2HTMLの文書内に、別のHTMLファイルを組み込むことができるiframeタグ。
とても便利な要素ですが、使い方を知らない初心者の方もいるでしょう。
・iframeタグってどんな要素?
・どうやって使うの?
・GoogleマップやYouTubeを埋め込むにはどうすればいい?
こんな疑問を抱えていませんか?
今回は、iframeタグの
・基本的な使い方
・幅や高さを指定する方法
・GoogleマップやYouTubeを埋め込む方法
について説明します。
目次
iframeタグとは
iframeタグとはどういった要素なのか、よく理解していない初心者の方も多いのではないでしょうか?
ここでは、iframeタグの意味や役割について徹底解説していきます。
iframeタグの読み方
iframeタグは「アイフレーム」もしくは「インラインフレーム」と読みます。
「inline frame」の略で、文書内にインラインのフレームを作成するという意味で使われます。
例えば、HTML内で別のHTMLファイルを組み込みたいときに使われることが多いです。
また、GoogleマップやYouTube、FacebookやTwitterなども文書内に埋め込むことができます。
iframeタグは文書内にインラインフレームを作成するための要素
iframeタグは「文書内にインラインフレームを作成するための要素」です。
iframeタグでは、HTMLの文書内に別の独立したHTMLファイルを表示させることができます。
リンクで別サイトに飛ばさずに、そのウィンドウの中で別サイトをそのまま見れるので、とても便利です。
また、GoogleマップやYouTubeなどのフレームを埋め込むこともできます。
なので、ユーザーにとって見やすいサイトに仕上げることができるでしょう。
詳しいやり方は後ほど解説します。
iframeタグで利用できる属性
iframeタグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| width | 要素の幅を指定する属性です。 |
| height | 要素の高さを指定する属性です。 |
| src | 画像やスクリプトなど、要素の参照場所を指定する属性です。 |
| name | 要素の名前を定義する属性です。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
iframeタグの基本的な使い方
ここまででiframeタグの意味や役割についてわかりました。
なのでここからは、具体的な使い方について解説していきます。
まだ使い方を知らない方は、しっかりと理解していきましょう。
iframeタグの使い方
iframeタグの使い方をコードを用いて見ていきます。
実際のコードは次の通り。
■index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <p>以下がサンプルページです。</p> <iframe src="example.html"></iframe> </body> </html> |
iframeで別のHTMLファイルを組み込むには、同じフォルダ内で別のHTMLファイルを作成する必要があります。
今回の例では、example.htmlを別ファイルとして作成しました。
■example.html
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<html lang="ja" dir="ltr"> <head> <meta charset="utf-8"> <title>サンプルページ</title> </head> <body> <h1>サンプルページ</h1> <p>サンプルページです。</p> </body> </html> |
このexample.htmlを組み込むには、src属性を使って「src=“example.html”」というように指定します。
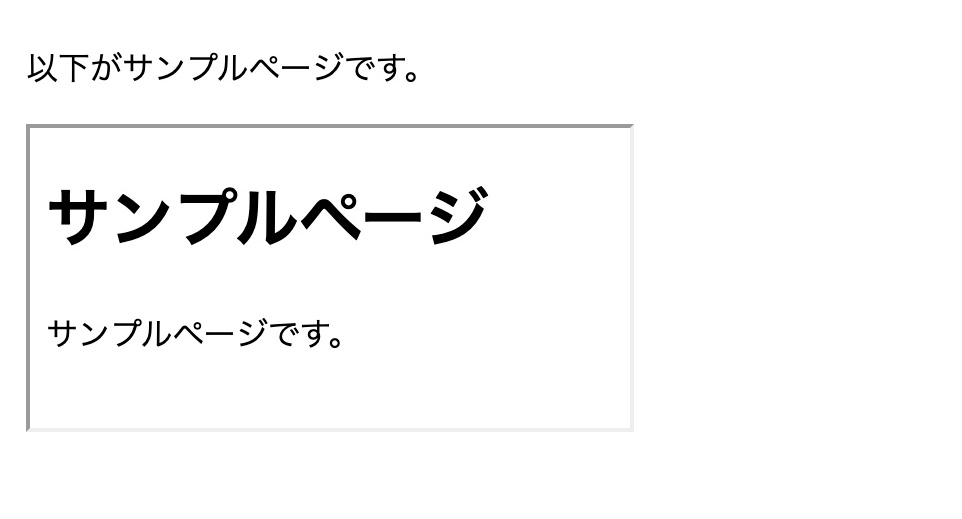
結果を表示すると、以下のようになるでしょう。
iframeタグの部分にexample.htmlの内容が表示されていますね。
これで別のHTMLファイルを組み込むことができました。
iframeタグの幅と高さを調整する方法
iframeタグで組み込んだ部分は、幅や高さを調整することができます。
ここでは、その調整方法について詳しく解説していきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <p>以下がサンプルページです。</p> <iframe src="example.html" width="300px" height="200px"></iframe> </body> </html> |
iframeタグで幅を調整する場合はwidth属性、高さを調整するにはheight属性を指定します。
指定方法は今回の例の、「width=“300px”」「height=“200px”」のようにしてください。
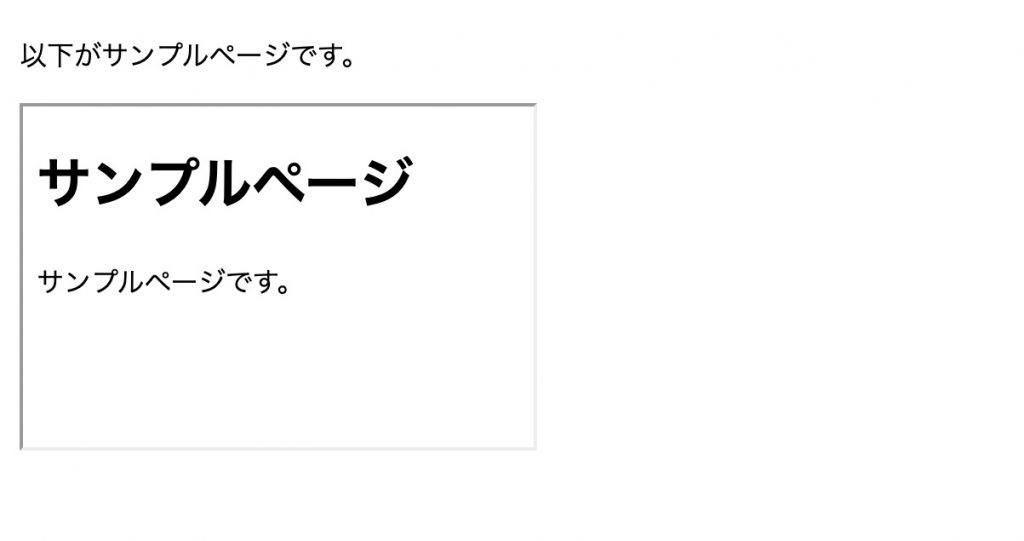
結果を表示してみると、次のようになります。
iframeタグの部分が幅300px、高さ200pxになっているのがわかりますね。
このようにiframeタグでは幅や高さも調整できて、サイトのデザインに合わせることができます。
なので、それぞれの属性の使い方を覚えておきましょう。
GoogleマップやYouTubeを埋め込む方法
iframeタグは、別のHTMLファイルを組み込むだけでなく、GoogleマップやYouTubeも埋め込むことができます。
Webサイトでは、位置情報を載せるためにGoogleマップを埋め込んだり、解説動画を載せるためにYouTubeを埋め込んだりすることが多いです。
