プログラミング初心者の方が、変数や条件分岐、ループ(繰り返し処理)の次に詰まってしまう事の多い「関数」について分かりやすく解説していきます。
プログラミングとは「社長」になること!?
プログラミングとは「あなた」が「機械に命令」を行うことで「機械に仕事」をさせることができるものですが、それは例えるならあなたが「会社の社長」になっているようなものです。
あなたが会社の社長として「変数」という「箱(書類入れ)」を用意し、「関数」という「人」を雇い、様々な関数くん達に仕事をさせるようなものなのです。
関数って何ができるんだっけ?
複数の命令をまとめて名前をつける
関数の最も基本的な機能は、複数の命令をひとつにまとめて(命令群)、名前をつけることです。
|
1 2 3 4 5 6 |
function sayHello() { console.log('こんにちは!'); console.log('ウェブカツ!!を受講中です!'); } sayHello(); |
名前をつけた命令群は、「関数名()」と書くことで呼び出すことができます。関数が呼び出されると、関数の中に記述した命令群が実行されます。関数の呼び出しは何度でも可能です。
ここでは挨拶を表示する命令群に「sayHello」という名前をつけています。関数の名前のあとにカッコをつけることで、つまり「sayHello()」とすることで、一連の命令を呼び出すことができます。
ちなみに「;(セミコロン)」はほとんどのプログラミング言語で共通なものですが、「命令が終わったよ」という事を機械に示すためにつけます。
毎回毎回同じ処理を書くような場面では、関数にまとめて呼び出すだけ。という風に出来るわけですね。
関数の書き方はどの言語でもほとんど同じですが、ここではJavaScriptの書き方を紹介しています。PHP言語でも書き方は全く同じです。
まとめると下記のようになります。
|
1 2 3 4 5 6 |
function 関数の名前() { // 色々な命令を好きに書く } // これで関数の中の処理を呼び出せる(実行できる) 関数の名前(); |
- functionの後に半角スペースを空ける
- 好きな関数名をつける
- その後にカッコをつける
- 後は波括弧で囲ってその中に好きな処理を書く
といった形になります。
先ほどの「関数という人を雇う」という例えで言えば、上記のように関数を作成することで「関数くん」という人を雇ったわけですね。そして、「関数の名前();」で関数くんに「仕事よろしく〜!」と命令しているわけですね。
値を受け取って処理する
関数は、ただ命令をまとめるだけではありません。関数は呼び出すときに、いくつかの値を受け取ることができます。受け取った値を処理し、実行結果に反映させることが出来ます。
|
1 2 3 4 5 6 7 |
function sumFunc(x, y) { var sum = x + y; console.log(sum); } sumFunc(1, 2); // 1+2は3です。 sumFunc(3, 4); // 3+4は7です。 |
この受け取る値のことを引数(ひきすう)と言います。ここでは変数xと変数yが引数となります。
引数を使えば、実行ごとに異なる処理を行うことが出来ます。上の例では、足す数を引数にすることにより、1+2の場合も、3+4の場合も、同じ関数を使うことができるようになっています。引数を活用することで、柔軟なプログラムを書くことが可能になります。
引数はいくつでも渡すことができます。複数の引数を渡したい場合は「,(カンマ)」で区切って好きな名前の受け取り用の箱(変数)を用意しておきます。その箱は関数の中だけで使える箱(ローカル変数といいます)になります。
人で例えるなら、社長のあなたが社員の関数くんに値(情報)を与えて「これで仕事よろしく!」と頼むわけですね。そして、関数くんは「分かりました!」と与えられた情報を「引数」という「自分専用の箱(職場であればファイルのようなものですね)」にその情報を入れて、自分のお仕事をしていくわけですね。
プログラミング言語によって微妙に異なりますが、基本的には引数分の情報を与えてあげなければ関数くんは仕事をしてくれない(エラーになってしまう)ので注意が必要です。
この例で言えば
僕(関数sumFuncくん)は2つの情報をくれないと仕事は出来ません!それぞれの情報は僕専用のx、yという箱に入れるからね!
