javascriptやjQueryといったフロントエンド言語(ブラウザで動くプログラミング言語)を使っていて、「うまく動かない」「原因がわからない」といったことは初心者のうちは多く出て来ます。(実際の仕事で働いているエンジニアでもしょっちゅうあります)
そういった時に実際の現場のエンジニアがどうやって調べているのか、原因を調べる方法をご紹介します。
手順1:コンソールでエラーがないか確認する
まずは、javascriptのエラーが出ていないかコンソールを開いて確認しましょう。javascriptのエラーはChromeの開発ツール(デベロッパーツール)で確認できます。開発には必須なので覚えておくといいです。
Chromeブラウザの開発ツールはメニューの「表示→開発/管理→デベロッパーツール」で表示できます。
コンソールに表示されるエラー一覧はjavascriptのものもあれば、サーバーとの通信に失敗した場合などのエラーも表示されるので、javascriptのエラーだけを見ましょう。(よくあるのは、404not foundというエラーで、サーバーにファイルを取りにいったけどなかったよ。といった意味の通信エラーになります)
コンソール上に表示されるjavascriptのエラーは文法などに誤りのあるエラー(機械が意味を理解できなかった)です。なので、エラーが出ている場合は、エラーメッセージをそのままコピペでGoogle検索にかけて、コードを修正していけば大丈夫です。
ちなみにコンソール上では、その場でjavascriptを入力してすぐに結果を見ることができます。
なので、「この書き方であってたっけ?」という時はコンソール上に入力して確認してみるといいです。
手順2:処理がおかしい箇所を特定する
コンソールにはエラーが出ていない場合、書き方など文法が間違っているわけではないということです。ということは、機械は意味が理解できて正しく動いてはいるけども処理の内容自体が違う。ということになります。
1+1をしたかったのに1×1をしてしまったといったようなもので、for文のループが余分に多かった。とか、if文の分岐の条件が正しくなくて違う分岐に処理が入ってしまった。といった事が考えられます。
なので、次に、自分の思い通りの処理の流れで動いているかをconsole.logを使って確認しましょう。
console.logはこんな風に使います。
|
1 2 3 4 5 6 |
var value = 30; function sampleFunc(val) { return val * 10; } console.log(value); // 変数の中身をコンソールに出したい時 conole.log(sampleFunc(10)); // 関数を実行してその結果を表示したい時 console.log('この文字がでるよ'); // 文字列も表示できます console.log("もちろんダブルクウォートでもOK"); //文字列はダブルクウォートでももちろんOK |
console.logを使うとChromeブラウザの開発ツール「コンソール」というタブに表示されるので、これで処理の流れやその時々の変数の中身などがわかるようになるんですね。
では、実際にconsole.logを使ってこんな感じで、いくつかの箇所にログを入れてみてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
