HTMLやCSSでは画像を表示することができますが、画像と一言で言っても色々な形式があるのでここでご紹介します。
目次
画像ってなに?
そもそも、画像ってなんでしょう?
実は、私達がPC上に置いている画像ファイルというのはすべて「情報の塊」でしかありません。
写真そのものが入っているわけではないんですね。
では、どういった情報が入っているのか?それは画像形式によって変わってきます。
画像形式
画像には大きく2つの種類があります。
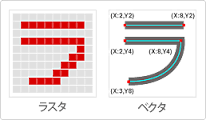
「ラスター画像」と「ベクター画像」です。
簡単に言うとラスター画像は「点と点のドット絵」でベクター画像は「点と線の座標」になっています。
ラスター画像
ラスター画像は、写真など濃淡や複雑な表現のあるものに使われている形式で、ピクセル一つ一つに色の情報を持っています。
碁盤の目みたいなイメージですね。「左から2番目の上から3番目は赤色」みたいな情報を1ピクセルずつ持っているんですね。
そのファイルをPC(ブラウザ)が読み込むと「左から2番目の上から3番目は赤で〜」と1マス1マス色をつけて画面に表示しています。
なので、写真など濃淡のあるものには向いてますが、文字みたいな単純なものは逆に「シャギー」といって縁がギザギザに見えてしまったり、画像を拡大するとぼやけてしまいます。
PhotoShopはこのラスター画像を作成・編集するソフトになります。
ベクター画像
ベクター画像の場合は、文字やロゴ、キャラクターなど単純なものに向いた形式です。
Illustratorはこのベクター画像を作成・編集するソフトです。
ベクター画像のファイルは、「座標」としての情報を持っています。
例えば「上から3ピクセルの左から3ピクセルが始まり、上から10ピクセルの左から3ピクセルが終わり。その間は黒色の線」といった座標情報です。
そして、PC(ブラウザ)はこの座標情報を元に点と点をつなぎ合わせて、自分でその場で描画します。
なので、1ピクセルずつ情報をもつ必要がない分、ファイルサイズはラスター画像より少なくて済みますが、その場で絵を描かないといけないという「処理」があるのでブラウザ(PC自体)の処理能力がある程度必要になります。(と言っても、ベクター画像は単純な図形が多いので、今のPCの能力からすると重い処理ではありませんが)
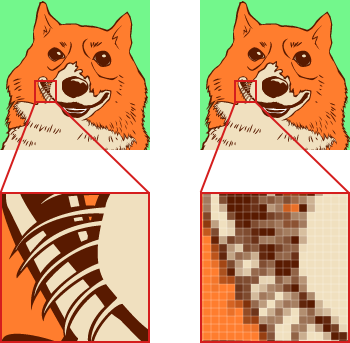
ベクターの場合は、全て線や曲線で描くため、画像を大きく拡大しても画像がぼやけるといったことがないのが大きなメリットです。
(ブラウザで表示されている文字などフォントはベクター画像なので、大きく拡大してもぼやけません)
ちなみに左がベクター画像で、右がラスター画像での比較です。
画像ファイルの種類(圧縮形式)
画像ファイルは圧縮形式で種類が違ってきます。
圧縮とは画像自体をどれだけ劣化させずに内部の情報自体を削ぎ落としてファイルサイズを小さくする方法のことです。
jpeg、jpgファイル
ラスター画像形式で、ファイルの拡張子は○○.jpegまたは○○.jpgとなります。
どちらもおなじ形式です。(windowsだとjpgの拡張子になっている)
非可逆圧縮といって、一度圧縮(その形式でファイル保存)してしまうと削られた情報はもとに戻せなくなります。
なので、一度かなり圧縮してしまうと(Photoshopなどでは保存時に圧縮率を選べる)画像が汚くなってしまう事があるのですが、元には戻せないということですね。
jpeg形式は写真など濃淡の多い画像に向いています。
PNGファイル
png形式は、ラスター画像形式で、ファイルの拡張子は○○.pngとなります。
今までは画像ファイルといえばjpegだったものから、最近主流になったファイル形式で、ちょっと前はブラウザによって読み込まれなかったりしたのですが、最近のブラウザであればどれも読み込まれるようになっています。
pngは可逆圧縮なので、圧縮した状態から元の状態へ戻すこともできます。
また、pngの大きな特徴として「透明」が扱えます。
よくロゴなどの背景はサイトの背景色によって変わる可能性があるので、「ロゴの背景色だけ透明」といった形で画像を作って保存することができます。
ただ、ファイルサイズがjpegに比べると大きくなる傾向があります。(背景色など透明部分が多いと逆にjpegよりファイルサイズが軽くなります)
GIFファイル
gif形式は○○.gifという拡張子になり、可逆圧縮のラスター画像です。
圧縮率はjpegやpngほど高くなく、高精細な画像などの保存には向きませんが、大きな特徴として「アニメーション」が加えられます。
アニメ画像として保存できるんですね。
仕組みはパラパラ漫画と同じで、複数枚の画像を一つのファイルとして保存していて、ファイルを開くとその画像を連続で切り替えているだけになっています。
画面ローディング中の「くるくる」などはこのGIF画像で作られていることが多いです。
SVGファイル
SVG形式はベクター形式で、○○.svgという拡張子で保存されます。
最近はレスポンシブデザインといって、色々な解像度のスマホなど画面に対応したサイトが主流のため、その画面用の大きさの画像をいくつも用意しないと高精細な画面で見た時にぼやけてしまうということが問題になってきています。
そんななかでSVGファイルはベクター形式なので、拡大してもぼけることがなく今話題になってきているファイル形式です。
当初はIE8など一部ブラウザで対応していなかったため、普及に伸び悩んでいましたが、IE8もサポートが終了したため、画像をSVGファイルで保存・表示させるサイトも増えてきました。
これからは画像といえばSVGファイルということになっていくでしょう。