なので、ここではそれぞれの埋め込み方について解説していきます。
Googleマップを埋め込む方法
まずは、Googleマップを埋め込む方法です。
以下の手順で埋め込むことができます。
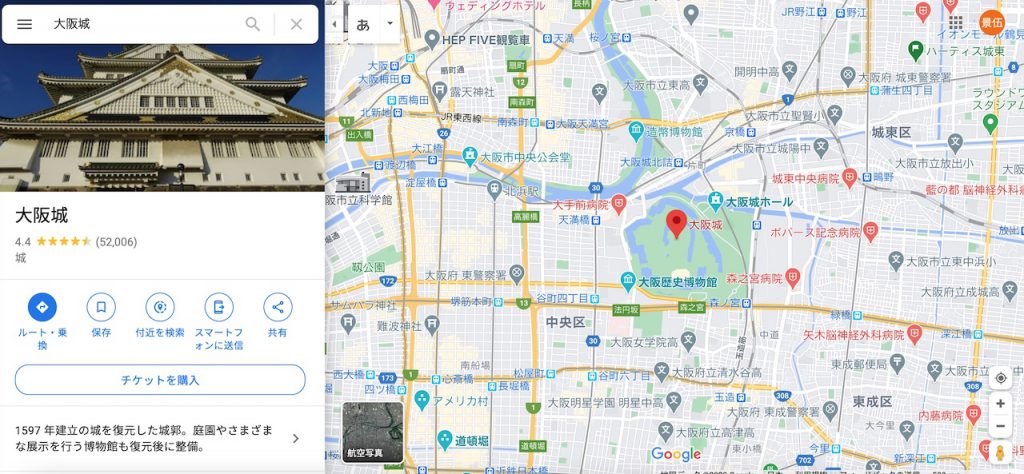
- STEP.1Googleマップで地図を検索
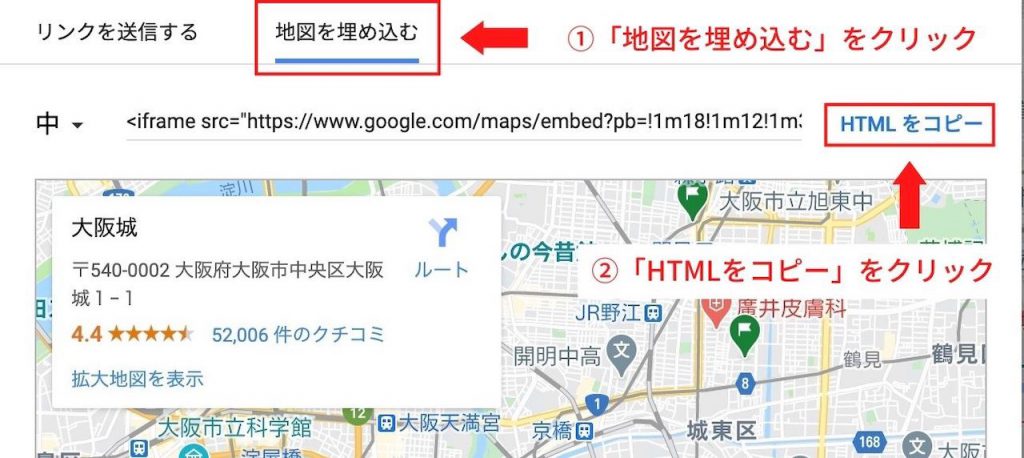
- STEP.2メニューから地図を共有または埋め込むをクリック
- STEP.3地図を埋め込むをクリックし、HTMLをコピー
- STEP.4コピーしたコードを貼り付けHTMLファイル内でコピーしたコードを貼り付けます。
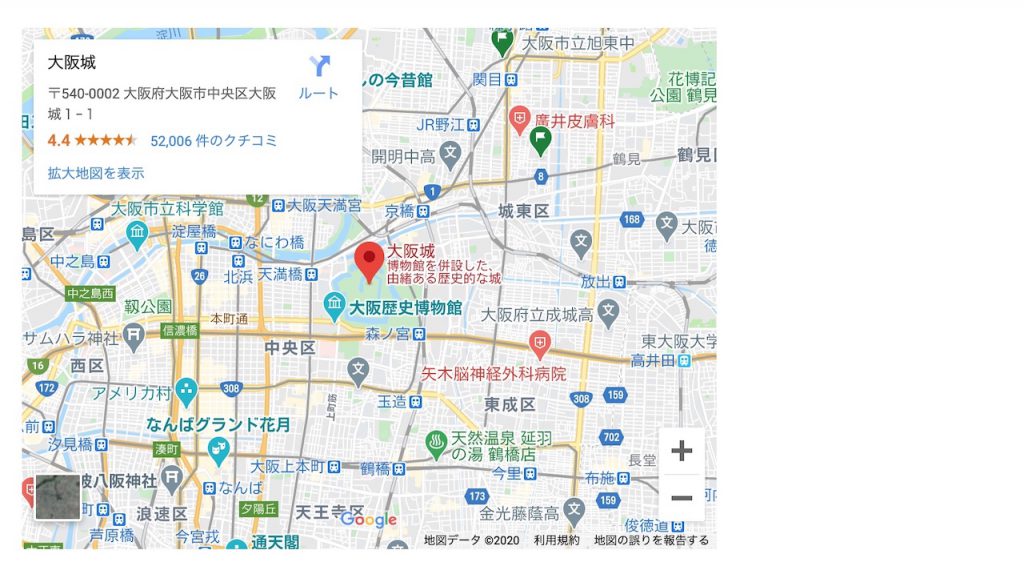
12345678910<html lang="ja"><head><title>サンプルページ</title></head><body>[googlemaps https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d26245.660043296244!2d135.5084449052811!3d34.687330907383405!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6000e0cd5c283afd%3A0xf01d07d5ca11e41!2z5aSn6Ziq5Z-O!5e0!3m2!1sja!2sjp!4v1606463199425!5m2!1sja!2sjp&w=600&h=450]</body></html> - STEP.5Googleマップが表示される
これもwidth属性やheight属性を使って幅や高さを調整できるので、試してみるといいでしょう。
YouTubeを埋め込む方法