という感じになります。お役所のような人です。
値を返す
関数内で全ての処理をしてしまうのではなく、値を返すこともできます。関数が値を返すと、関数呼び出しはその返した値に置き換えられ、処理が進みます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
function sum(x, y) { return x + y; } var a = 1; var b = 2; var c = 3; var d = 4; var sumAB = sum(a, b); // 3 var sumCD = sum(c, d); // 7 console.log(sumAB); // 3 console.log(sumCD); // 7 |
値を返すには、return文というものを使用します。return文を使用して値を返すと、関数呼び出しはその値に置き換えられます。この例の場合、例えばsum(1, 2)は1+2を返すので、値は3となります。
人で例えるなら、社員の関数くんに仕事をしてもらい「仕事の結果報告をもらう」ということです。
もし、1つ前の例題コードのようにreturn文がなかった場合は仕事を関数くんへ依頼したけど「結果報告をしてくれなかった」ということですね。(報連相の出来ないダメ社員を雇ってしまったのかもしれません)
まとめ
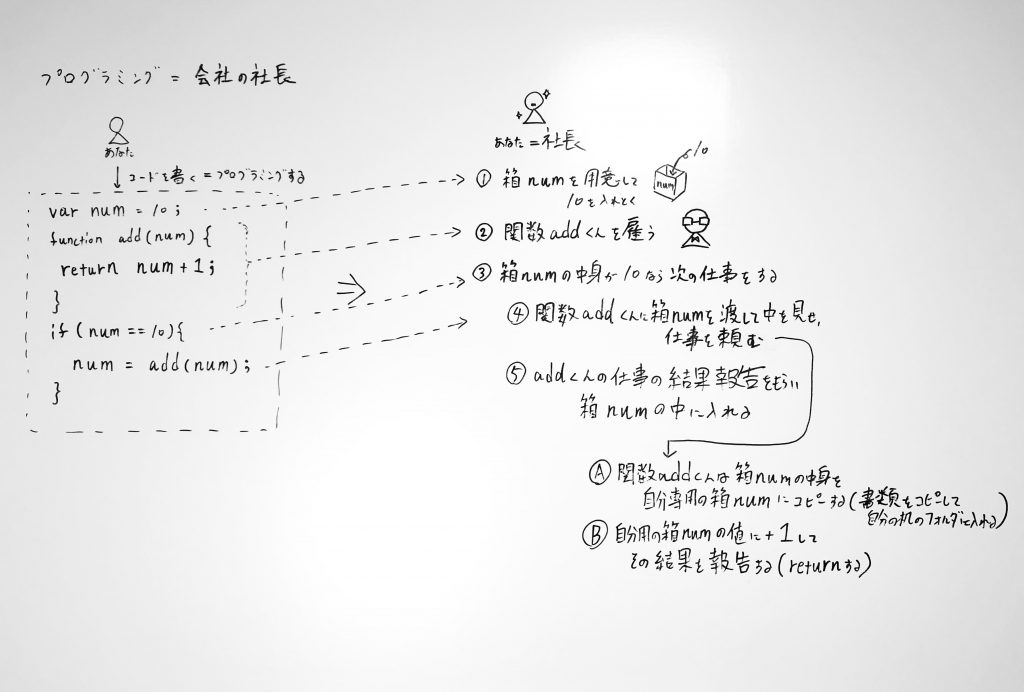
実際に今までの内容を図にまとめるとこんな感じになります。
図のようにこんなコードがあった場合、
|
1 2 3 4 5 6 7 8 |
var num = 10; function add(num){ return num + 1; } if(num == 10){ num = add(num); } |
処理の流れはこんな感じになります。
- 社長のあなたが箱numを用意して10を入れる
- 関数addくんを雇う
- 箱numの中身が10の場合に関数addくんに箱numを渡してお仕事を頼む
- 関数addくんは受け取った箱numの中身の情報を自分専用の箱numに書き写して入れる(見せてもらった箱と中身は社長に返す)
- 関数addくんは自分専用の箱numに入った情報である10にプラス1した結果を「仕事を依頼した社長」に報告する
- 社長のあなたは結果報告を受けて自分の箱numに関数addくんから受けた報告の情報(この例では11)を入れる
どうでしょうか?擬人化してみるだけでだいぶ関数のことが分かりやすくなりましたね。
後は、自分で書いて試してみるともっと理解が深まりますよ。
ちょっと上級編
ちなみに関数のreturn文は「仕事を依頼した相手に報告する」ものなので、例えば下記のようなコードの場合はどうなるでしょうか?
|
1 2 3 4 5 6 7 8 9 10 |
var num = 10; function add1(num){ return num + 1; } function add2(num){ return num + add1(num); } num = add2(num); // 21 |
ちょっとややこしく感じますが人で例えるとこうなります。
- 社長のあなたが箱numを用意して10を入れる
- 関数add1くんとadd2くんの2人を雇う
- 社長のあなたは、関数add2くんに自分の箱numを渡して仕事を頼む
- 関数add2くんは自分専用の箱numに渡された情報をコピーして、関数add1くんに関数add2くん専用の箱numを渡して仕事を頼む
- 関数add1くんは自分専用の箱numに渡された情報をコピーして、その情報にプラス1した結果を関数add2くんに報告する
- 関数add2くんは報告を受けた結果の情報を自分専用の箱numの情報(10)と足して、社長のあなたに結果報告する
- 社長のあなたは結果を受けて、その情報(21)をあなたの箱numに入れる
という流れになります。
このようにreturnというのは「仕事を依頼した相手に報告する」ということが分かりますね。
また、同じ箱num(変数num)でも、「社長のあなた」「関数add1くん」「関数add2くん」の3人分あることも分かりますね。
またまた、ちょっと余談ですが引数には「値をコピーして受け取る方法(根渡し)」と「箱ごとそのままもらうタイプ(参照渡し)」というものがあります。それはまた後々ウェブカツ!!内で解説していくのでお楽しみに!