こんにちは、ダイダロスです。
ウェブページ上に図形を挿入したい場合、便利なのが「canvas」というタグの存在です。
ただし、プログラミングやグラフィックを学び始めた人にとっては、何の事だかわかりませんよね。
そこで今回はcanvasタグの特徴や正規表現についてわかりやすく説明していきます。
canvasタグの使い方について知りたい
canvasタグの正しい使い方を理解し、ウェブページを図形やアニメーションで彩りたい
今回は、canvasタグの
・基本的な使い方
・図形を描く方法
について説明します。
目次 [非表示]

canvasタグとは

canvasタグの読み方
canvasは「キャンバス」と読みます。
日本語だと絵を描くための画布、歴史や物語などの背景という意味があり、canvasタグは前者の方が意味が近いです。
canvasタグの説明
canvasタグはJavascriptなどのスクリプト言語で図形を描く領域を指定するためのものです。
領域さえ確保すれば図形をそのまま描く事ができます。
canvasタグで利用できる属性
canvasタグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| Width属性 | 描画する領域の横幅を設定する属性です。 |
| Height属性 | 描画する領域の縦幅を設定する属性です。 |
| グローバル属性 | 要素ごとにクラスやアクセスキーを割り当てたり、内容のどこが編集可能かを指定する属性です。全てのHTML要素で使用できます。 |
有用な代替テキストやサブDOMのヘルプも提供しておくようにしましょう。
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 12-86、87 |
| Firefox | 完全対応 |
| nternet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
canvasタグの基本的な使い方

canvasタグの使い方
では、実際にcanvasタグを使ってみましょう。
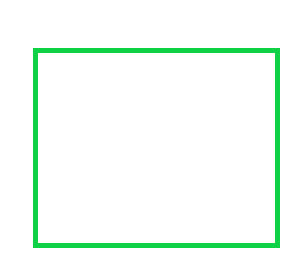
例えば緑枠線の正方形を入力したい場合、以下の方法で描画できます。
図解すると以下のようになります。

canvas要素の領域にHTMLで緑枠線の正方形が表示されました。
この図なら実際にどう描かれているかわかりやすいですね。
canvasタグとCSSとの違い
canvasタグと類似する要素として、「CSS」の存在が挙げられています。
このCSSはcanvasと同じ要領でスタイルを指定したら、canvasの中に描かれた中身の画像や絵そのものが引き延ばされてしまったというケースが見られる事が多いです。
CSSの役割はあくまでHTMLの装飾であり、canvas APIの機能にアクセスする事はできないのが正しい特徴です。
APIとは「Application Programming Interface」の略称で、アプリケーション・ソフトウェアを構築するために使われるツールの事を指します。
この事を理解した上でcanvasタグとCSSを使い分けるように心掛けましょう。
canvasタグとSVGとの違い
canvasタグと類似するもう1つの要素として、「SVG」の存在が挙げられます。
このSVGは「Scalable Vector Graphics」の略称で、XMLによる図形の描画を目的に開発されたグラフィック記述言語です。
HTMLでも使用可能という点からcanvasタグとよく混同されがちですが、主に対応するブラウザや抽象化できるレベルによって区別されています。
併用も可能であり、canvas要素で描いた内容をSVGに挿入する事で両者の恩恵を一度に得られるでしょう。

canvasタグで複数の図形を描く

canvasタグとスクリプトを組み合わせる
HTML5に標準搭載されているcanvasタグなら、標準のHTMLとJavaScriptを使うだけで、2Dグラフィックやゲームグラフィックなどの図形を素早く表示できるようになります。
canvasタグなどHTMLで入力した部分とJavaScriptをID名で関連付けて、描く図形を指定すれば表示されます。
まずは図形を描くまでの準備をcanvasタグで書いてみましょう。
ここまでで四角形や円などの図形を描く準備が整いました。
この手順を踏まえて、実際に様々な図形を描いてみましょう。
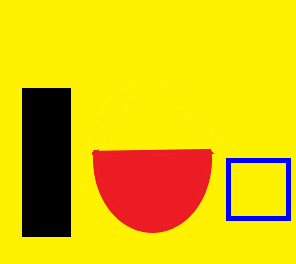
入力した図形は、ブラウザだと以下のように表示されます。

画像では塗りつぶしの四角形、塗りつぶしの赤い半円、枠線の青い四角形を描きました。
canvasタグでは他にも半透明・グラデーションなど様々な指定が可能なので、画像にバリエーションを持たせたい際は是非試してみて下さい。
まとめ
いかがでしたか?今回はcanvasタグの正規表現や、具体的な使い方を説明していきました。
初めて間もない頃はタグの入力が煩わしく感じられるかもしれませんが、回数を重ねていけば苦にならなくなるので、焦らずじっくりと続けていきましょう。
この記事がcanvasタグの正規表現の学習に役立てば幸いです。
参考文献:http://www.htmq.com/html5/006.shtml
https://weblan3.com/html/canvas
https://phpjavascriptroom.com/?t=html5&p=tag_embedded_content