今度は、YouTubeを埋め込む方法です。
以下の手順で埋め込みましょう。
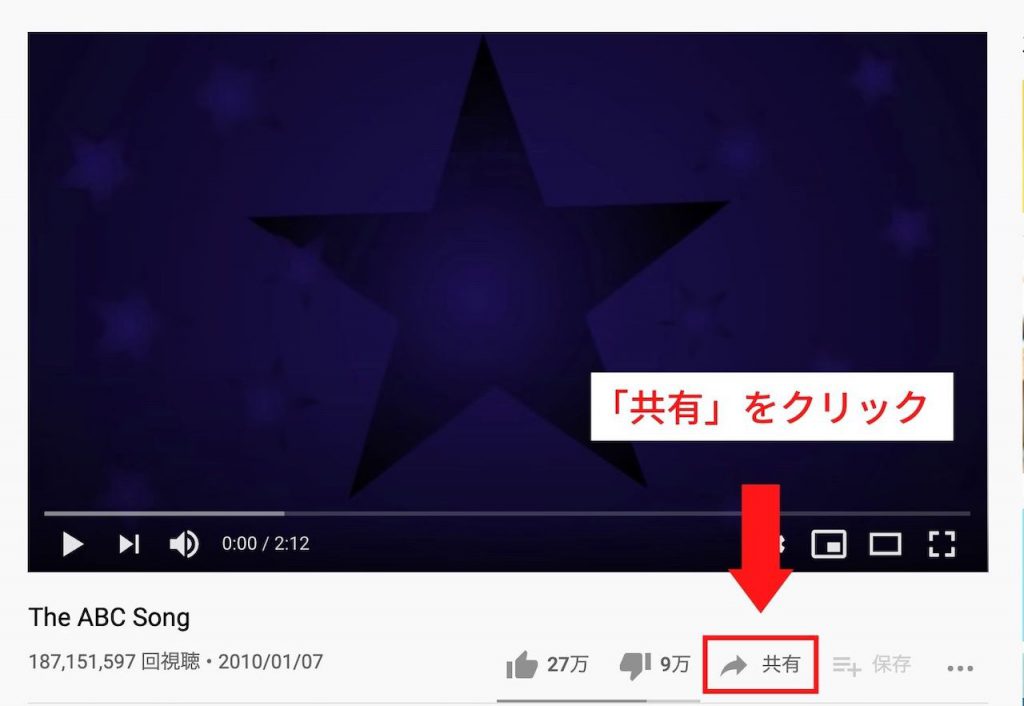
- STEP.1YouTubeを開いて埋め込む動画を見つけるYouTubeを開いて、埋め込みたい動画を見つけます。
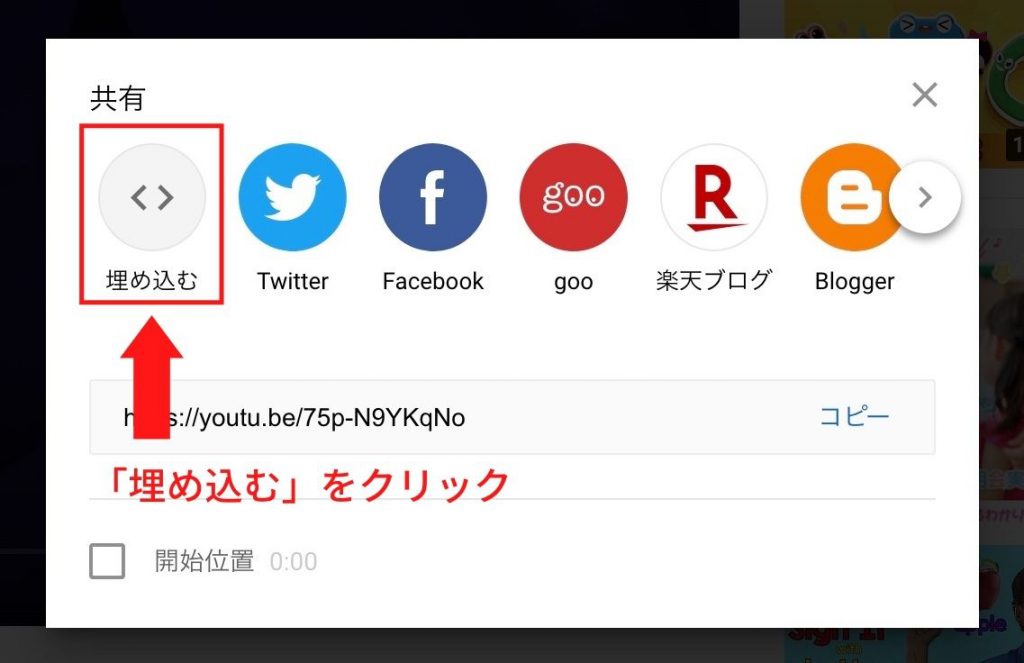
- STEP.2「共有」をクリック
- STEP.3「埋め込む」をクリック
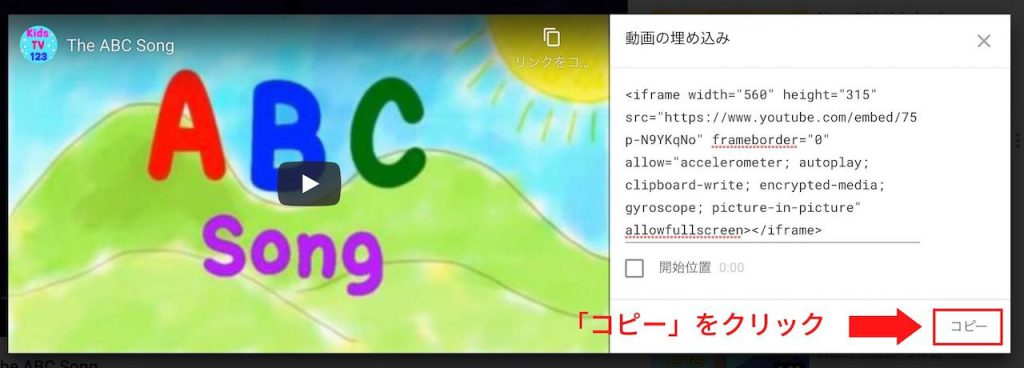
- STEP.4「コピー」をクリック
- STEP.5コピーをHTMLファイルに貼り付けコピーしたコードをHTMLファイル内に貼り付けます。
12345678910<html lang="ja"><head><title>サンプルページ</title></head><body>[youtube https://www.youtube.com/watch?v=75p-N9YKqNo&w=560&h=315]</body></html> - STEP.6YouTubeの動画が表示される
これで、YouTubeを埋め込むことができました。
ブログとYouTubeのどちらも運営している人は、ブログ内にYouTube動画を貼り付けることもよくあります。
なので、埋め込み方を覚えておくといいでしょう。
まとめ
今回は、iframeタグの意味や使い方について詳しく解説しました。
iframeタグは文書内に別のHTMLファイルを組み込むことができるので、便利です。
また、GoogleマップやYouTubeを埋め込んでサイトを工夫することもできます。
なので、今回解説したiframeタグの使い方を覚えておきましょう。
この記事がiframeタグの学習に役立つと幸いです。
参考文献:MDN web docs|iframe:インラインフレーム要素