目次
Ajaxとは
Ajaxとは「Asynchronous JavaScript + XML」の略で、JavaScriptやXMLを使って非同期にサーバとの通信を行う仕組みのことです。
以前の技術ではサーバーとの通信をページ単位で行い、且つすべてのデータを受け取るまで待たなければなりませんでしたが、Ajaxの登場によって必要な部分だけの情報をリクエストすることができ、且つサーバーからレスポンスを待つことなく他の作業が可能になりました。
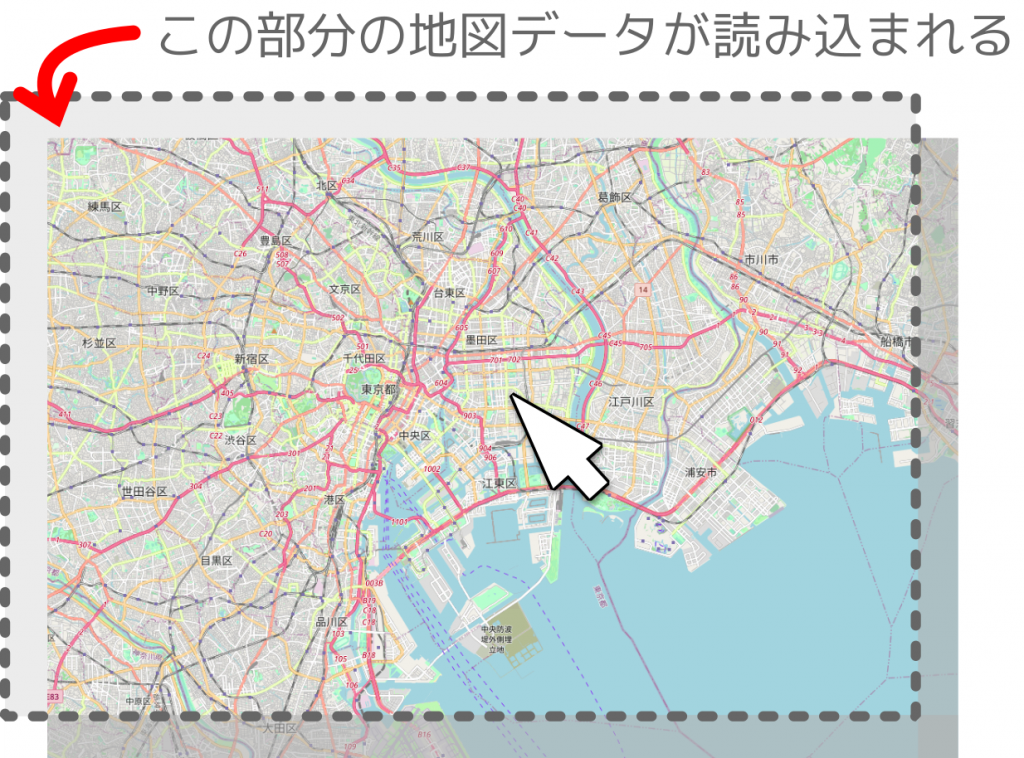
Ajax登場時に特に注目されたのが、Googleマップを代表する地図アプリです。
マウスドラッグの操作に応じて地図が更新できるのはAjax技術のおかげです。

上の図のように地図をマウスドラッグで移動したことによって新たに必要になった地図データだけが読み込まれます。読み込みが終わるのを待つことなく他の作業が可能になるのがAjax技術です。
今回作るWebアプリケーション
今回作るWebアプリケーションは、登録フォームでよく見かける郵便番号を入力すると住所が自動で現れる入力支援プログラムです。

これもAjax技術で実現できます。
郵便番号をPHPへ投げることで合致した住所データが返ってきます。
一般的には住所データはMySQLなどのデータベースに収まっていてPHPからデータベースに問い合わせしますが、データベースまで言及するのは今回の主旨から外れているので、日本郵便が提供しているCSVファイルを利用してそのファイルを読み込む方式を取ります。
CSVデータは以下のWebページからダウンロードしたものを利用しました。
https://www.post.japanpost.jp/zipcode/dl/oogaki-zip.html
その前に簡単なプログラムでAjaxを体験しよう
住所フォームを作る前に、もっと簡単なプログラムでAjaxを体験してみようと思います。
ボタンを押すと単純にテキストデータが返ってくるというごく単純なプログラムです。ざっくりとAjaxの仕組みを理解してもらうことが目的です。
HTML/JavaScript(送信側)の記述方法
HTML/Javascriptのソースコードは以下の通りです。ソースコードがシンプルになるようJQueryを使うことにします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script type="text/javascript" src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <script> function submit(){ var query = {}; query["name"] = $('#name').val(); $.post("main.php", query, function(resp){ resp = resp.replace(/^\s+|\s+$/g, ""); $('#result').text(resp); }); } </script> <title>Ajax Test</title> </head> <body> <h1>Ajax Test</h1> 名前:<input type="text" id="name"" /> <button class="btn" onclick="submit();">送信</button> <br /> <div id="result"></div> </body> </html> |
