こんにちは、直也です。
プログラミングの学習は捗っていますでしょうか?
さて、本題に入りたいと思います。
JavaScriptで頻繁に使用されるprototype(プロトタイプ)。
prototypeを使う目的や使い方がよくわかっていない方も少なくないのでは、、、。
と思い、今回はJavaScript prototypeを使う用途についてサンプルコードを交えながら分かりやすく説明していきます。
JavaScriptを学び始めた方や、JavaScript prototypeの使い方やJavaScript のオブジェクト指向の継承についてよくわからない方は、ぜひ読んでみてください。
prototypeとは
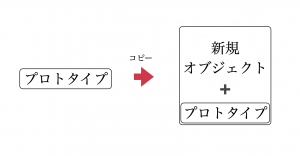
プロトタイプとは、「オブジェクト」のことです。JavaScirptでは、すべてのオブジェクトが「プロトタイプ」をベースに作られています。「プロトタイプ」と呼ばれる最小のオブジェクトがあり、それをコピーすることで新しいオブジェクトを作ります。

- このプロトタイプは、オブジェクト同士のつながりを保持する機能もあるため「継承」も簡単に行えます(詳しくは「3 prototypeによる継承」で解説します)。
prototypeの使い方
prototypeを使ってメソッドを追加する
プロトタイプの一般的な記述方法(メソッドを追加する方法)は、以下のとおりです。
【構文】
|
1 2 3 4 |
クラス名.prototype.メソッド名 = function(仮引数1, 仮引数2,...) { // 処理 returen; } |
prototypeの実用例
では、実際にプロトタイプにメソッドを追加してみましょう。クラスPersonのprototypeに、greetメソッドを追加しています。生成したオブジェクトperson1から、greetメソッドが実行できることが確認できます。
【prototypeへのメソッドの追加】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
var Person = function(name, age){ this.name = name; this.age = age; }; Person.prototype.greet = function() { return "I'm " + this.name + ". I'm " + this.age + ""years old.; }; function myFuction() { var person1 = new Person('Mark' ,25); console.log(person1.greet()); // I'm Mark. I'm 25 years old. }; |
クラスPersonのプロパティにgreetメソッドを追加する。
|
1 2 3 |
Person.prototype.greet = function() { return "I'm " + this.name + ". I'm " + this.age + ""years old.; }; |
オブジェクトに対してプロトタイプのメソッドを呼び出せる。
|
1 2 3 4 |
function myFuction() { var person1 = new Person('Mark' ,25); console.log(person1.greet()); // I'm Mark. I'm 25 years old. }; |
prototypeによる継承
ここでは、プロトタイプを活用した「継承」のしくみについて解説していきたいと思います。先に記述したサンプルコード(prototypeへのメソッドの追加)にオブジェクトをひとつ追加しました。
【prototyepによる継承(サンプルコード)】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
var Person = function(name, age){ this.name = name; this.age = age; }; Person.prototype.greet = function() { return "I'm " + this.name + ". I'm " + this.age + ""years old.; }; function myFuction() { var person1 = new Person('Mark' ,25); var person2 = new Person('Tom' ,31); console.log(person1.greet()); // I'm Mark. I'm 25 years old. console.log(person2.greet()); // I'm Tom. I'm 31 years old. }; |
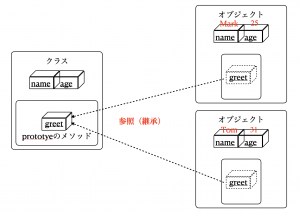
JavaScriptの継承によりどちらのオブジェクトも追加したメソッド(greet)を参照することができます(下図参照)。そうすることで、確保するメモリの容量を節約することができます。
また、このようにひとつのクラスに対していくものオブジェクト間でprototypeメソッドを参照できる構造のことをプロトタイプチェーンといいます。

まとめ
いかがでしたか?今回はサンプルコードを交えながらJavaScript prototypeを使う目的や使い方について説明しました。
JavaScript prototypeを使う目的や使い方について理解いただけたでしょうか?量をこなしていくと簡単に使えることができる日が来ると思うので、焦らずにゆっくりと理解を深めていってくださいね。
この記事が、JavaScriptのオブジェクト指向(JavaScript prototype)の学習に少しでも役立つと嬉しいです。