var value = 10; function sampleFunc(val){ console.log(val); // ちゃんと引数が渡ってきているか確認してみる。このログが出たらこの関数が呼ばれて動いている証拠 val = val*2; return val; } console.log(sampleFunc(2)); // 関数自体の処理が正しいか、関数だけを実行してその結果をコンソールに表示してみる if(value === 10){ console.log('true'); // if文など分岐の箇所では、どっちに処理が進んだのかをログを出して確認してみる value = sampleFunc(value); }else{ console.log('false'); } var result = 0 for(var i = 0; i < 10; i++){ console.log(i); // ループが何回回っているかログを出して確認してみる result = sampleFunc(value); console.log(result); // ループ毎にちゃんと入って欲しい値になっているか確認してみる } |
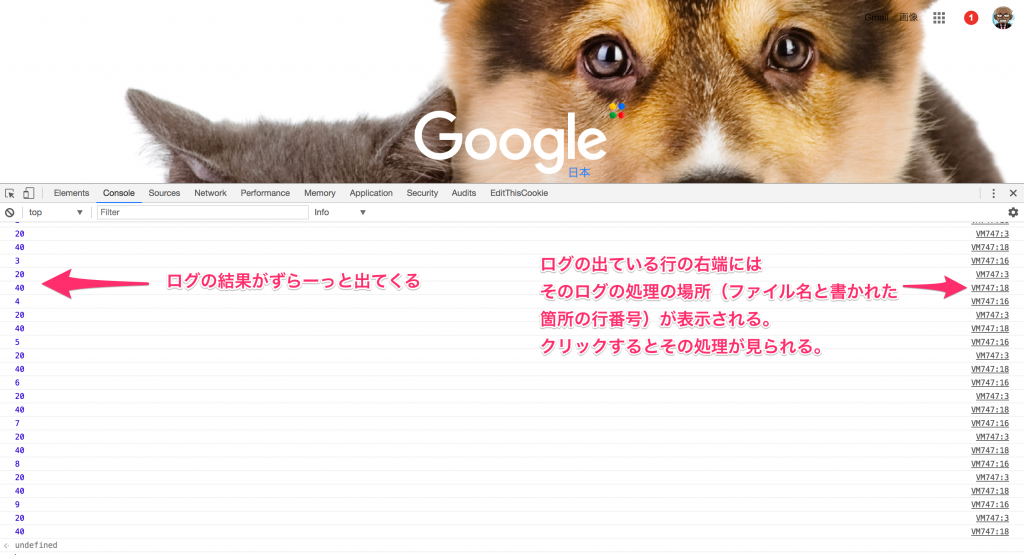
そうするとこんな感じで結果がコンソールに表示されます。
このログはどこの処理で入れたログだっけ?という場合は、ファイル名と行番号をクリックしてみましょう。
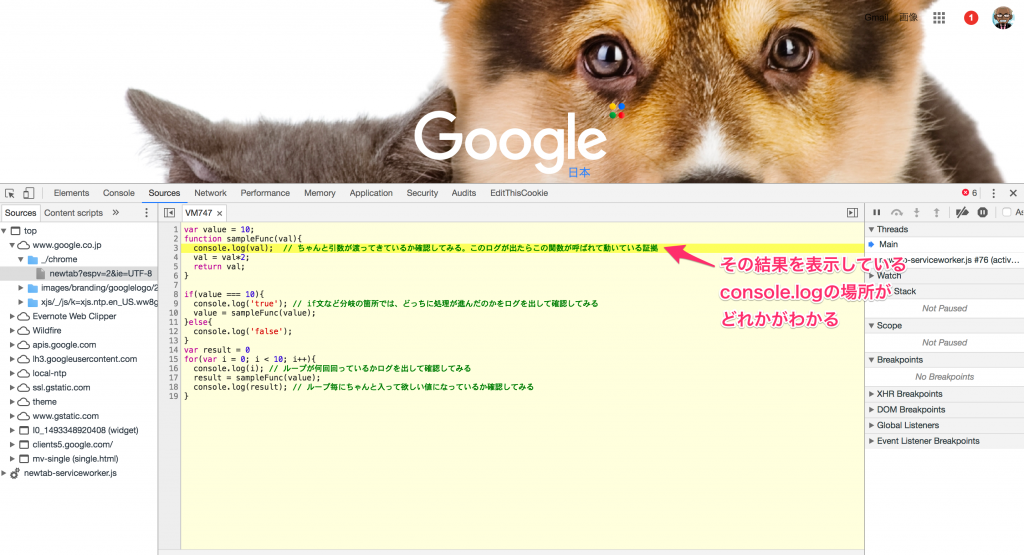
そうするとログを仕込んだファイルが開き、表示されたログの箇所がハイライトされます。
こうやって一つずつ処理があっているかを確認していくとどこの場所で間違えているのかが絞り込めます。
ちなみに今回はログを一気に色々な箇所に入れましたが、実際調べる時はひとつひとつの処理に入れて確認し、その処理が大丈夫なら、次の処理に入れて確認し〜といった形で必要な箇所のみに入れて確認しましょう。
(そうでないと今回のようにループで回しているようなケースでは大量にログが出て、どれがどれかぱっと見でわからなくなり余計混乱します。。)
番外編:デバッグをしてみよう
ちなみに「デバッグ」といった方法もあります。
デバッグというのは「バグ(不具合)をみつける」方法のことです。
デバッグの何がいいかというと処理を1行1行止めながら、ステップ実行ができるという点です。
普通は画面を開いたら、必要な処理は全部終わってしまいますが、1行1行止めながらひとつひとつ動かして実行していき、その時その時の変数の中身や処理の流れを確認していく事ができます。
javascript・jQueryでのデバッグの方法は、同じくChromeブラウザのコンソールで行うことができます。
行番号をクリックしてブレークポイントを設定します。ブレークポイントとは、処理を止めるポイントのことです。ブレークポイントを間違えた場合は、もう一度クリックすれば解除されます。ブレークポイントを設定したら、ブラウザを更新しましょう。(WindowsならF5キー、MacならCommand+Rですね)
そうするとまた初めからjavascriptの処理が始まり、ブレークポイントで処理が一旦止まります。
そしたら、F10キーでステップ実行ができます。
ステップ実行するとまた1行処理が進んで止まります。if文などは一まとまり(1行の処理)とみなされるので、F10キーだと処理の中身で止まってくれないので、その場合はF11キーでステップイン実行します。ステップイン実行するとif文の中の処理で一つ一つ止まってくれます。
また、その時の変数の中身を知りたい場合は、変数名の上にマウスカーソルを合わせると中身が表示されます。
他にもコンソールに変数名を入力しても中身を見る事ができます。
ちなみに画面もその処理で止まっている時点で表示されている画面になります。
なので、javascriptで画面に動きをつけたり文字を表示したりといったことをしている場合は、その時点での画面表示も確認することができます。
処理を全部一気に最後まで実行したい場合は、F8キーを押せば普通に画面が表示されます。
こういったように実際の現場のエンジニア達はうまく動かなかった時はひとつひとつ処理の流れを見ていっているので、みなさんもうまくいかない時は同じように調べていけば必ず原因が見つかるので諦めないでトライしてみましょう!