学習したプログラムについて、ブログなどの記事を書くときに
HTML文章に、文字としてHTMLタグなどを表示したい場合どうすればよいの?
というように感じたことは無いでしょうか。
今回はcodeタグの
・基本的な使い方
・プログラムコードを見やすく装飾する方法
について解説します。是非参考にしてみてください。
codeタグとは
codeタグの読み方
codeタグは「コードタグ」と読みます。プログラムコードのコードです。
codeタグの説明
codeタグで囲まれたところに書き込んだ内容が、プログラムのソースコードであることを意味します。
codeタグ内の内容は、そのまま表示されます。codeタグで囲まずにプログラムのソースコードを記述すると、誤動作する場合があります。
codeタグで利用できる属性
グローバル属性以外は利用できません。
グローバル属性はすべてのHTMLタグで利用できる属性です。
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| nternet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
codeタグの基本的な使い方
codeタグの使い方
前述のとおり、codeタグを利用するとプログラムのソースコードをそのまま書くことが出来ます。
ブラウザがHTML文章を読み込む際に、プログラムで利用するような特殊な記号があると、それをソースコードとして処理してしまいます。
例えば、<(小なり)という記号を書くと、<div>などのタグの先頭部分として処理されてしまい、以降の内容が正しく表示されなくなります。
それを回避するためには、エスケープ文字というものがあります。<(小なり)の場合には、<という文字を使います。この<を読み込むとブラウザが<に変換してくれるという具合です。
ただ、すべての記号をエスケープ文字で記載するのはとても面倒な作業になります。そのためcodeタグを使うと、エスケープ文字を利用する必要なくそのままソースコードを書くことが出来るのです。
preタグを使い、更に楽にソースコードを記述する
codeタグを利用すると気付くことなのですが、ブラウザはhtml文章は半角スペースや改行を無視します。
これは、codeタグで囲っても同じことになります。
例えば下記のようなコードを書きます。※コードの内容は動作に関係ありません。
|
1 2 3 4 |
<code> let box1 = document.getElementById("box1"); box1.innerHtml = "テキスト"; </code> |
この場合、ブラウザが表示するのは下記のように、改行や半角スペースの一部は無視されます。
let box1 = document.getElementById(“box1”); box1.innerHtml = “テキスト”;
そこで、改行や半角スペースをそのままブラウザで表示させるpreタグが必要になってきます。
下記のように書くことで、思い通りに表示されるようになります。
|
1 2 3 4 5 6 |
<pre> <code> let box1 = document.getElementById("box1"); box1.innerHtml = "テキスト"; </code> </pre> |
codeタグをpreタグで囲うことで、下記のように表示されるようにできます。
シンタックスハイライトプラグイン
