・line-heightの設定の仕方はどれが正解なの?
・line-heightのオススメの値は?
このような悩みを抱えていませんか?
私自身も、プログラミングの勉強を始めたばかりの頃、line-heightの設定方法につまずいたことがあるので、今回はプログラミング初心者さん向けにわかりやすく解説していきます。
今回はline-heightの
・オススメの設定方法
・便利な使い方・効かない時の対処法
について説明します。
line-heightを知らない人、今までなんとなくline-heightを使用していた人、そんな人に読んでほしい記事です。
line-heightとは?わかりやすく解説
line-heightの読み方
line-heightは【ライン ハイト】と読みます。
line(ライン)は行を意味し、height(ハイト)は高さを意味します。
行の高さを設定する際に用いられるタグです。
line-heightの説明
line-heightは文字の大きさと上下の余白を合わせた高さのことを言います。
文字が詰まっていると文章が読みにくいため、文字を読みやすいレイアウトにするために使用するプロパティです。
line-heightで利用できる値
line-heightでは大きく分けて次の3つの値をとることができます。
| 値 | 説明 |
|---|---|
| normal | ブラウザが自動的に行の高さを決めてくれます。 |
| 数値+単位 | 数字に単位(px,em,%)を使用して行の高さを設定することができます。 |
| 数値のみ | 一番オススメの設定方法です。理由は後ほど説明します。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| nternet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
line-heightはすべてのブラウザで対応しています。
line-heightの基本的な使い方
line-heightの使い方
では、実際にそれぞれの値を設定した様子をみていきましょう。
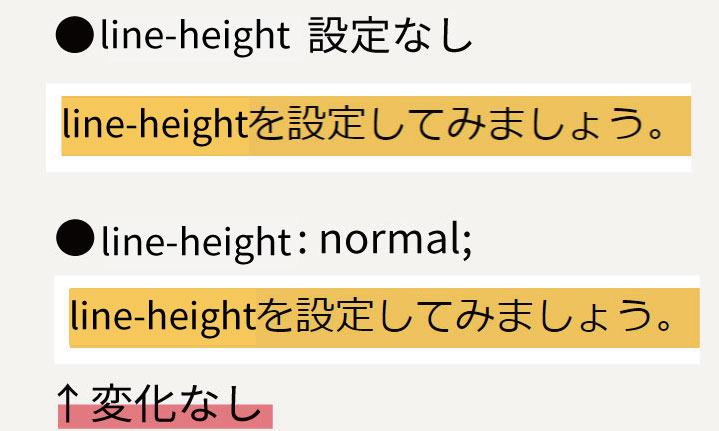
normalを設定してみましょう
まずはnormalを設定してみましょう。
|
1 2 3 |
p { line-height: normal; } |
(わかりやすいように背景に色をつけています。)
normalはブラウザが自動で設定してくれているので変化はなしです。
数字+単位
次に単位で設定をしてみましょう。
単位にはpxとemと%があります。
それぞれの違いを簡単に説明します。
それぞれの単位の違い
デバイスの1ドットを表す絶対的な値です。
●em
文字の高さを基準とした単位です。フォントサイズが10pxで1emなら10px、3emなら30pxになります。相対的な値です。
●%
親要素に対して何%かを決めて値を出します。line-heightの場合はフォントサイズを基準にするので、フォントサイズが10pxで150%なら、15pxになります。相対的な値です
(10pxで100%と考えるので+で10pxの50%を足します。)
それぞれの書き方
|
1 2 3 |
p { line-height: 30px; } |
|
1 2 3 |
p { line-height: 1.5em; } |
|
1 2 3 |
p { line-height: 150%; } |
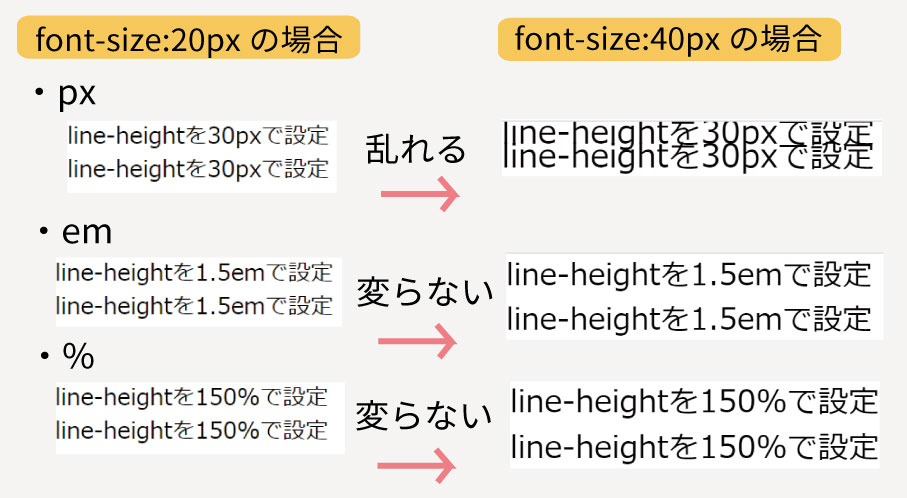
単位はどれを使うのが正解?
