HTMLで表を作る際にtableタグと一緒に使われるtdタグ。
しかしHTMLを学び始めた初心者の中で、tdタグの役割をいまいち理解できていない人はたくさんいるでしょう。
・tdタグの意味って何?
・よく似たタグでtrやthがあるけど何が違うの?
・tdタグの幅や文字を調整したい・・・。
こんな悩みを抱えていませんか?
今回は、tdタグの
・基本的な使い方
・trタグやthタグとの違い
・幅や文字を調整する方法
について説明します。
目次 [非表示]

tdタグとは
tableタグとセットで使われるtdタグですが、意味や役割を知らない初心者の方も多いです。
なのでここでは、tdタグについて詳しく解説していきます。
tdタグの読み方
tdタグは「ティーディー」もしくは「テーブルデータ」と読みます。
「table data」の略で、HTMLでは「表のデータ(内容)」という意味です。

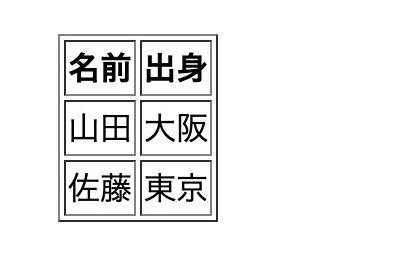
この表の1つ1つのデータ(内容)がすべてtdタグとなります。
tdタグはテーブルセルの内容を指定する要素
tdタグは「テーブルセルの内容を指定する要素」です。
基本的にtdタグは、tableタグやtrタグ、thタグとセットで使われます。

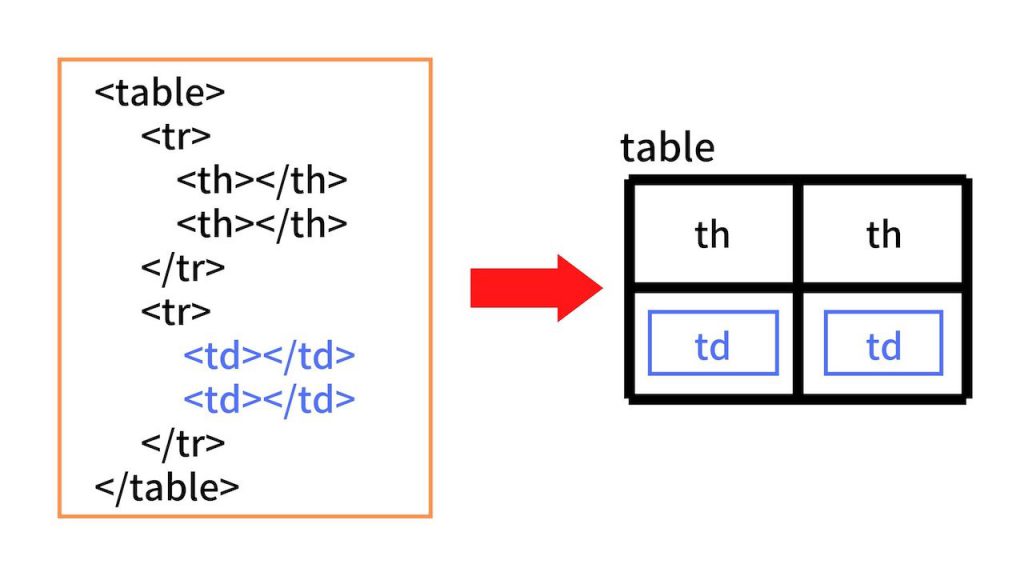
上記のように、まずtable(表)の中に行を指定するtrタグが入ります。
そしてそのtrタグの中に、データ(内容)を指定するtdタグが入るのです。
表を作成するときは、この順番でコードを書いていくので覚えておきましょう。
tdタグで利用できる属性
tdタグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| colspan | テーブルのセルを水平方向に結合する数を指定する属性です。 |
| rowspan | テーブルのセルを垂直方向に結合する数を指定する属性です。 |
| headers | 要素がどのth要素に対応するかを指定する属性です。th要素のid属性と紐付けます。 |
| class | 要素にCSSでスタイル(見た目)を適用するためによく使われる属性です。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
tdタグの基本的な使い方
ここからはtdタグの使い方について解説していきます。
使い方を理解し、正しい表を作成できるようになりましょう。
tdタグの使い方
tdタグの使い方をコードを用いて見ていきます。
実際のコードが次の通り。
②trタグで必要な分の行を作る。
③trタグの中に、見出しであるthタグや内容のtdタグを入れる。
基本的に表を作成するときは、上記の順番でコードを書いていきます。
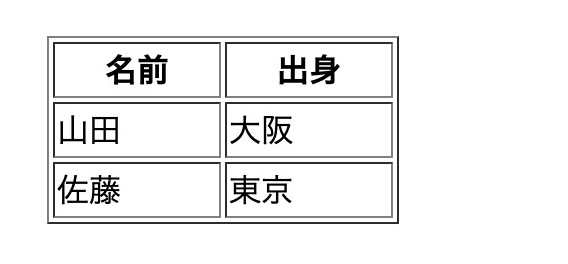
結果を表示すると、以下のようになります。