codeタグでコードを表示する際、大抵の方はその表示スタイルを、エディタのように見せる場合が多いです。
このサイトでも、上記で記述したコードのように、黒い背景で予約語(あらかじめ定義されている特殊な単語)を色分けして表示しています。
基本的には、これをゼロから作るのはとても大変であり、一般的には下記のようなプラグインを利用します。
prism.js
prism.jsは、ダウンロードしてWebサイト内に設置・参照して使うタイプのプラグインです。必要なものだけを選びダウンロードできるので、若干軽くできるのが特徴のようです。
以下に導入手順を記載します。
ダウンロード
prism.jsの公式ページへアクセスし、ダウンロードボタンをクリックします。
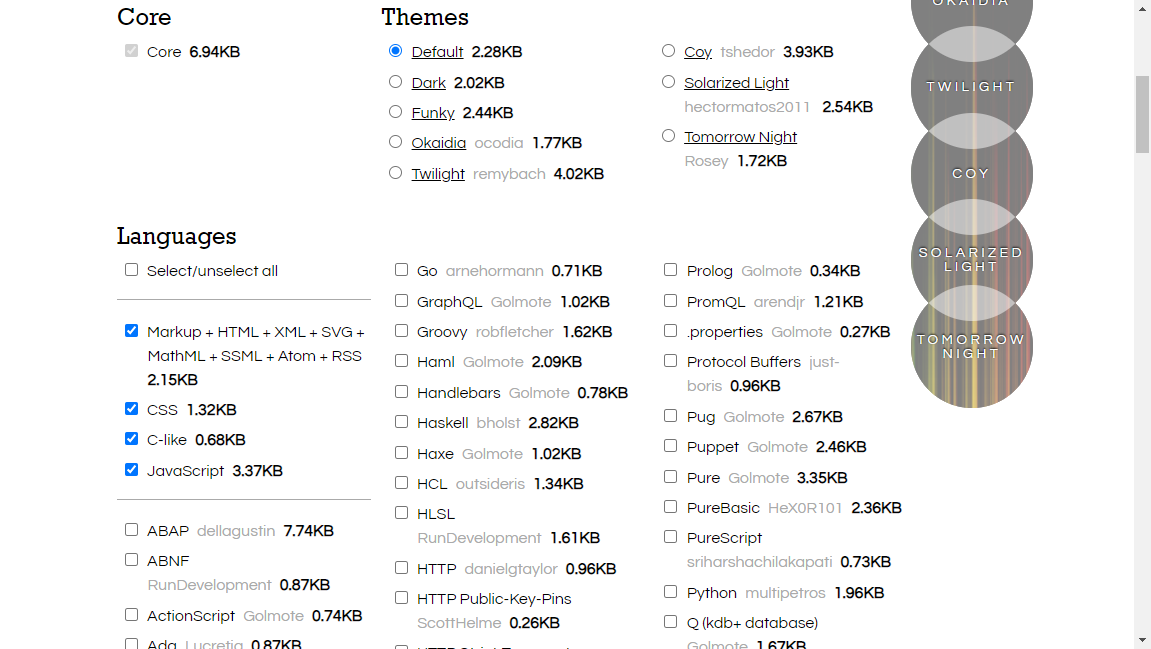
次に、Themesで外観のテーマを決め、Languagesで書く予定のある言語があればチェックをつけてます。
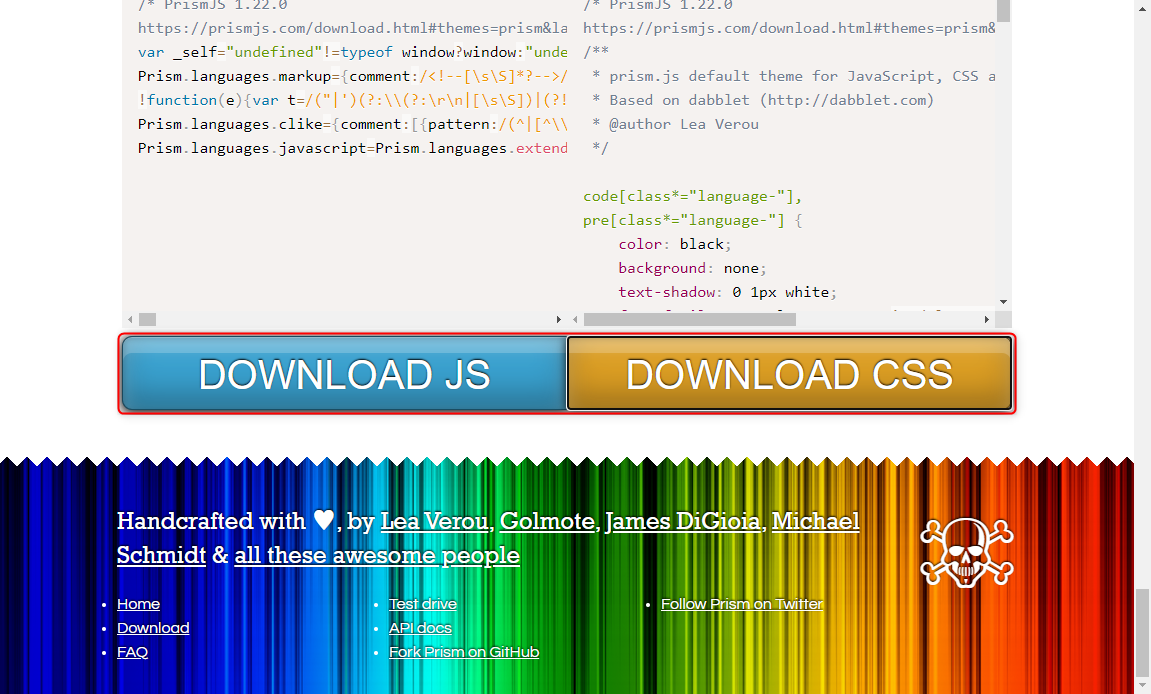
最後に画面下部までスクロールをして「DOWNLOAD JS」と「DOWNLOAD CSS」をクリックしてダウンロードを完了します。
prism.jsの設置・参照
ダウンロードしたファイルを、サーバー上の任意の位置に設置します。
ここでは
- prism.jsはjsというフォルダを作成しその中に設置
- prism.cssはcssというフォルダを作成しその中に設置
参照は下記のようにします。
|
1 2 3 4 |
<head> <link rel="stylesheet" href="./css/prism.css"> <script type="text/javascript" href="./js/prism.js"></script> </head> |
設置と参照は以上です。
prism.jsの利用方法
prism.jsはcodeのclassで指定することで必要なcssを適用させることが出来ます。
クラス属性に、class=”language-利用する言語”を指定します。
htmlはlanguage-markupで下記のように記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<pre> <code class="language-markup"> <html> <head> </head> <body> </body> </html> </code> </pre> |
そして、cssの場合には下記のように利用する言語を変えるだけで良いです。
|
1 2 3 4 5 6 7 8 9 |
<pre> <code class="language-css"> span { color: #010101; } </code> </pre> |
prism.jsの使い方は以上です。
highlight.js
highlight.jsはprism.jsとは異なり、ダウンロードせずに直接リンクを張ることで利用することが出来ます。
この使い方をCDNといいます。
勿論ダウンロードをして利用することもできます、リンク先が異なるだけです。
highlight.jsの設置・参照
hithlight.jsはCDNでの利用が一般的なので、設置の必要はありません。
ただし、ダウンロードをする場合には公式サイトよりダウンロードを行い、サーバーの任意の場所に設置します。
CDNでの参照は下記のように記述します。
|
1 2 3 4 5 |
