aタグはサイトのリンクを作成するために、とても重要な要素です。
しかし、aタグの使い方をまだまだ理解できていない初心者の方も多いでしょう。
・aタグの使い方がいまいちわからない。
・リンク先を新しいタブで開くにはどうしたらいいの?
・画像をリンクとして貼りたい・・・。
こんな悩みを抱えていませんか?
今回は、aタグの
・基本的な使い方
・リンク先を新しいタブで開く方法
・画像をリンクにする方法
について説明します。
目次
aタグとは
HTMLでよく見かけるaタグですが、aタグの具体的な意味や役割を知らない初心者は多いです。
ここではaタグについて詳しく解説していきます。
aタグの読み方
aタグは「エー」もしくは「アンカー」と読みます。
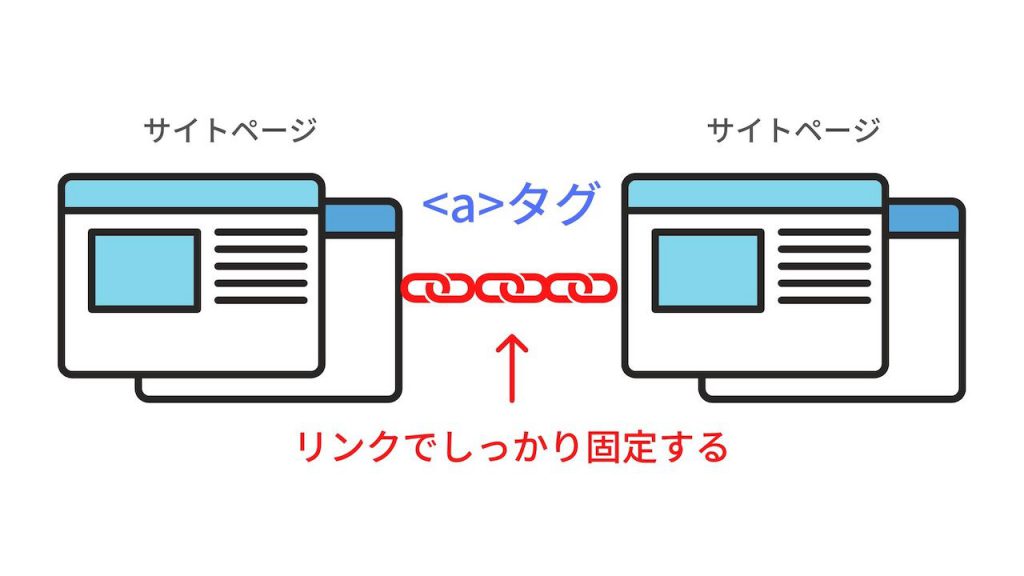
「anchor(アンカー)」の略で、「錨」または「しっかりと固定する」という意味があります。
船が錨を下ろしてしっかりと固定するのと同じように、aタグはサイトとサイトをリンクでしっかり固定するというイメージです。

aタグはリンクの出発点や到達点を指定する要素
aタグは「リンクの出発点や到達点を指定する要素」です。
主に文字や画像などをリンクにする役割を持っています。
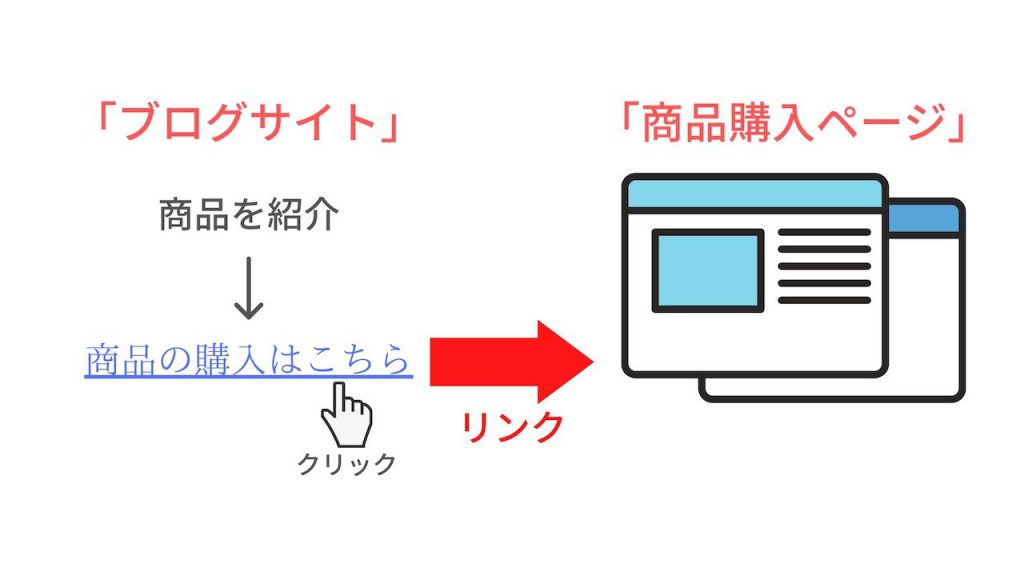
そこでその商品をユーザーに買ってもらうには、購入ページに進んでもらう必要があります。
そんなときにリンクとしてaタグが使えるのです。

