
原因7.他のhtmlのスタイルが邪魔しているか、実現したい事がそのスタイル指定方法では出来ない
それも問題なさそうなら、最後は「やり方が間違っている」ということになります。
ここらへんも都度調べるしかありません。
例えばメニューを作りたい場合とかですね。
以上、「CSSが効かない」と思った時に原因を切り分けて対処が出来るようになると大分一人前に近づけるので覚えておきましょう!
オンラインプログラミング学習サービス「ウェブカツ!!」
- 1
- 2






[…] 2 […]