<head> <link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.4.0/styles/default.min.css"> <script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.4.0/highlight.min.js"></script> </head> |
そして、Webページのどこかでこちらのスクリプトを実行する必要があります。これは上記のscriptタグより後に記述してください。
|
1 2 3 |
<script> hljs.initHighlightingOnLoad(); </script> |
ダウンロードした場合には、hrefとsrcを設置したURLに変更してください。
highlight.jsの利用方法
hightlight.jsの利用法は、他の物と同じようにclass属性の指定で言語を切り替えます。
下記はhtmlを記述する際のclass指定です
|
1 2 3 4 5 6 7 8 9 10 |
<pre><code class="html"> <html> <head> </head> <body> </body> </html> </code></pre> |
そして、cssを記述する場合には下記のように書きます
|
1 2 3 4 5 6 7 8 9 |
<pre> <code class="css"> span { color: #010101; } </code> </pre> |
highlight.jsの使い方は以上です。
Google Code Prettify
Googleのcode-prettifyもCDNで参照だけして利用するタイプのシンタックスハイライトです。
若干他の物と異なるのは、参照時にクエリを利用してテーマなどを代えることができることです。
Google Code Prettifyの配置・参照
こちらも、下記のようにリンクで参照をするだけで利用できます。
|
1 |
<script src="https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js"></script> |
基本的にはこの一行だけで利用可能になります。
Google Code Prettifyの利用方法
このcode-prettifyの場合には、テーマを変える時に下記のようにリンクのURLにクエリを追記します。
詳細は公式のGithubのGetting Startedを読んでください。
|
1 |
<script src="https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js?skin=sunburst"></script> |
そして、コードを記述するには、下記のようにclassをしてしてください。
|
1 2 3 4 5 6 |
<pre> <code class="prettyprint"> let box1 = document.getElementById("box1"); box1.innerHtml = "テキスト"; </code> </pre> |
code-prettifyの利用方法は以上です。
まとめ
いかがでしたでしょうか。
学んだコードなどを書くときには、出来るだけ見やすく書くとわかりやすい文章が書けます。
この記事を参考にして、見やすい記事をかけるようなれたら幸いです。
是非参考にしてみてください。