きちんと表が作成されていますね。
trタグやthタグとの違い
初心者のうちはtableタグで表を作る際、それぞれのタグがどんな役割なのか理解できないことも多いです。
- ・tr:「table row」の略。表の行部分を表す。
- ・th:「table header」の略。表の見出し部分を表す。
- ・td:「table data」の略。表のデータ(内容)部分を表す。
tdタグとtrタグ、thタグは、それぞれ上記のような役割を持っています。
thタグとtdタグは、trタグの中に入れる要素だと覚えておきましょう。
trタグの直下にthタグやtdタグ以外の要素を入れることはできないので、注意しましょう。

tdタグの幅や文字を調整する方法
ここまでtdタグの基本的な使い方を解説しました。
しかし、デフォルトのままの表だとtdタグに余白がなく、窮屈な表になってしまいます。
なのでここでは、tdタグの幅や文字を調整する方法を解説していきます。
tdタグの横幅を調整する方法
まずは、tdタグの横幅を調整する方法です。
実際のコードで見ていきましょう。
tdタグの横幅を調整するには、cssでtdタグに「width」プロパティを指定します。
今回の例では、「width: 80px;」と指定しているので、1つのtdタグの横幅が80pxになります。
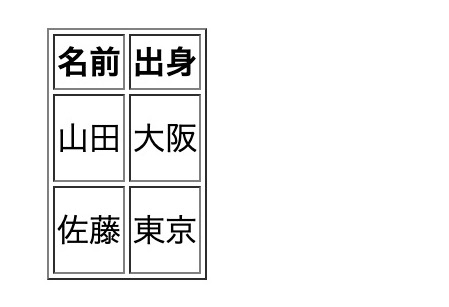
結果は以下の通り。

横幅が広くなっているのがわかりますね。
窮屈な表に余白を持たせて見やすくするには、このように横幅を調整することで対処できます。
便利なので、やり方を覚えておきましょう。
tdタグの縦幅を調整する方法
続いて、tdタグの縦幅を調整する方法です。
実際のコードは次の通り。
tdタグの縦幅を調整するには、cssでtdタグに「height」プロパティを指定します。
今回の例だと、「height: 40px;」と指定しているので、1つのtdタグの高さが40pxになります。

tdタグの縦幅が少し広くなっていますね。
line-heightプロパティは文字の高さを調整することができるので、tdタグの縦幅に余白を作ることが可能なのです。
例えば「line-height: 1;」と指定すると、文字1つ分の高さが指定されるので、余白が完全に0になります。
そして「line-height: 2;」と指定すると、文字2つ分の高さが指定されるので、文字1つ分の余白が作られます。
「line-height: 2;」の結果を表示すると、次のようになります。

tdタグの高さが文字2つ分になっているのがわかりますね。
tdタグの文字を中央に寄せる方法
今度は、tdタグの文字を中央に寄せる方法です。
実際のコードは次の通り。
※中央寄せの文字を見やすくするために、tdの横幅を80pxに指定しています。
tdタグの文字を中央に寄せるには、cssでtdタグに「text-align: center;」と指定します。
結果を表示させると以下の通り。

tdタグの文字が中央寄せになっているのがわかりますね。
表の文字を中央に寄せることはよくあるので、やり方を覚えておきましょう。
まとめ
今回は、tdタグの意味や使い方を解説しました。
tdタグは表を作成する際に欠かせない要素です。
なので、今回解説した使い方をしっかり理解しておきましょう。
この記事がtdタグの学習に役立つと幸いです。