どれを使っても問題はないのですが、後から編集を加えていくことを考えるとemと%を設定するのがいいでしょう。
理由はemと%は相対的な値、つまり相手(親要素)が動けば計算しなおし、変化するからです。
それに比べ、pxはフォントサイズを変えようと、初めに決めたline-heightから変化しないので、場合によってレイアウトが乱れることがあります。
pxで設定した場合、font-sizeが20pxの時はline-heightを30pxに設定しても10pxの余白が残りましたが、font-sizeを40pxに変更したらfont-sizeの方がline-heightより大きく、レイアウトが崩れてしまいました。emや%はfont-sizeに対して値が変化するのでレイアウトが乱れることはありません。
単位なし
最後に一番オススメな単位なしをみていきましょう。
単位なしはこのように設定します。
|
1 2 3 |
p { line-height: 1.5; } |
フォントサイズが20pxの場合、20×1.5=30pxがline-heightになります。
そのうち20pxはフォントサイズの高さなので、10pxが余白になります。
さらに細かくいうと上の余白5px、下の余白5pxになります。
line-heightのオススメの設定方法
結論から言うとline-heightは単位なしの設定がオススメです。
単位がなしで数字のみの場合と、数字+emや%では一見すると同じように見えますが、その違いは何なのでしょうか。
その理由は継承にありました。
emや%だと親要素のline-heightが子要素にも引き継がれるという特徴があります。
例えばline-heightを1.5に設定した場合
子要素のフォントサイズ・20px → line-heightは30px(20×1.5)
このようになってほしいのですが、emや%の場合だと親要素の値が引き継がれてしまうため、子要素でフォントサイズが20pxの場合でもline-heightが60pxになってしまうのです。
(親要素と同じ値)
なので、親要素の値が継承されない単位なしが一番オススメなのです。
見やすいline-heightの具体的な値は?
具体的な数字としては1.5~2あたりが見やすくてオススメです。
値が小さすぎても窮屈ですし、大きすぎてもスカスカに見えてしまいます。
また、お気に入りのサイトを検証モードでline-heightを見て参考にしてみてもいいでしょう。
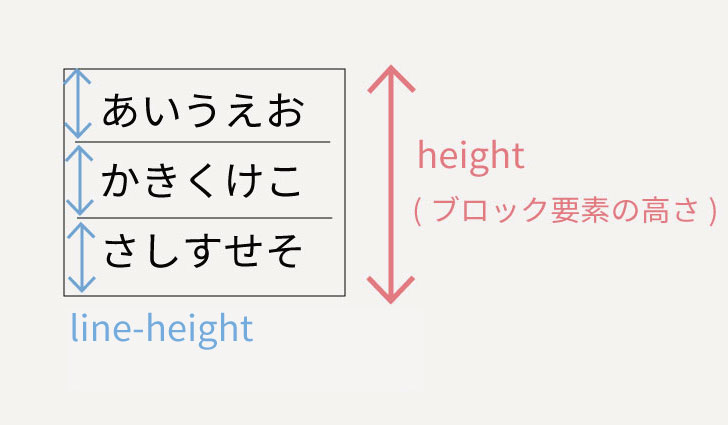
line-heightと類似する要素との違い【height】
line-heightとheightの違いは何でしょうか?
プログラミングを勉強したばかりの頃はいろいろな要素が出てきて混乱しがちです。
簡単にいうと・・・
height:(ブロック要素の)高さ
です。
line-heightの応用的な使い方
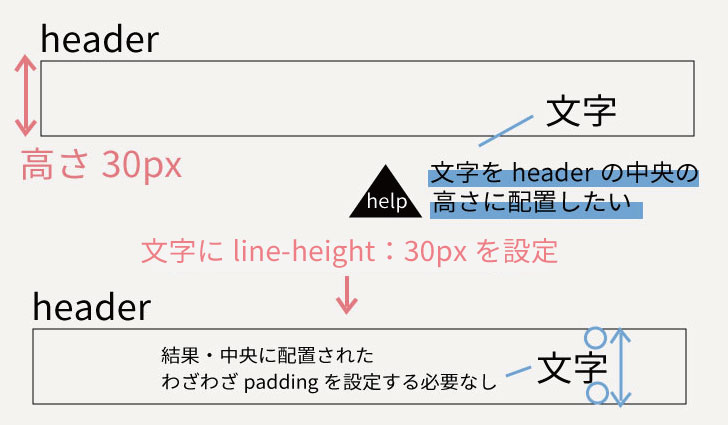
line-heightは高さの中央に配置する際に便利です。
line-heightを設定すると行の真ん中に文字が配置されるという特徴があるため、上下の余白をわざわざpaddingで設定するのではなく、line-heightを設定すれば、簡単に文字を真ん中に配置できます。
line-heightが効かない時の対処法
spanタグなどにline-heightを設定した場合うまく効かないことがあります。
これはインライン要素にline-heightを設定した場合におこります。
こういった場合は
|
1 2 3 |
span { display:block; } |
を設定することによって効くようになります。
まとめ
いかがでしたか?今回は、line-heightについて解説しました。
htmlやcssを勉強し始めたばかりの頃は専門用語が多くてパニックになりがちです。
ですが、一個ずつひもを解いていけば実は難しくないことが多いです。
当サイトでは他にもプログラミング初心者の人向けにさまざまなプログラミング用語の解説を行っています。
ぜひ参考にしてみて下さい。
参考文献:http://www.htmq.com/style/line-height.shtml















-1-160x160.png)