このような構図のサイトを見たことがあるでしょう。
aタグは文字や画像をクリックしたときに、別のサイトへ飛ばす重要なタグなのです。
aタグで利用できる属性
aタグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| href | 要素のリンク先を指定する属性です。 |
| rel | リンク先とリンク元の関係性を指定する属性です。 |
| target | リンクをどこで開くかを指定する属性です。 |
| hreflang | リンク先の文書がどの言語で書かれているかを指定する属性です。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
aタグの基本的な使い方
ここではaタグの基本的な使い方を解説していきます。
サイトでリンクを作成するためには、このaタグが必須なので使い方をしっかりと理解していきましょう。
aタグの使い方
aタグはhref属性とセットで使われることが多いです。
実際のコードを見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <div class="main"> <a href="ここにリンク先のURLが入ります">リンク</a> </div> </body> </html> |
aタグで挟まれたテキスト部分がリンクになり、クリックすると別ページに飛びます。
リンク先のURLを指定したい場合は、「href=“”」に指定先のURLを入れてください。
例えば、リンク先にGoogleのサイトを指定したいとき。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <div class="main"> <a href="https://google.co.jp">Googleはこちら</a> </div> </body> </html> |
上記のようなコードになります。
表示画面には、aタグで挟まれた「Googleはこちら」というテキストのみ表示され、URLは表示されていません。
そしてテキストは青色で下線が付いていますね。
これでテキストはリンクになっているということです。
クリックしてGoogleのサイトに飛ぶことを確認してみましょう。
target属性で新しいタブを開く方法
aタグのリンクをクリックすると、通常は同じタブ上で新しいページが開きます。
しかし、場合によっては新しいタブにページを飛ばしたいときもあるでしょう。
そんなときは、「target属性」を使って指定することができます。
実際にコードに書いて見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <div class="main"> <a href="https://google.co.jp" target="_blank">Googleを新しいタブで開きます</a> </div> </body> </html> |
新しいタブでページを開くには、「target=“_blank”」を指定します。
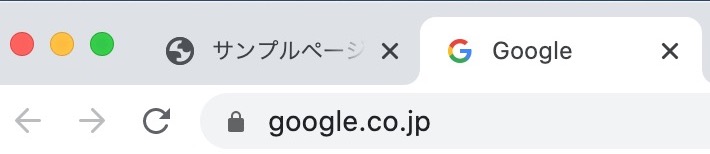
テキストのリンクをクリックすると、以下のようになるはずです。

Googleのページが新しいタブで開いているのがわかりますね。
リンク先のページを新しいタブで開くことによって、元のページを開いたままにすることができます。
リンク作成ではよく使われるので、覚えておきましょう。
aタグで画像をリンクにする方法
aタグは文字だけでなく、画像をリンクにすることもできます。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <div class="main"> <a href="#"><img src="sample-image.jpg" alt="サンプル画像"></a> </div> </body> </html> |
やり方はとても簡単で、aタグの中にimgタグを入れるだけです。
すると、画像自体がリンクになります。
きちんと画像が表示されていますね。
画像をクリックして、リンク先に飛ぶか確認してみましょう。
aタグにdivタグを入れる方法は次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <div class="main"> <a href="#"> <div> <img src="sample-image.jpg" alt="サンプル画像"> <p>divで囲った画像や文字もリンクにできます。</p> </div> </a> </div> </body> </html> |
上記のように、aタグの中にdivタグを入れます。
そして、そのdivタグの中に画像や文字を入れると、すべてが1つのリンクとして設定されるのです。
ホームページやブログサイトを作る上では重要なことなので、画像をリンクにする方法もしっかり理解しておきましょう。
まとめ
今回は、aタグの基本的な使い方から応用的な使い方まで解説しました。
Webサイトを作る上でリンクの作成はとても重要です。
適切なリンクを貼れるように、今回解説したaタグの使い方をしっかりと覚えておきましょう。
この記事がaタグの学習に役立つと幸いです。