HTMLで文章の一部の装飾やグループ分けに便利なspanタグ。
しかし初心者の方はspanタグの使い方がいまいちわからず、なんとなくで使っていませんか?
・spanタグってどういう役割があるの?
・divタグとの違いは何?
・ブロック要素として使うにはどうすれば・・・。
こんな疑問を持つ方も多いでしょう。
今回は、spanタグの
・基本的な使い方
・divタグとの違い
・spanタグをブロック要素として使用する方法
について説明します。
目次
spanタグとは
HTMLでよく見るspanタグはどういった役割があるのか、どんな場面で使われるのかわからない人も多いです。
なのでここでは、spanタグについて詳しく解説します。
spanタグの読み方
spanタグは、「スパン」と読みます。
「span」は「特定の範囲」という意味がありますが、spanタグ自体に意味は持ちません。
しかし、スタイルシートと組み合わせることで、指定した箇所のデザインを調整することが可能になります。
spanタグは囲んだ要素のデザインを調整するための要素
spanタグは「囲んだ要素のデザインを調整するための要素」です。
先ほども言いましたが、spanタグ自体は意味を持たないため、それ単体で使用しても意味がありません。
しかし、spanタグは特定の部分だけを装飾したり、デザインの強調をしたりするのに重要な要素です。
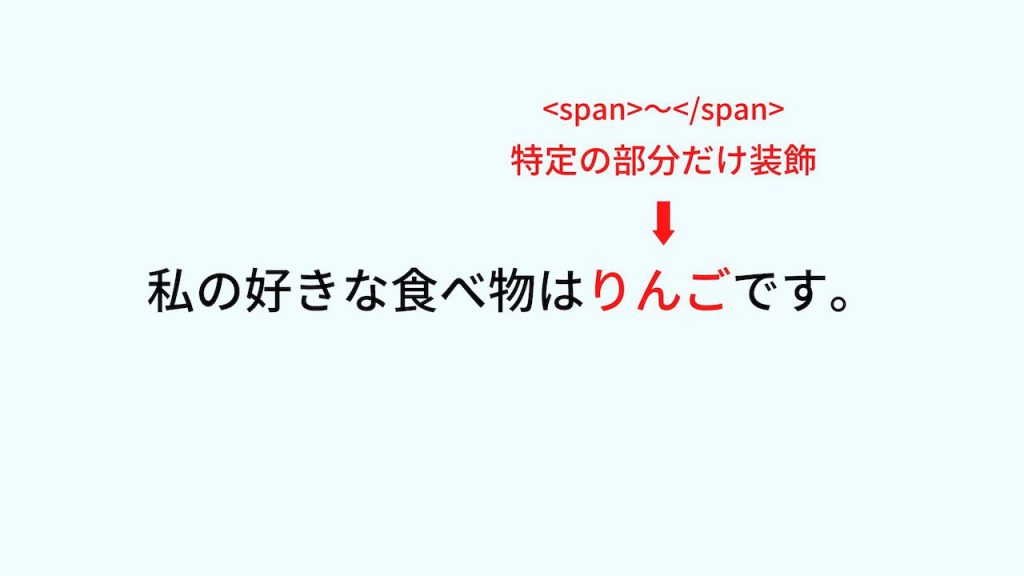
例えば次のようなもの。

ブログサイトやホームページでこういった文章を見かけたことがあるでしょう。
サイトの見栄えを良くするために、文字の装飾やデザイン調整は欠かせません。
そういったときに、spanタグが重要な役割を果たすのです。
spanタグで利用できる属性
spanタグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| class | 要素にCSSでスタイル(見た目)を適用するためによく使われる属性です。 |
| id | class属性同様、要素にCSSでスタイルを適用するためによく使われます。同じid属性はページ内で1回しか使えません。 |
| title | 要素のタイトルを定義します。パソコンのブラウザでは、要素部分にマウスを当てると定義したタイトルが表示されます。 |
| lang | 要素の中で使われる言語を定義する属性です。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
spanタグの基本的な使い方
ここからはspanタグの具体的な使い方を解説していきます。
サイト制作ではspanタグをよく使うので、しっかりと理解していきましょう。
spanタグの使い方
spanタグは主に文字の装飾やデザイン調整で使用することが多いです。
実際のコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> span { color: red; } </style> <body> <div class="main"> <p>spanタグは<span>囲んだ要素のデザインを調整するための要素</span>です。</p> </div> </body> </html> |
上記のように文字の一部を赤色にしたいとき。
装飾を加えたい部分をspanタグで囲います。
そして、cssのスタイルで「color: red;」と指定すれば、spanタグで囲った部分だけ赤色になります。
きちんと装飾されていますね。
また文字色だけでなく、文字の大きさや背景色も変えることができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> span { color: red; font-size: 30px; background-color: yellow; } </style> <body> <div class="main"> <p>私は<span>HTML</span>を学習しています。</p> </div> </body> </html> |
cssでspanに「font-size」と「background-color」を指定すれば、次のようになります。
文字の大きさや背景色も変わっていますね。
このようにspanタグは、デザイン調整をするのにとても便利です。
なので、使い方を覚えておきましょう。
spanタグとdivタグとの違い
spanタグと似た要素でdivタグがあります。
divタグもspanタグと同じで、divタグ自体には意味を持っていないため、それ単体で使うことがありません。
これらは一見同じ使い方ができそうですが、実は全く違う役割を持った要素なのです。
具体的な違いは、次の通り。
- ・spanタグ:インライン要素
- ・divタグ:ブロック要素
この違いを理解するには、まずインライン要素とブロック要素について知っておかなくてはなりません。