HTMLフォームで名前を入力するテキストボックスとsubmit関数を呼ぶためのボタンを、また、返ってきた結果を表示するためのdivタグを設置しています。
|
1 2 3 |
名前:<input type="text" id="name"" /> <button class="btn" onclick="submit();">送信</button> <br /> <div id="result"></div> |
次にJavaScript側ですが、入力されたテキストをmain.phpというPHPプログラムにポスト送信します。返ってきた結果をresultというid名のdivタグに表示させます。
|
1 2 3 4 5 6 7 8 |
function submit(){ var query = {}; query["name"] = $('#name').val(); $.post("main.php", query, function(resp){ resp = resp.replace(/^\s+|\s+$/g, ""); $('#result').text(resp); }); } |
PHP(受信側)の記述方法
次にPHP側のソースコードです。受け取ったテキストデータを加工してprint文でJavaScript側に返します。
|
1 2 3 4 5 6 |
<?php //データ受け取り $name = $_POST['name']; //データ送信 print '私の名前は' .$name. 'です。'; ?> |
実行例
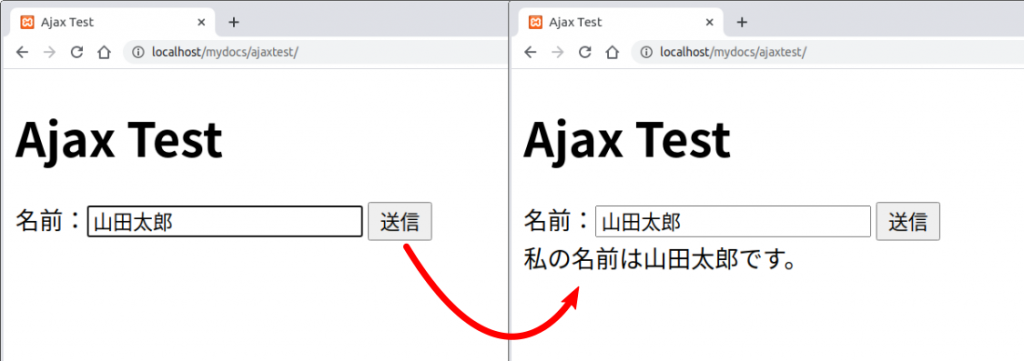
それでは実行してみましょう。
テキストボックスに名前(例では山田太郎としました)を入力して送信ボタンを押します。
すると、「私の名前は山田太郎です。」という文字列が表示されるようになりました。

Ajax登場以前は、こんなデータのやり取りをするだけでページ遷移を伴いましたが、Ajaxによって変更したいデータだけを得られるようになったわけです。
また、今回のプログラムは一瞬で得られるのでそのメリットを享受できませんが、このようなデータのやり取りを非同期で処理できるので読み込んでいる間も別の作業が可能となります。
Ajaxを使って住所入力支援を作ろう
それでは住所入力支援プログラムを作ってみましょう。
HTML/JavaScript(送信側)の記述方法
こちらが送信側であるHTML/JavaScriptのソースコードです。郵便番号と住所入力用のテキストボックスを設置してます。