インライン要素とブロック要素には、上記のような違いがあります。
インライン要素は高さや幅、余白の調整に制限がありますが、ブロック要素は自在に調整することができます。
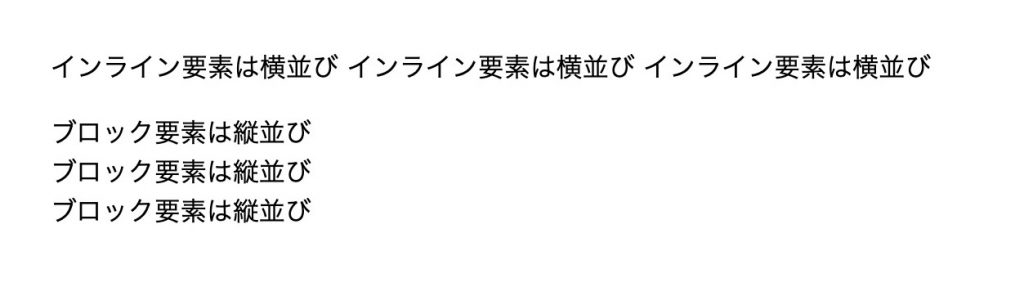
また、インライン要素は横に並んでいくのに対して、ブロック要素は1つ1つが横いっぱいに広がるので、縦に並んでいくのです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <div class="main"> <span>インライン要素は横並び</span> <span>インライン要素は横並び</span> <span>インライン要素は横並び</span> <div>ブロック要素は縦並び</div> <div>ブロック要素は縦並び</div> <div>ブロック要素は縦並び</div> </div> </body> </html> |
結果は次のように表示されます。

spanタグとdivタグをそれぞれ並べてみると、並び方に違いがあるのがわかりますね。
結果、インライン要素であるspanタグは、高さや幅を調節したり、上下に余白を持たせたりできないということです。
spanタグをブロック要素として使用する方法
spanタグはインライン要素なので、高さや幅、余白などを調節することはできないと言いました。
しかし、spanタグをブロック要素としてデザインの調節をしたいときもあると思います。
なのでここでは、spanタグをブロック要素として使用する方法を解説していきます。
改行する
まずは「spanタグで改行する方法」です。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> span { display: block; } </style> <body> <div class="main"> <p>私の好きな食べ物は<span>ラーメン</span>です。</p> </div> </body> </html> |
spanタグはインライン要素なので、横に並んでしまいます。
そのspanタグを改行するには「display: block;」を指定してブロック要素に変えるのです。
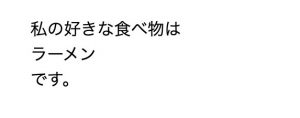
表示結果は以下のようになります。

spanタグで囲ったところの前後が改行されていますね。
spanタグをブロック要素にすることで要素が横いっぱいに広がり、前後に改行が入るのです。
高さや幅を指定する
続いて「spanタグに高さや幅を指定する方法」です。
実際のコードを見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
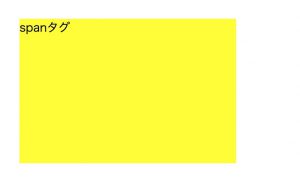
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> span { background-color: yellow; display: block; width: 300px; height: 200px; } </style> <body> <div class="main"> <span>spanタグ</span> </div> </body> </html> |
spanタグに高さや幅を指定するには、ブロック要素に変える必要があります。
なので、spanタグに「display: block;」を指定します。
そして、高さ「height」と幅「width」を指定しましょう。
結果は次のように表示されます。

※高さと幅の変化が見やすいように背景色を付けています。
高さや幅が変化しているのがわかりますね。
このようにspanタグをブロック要素にすると、高さや幅を調節することができます。
余白を指定する
今度は「spanタグに余白を指定する方法」です。
実際のコードは次のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
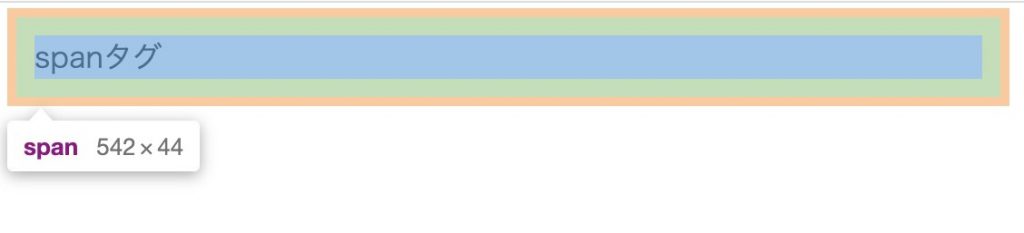
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> span { display: block; padding: 10px; margin: 5px; } </style> <body> <div class="main"> <span>spanタグ</span> </div> </body> </html> |
spanタグに余白を指定するには、ブロック要素に変える必要があるため「display: block;」を指定します。
そして、余白の「padding」と「margin」を指定すれば、余白が作れるようになります。

Chromeの検証で見てみると、きちんと余白ができているのがわかりますね。
このようにspanタグをブロック要素に変えると、上下左右の余白も調節することができます。
まとめ
今回はspanタグの基本的な使い方からdivタグとの違い、そして応用的な使い方まで解説しました。
spanタグは意味を持たない要素なので、使い方が難しいです。
しかし、文章の一部を装飾したりグループ分けしたりするなどの重要な役割を持っています。
spanタグを使えるようになれば、より華やかで見やすいサイトが作れるようになるので、使い方をしっかり覚えておきましょう。
この記事がspanタグの学習に役立てば幸いです。
参考文献:MDN web docs|span