テキストボックス以外は前出のサンプルプログラムとあまり変わりありませんが、返ってきた結果をdivタグではなくテキストボックス内に入力されるようになっています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script type="text/javascript" src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <script> function test(){ var query = {}; query["zip"] = $('#zip').val(); $.post("main.php", query, function(resp){ resp = resp.replace(/^\s+|\s+$/g, ""); $('#Address').val(resp); }); } </script> <title>Ajax Test</title> </head> <body> <h1>Ajax Test</h1> 郵便番号:<input type="text" id="zip" /> <button class="btn" onclick="test();"> 住所</button> <br /> 住所 :<input type="text" id="Address" /><br /> <div id="result"></div> </body> </html> |
PHP(受信側)の記述方法
次にPHP側のソースコードです。
住所録データ(CSVファイル)を読み込んで該当する郵便番号がヒットしたら県名からの住所を生成してprint文で返しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<?php $filename = '13TOKYO.CSV'; $zip = $_POST['zip']; // fopenでファイルを開く('r'は読み込みモードで開く) $fp = fopen($filename, 'r'); // fgetsでファイルを読み込み、変数に格納 $result="??"; while (!feof($fp)) { $txt = fgets($fp); if(strpos($txt, $zip) !== false){ list($zip, $pre, $city, $twon) = explode(",", $txt); $result=$pre . $city . $twon; } } fclose($fp); print $result; ?> |
実行例
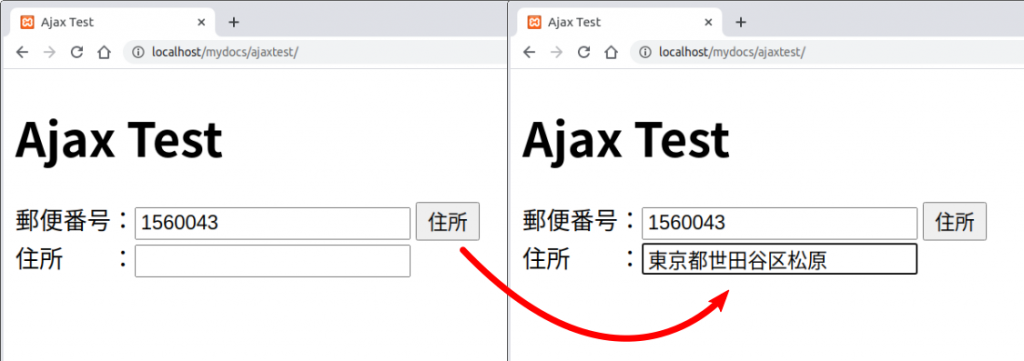
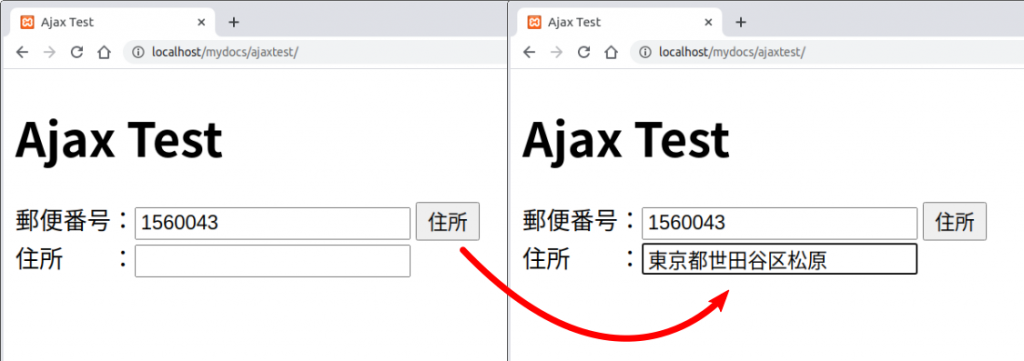
こちらが実行例です。
郵便番号を入力して「住所」ボタンをクリックすると、下のテキストボックスに該当する住所が現れます。

まとめ
いかがでしたか?
今回は、PHPを使って簡単なWebアプリを作りながらAjaxを体験してもらいました。あくまで初歩的なプログラムではありましたが、Ajaxの大まかな仕組みが理解できたかと思います。
Webアプリケーション開発には欠かせない技術です。これを参考にさまざまなWebアプリケーション開発にチャレンジしてみてください。