HTMLのフォームは重要ですよね!
お問い合わせページはフォームタグで作られていることが多く、企業のホームページを作ろうと思ったら絶対に避けられません。
なぜならホームページのコンテンツの反響はお問い合わせページから来るからです。
ただ、フォームの中のInputタグやら属性やら仕組みが多いので難しいですよね。
今回はHTMLのフォームに焦点を合わせて初心者の方でも分かるように記事をYOKOTAが書きました。
是非参考にしてください。
目次
HTMLにおけるフォームとは何か?
HTMLのフォームとは、<form>タグを使用して作られます。
<form>タグとはMDNによれば下記の通りです。
HTML の <form> 要素は、ウェブサーバーに情報を送信するための対話型コントロールを含む文書の区間を表します。
出典:MDN<form>
つまり、formタグの主な使い方としては、ユーザーがフォームを通じてウェブサーバーへ情報を送るためのものです。
下記、formタグの基本構造です。
|
1 |
<form></form> |
ちなみに、この状態ではhtml上で何も見えません。
せめてテキストフィールドとかほしいところですよね。
そこで<input>タグを使用してテキストフィールドを用意しましょう。
|
1 2 3 |
<form> <input> </form> |
これだけでもブラウザ上にはテキストフィールドが出てきます。

もちろんテキストに文字を打つこともできます。
Formタグの部品、Inputタグとは。
今度はもう一つinputタグを準備して、type属性を付けましょう。
type属性の付け方は以下の通りです。
|
1 2 3 4 |
<form> <input> <input type="button"> </form> |
ブラウザ上では下記のようになります。
![]()
一つ目のinputタグはinputタグだけ、二つ目はinputタグにtype属性でボタンを設定した時の形になります。
一応右の小さな四角はボタンなのですが、これではボタンかどうかすらわからないですよね。
value属性を使ってbuttonに「ボタン」と文字を打ってやりましょう。
value属性は様々なinputタグの値となり、名前や値の一部分としてフォームと共にウェブサーバーへ送信されます。
また、分かりやすくするために一つ目のinputタグにもtype属性とvalue属性を設定してみましょう。
|
1 2 3 4 |
<form> <input type="text" value="文字を打ってください"> <input type="button" value="ボタン"> </form> |

このようにinputタグにtype属性を付けることで、ボタンや、テキストフィールド、ラジオボタン等フォームに必要な様々な部品にinputタグを変化させられます。
<input> 要素は入力型と属性の組み合わせの数が非常に多いため、 HTML の中で最も強力かつ最も複雑な要素の一つです。
出典:MDN <input>: 入力欄 (フォーム入力) 要素
inputタグは決して簡単なコードではないので、ゆっくり腰を据えて勉強していきましょう。
inputタグのまとめ
inputタグ:formタグのsubmitボタンやテキストフィールド等の部品となる。
①type属性:どの部品となるかtextかbutton等type属性を変更することで決まる。
②value属性:inputタグの値となり、名前や値の一部分としてフォームと共にウェブサーバーへ送信される。
その他知っておくべきinputタグの属性とは。
inputタグはイベント発生に関わる重要な属性が多く存在します。
その中でも特に重要なものを紹介しておきます。
〇disabled属性
disabled属性はinputタグ中に使用して、ユーザーに部品を使用できないようにします。
使いどころとしては空欄がある際にsubmitボタンを押せないようにしたりなどです。
1行テキストフィールド:
|
1 |
<input type="text" name="abc" disabled> |
下記のように薄くなり、打ち込みもボタンも押せなくなります。
![]()
〇checked属性
checked属性はinputタグ中に使用して、ラジオボタンやチェックボックスで選択された状態を指定します。
下記の3種類の書き方が可能です。
「checked」,「checked=””」,「checked=”checked”」
下記サンプルコードを見てもらえれば最初から1箇所ずつチェックが入っていることがわかります。
See the Pen
checked属性の書き方 3種類 by codepen1 (@codepen112233)
on CodePen.
〇onclick属性
onclick属性はinputタグ中に使用して、submitボタンやbuttonでクリック時のイベントのトリガーとして扱います。
onclick属性はjavascriptの関数名を代入してクリック時にはその処理が行われます。
|
1 |
<input type="submit" value="ボタン" name="abc" onClick="return check()"> |
上記コードの場合ボタンをクリックしたときに、関数check()を実行します。
下記サンプルコードを載せております。
何もテキストフィールドに書かれていない場合、check関数を呼び出した際(submit時)にアラートが鳴ります。
そして、submitも実行されずに戻ります。
テキストフィールドに何か書かれていればそのまま送信されます。
See the Pen
テキストフィールドの入力チェック by codepen1 (@codepen112233)
on CodePen.
HTMLのフォームを通じて情報を送るには
先の説明でformタグはユーザーがウェブサーバーへ情報を送るためのものと言いました。
しかし、送ると言ってもどこに情報を送るのか今のままではよくわかりません。
情報の送り先はformタグに対してaction属性を付けることで設定できます。
ウェブサイトaction属性の中には情報を送る先であるurlを主に設定します。
formタグのgetメソッドとpostメソッドとは?
<form>タグ内の情報を送る形式はaction属性と同様、formタグでmethod属性を付けることで設定できます。
送る形式は大まかに2種類“getメソッド”と“postメソッド”があります。
下記、action属性とmethod属性の設定例です。
|
1 2 3 4 |
<form action="https://aaabbbbccccc.com.com/" method="get"> <input type="text" value="名前は?" name="abc"> <input type="submit" value="ボタン" name="abc"> </form> |
One Point Advise(inputタグのbuttonとsubmitの違い)
気づいた方がいるかもしれませんがinputタグのtype属性が”button”から”submit”に変更されています。
”button”はクリックされても情報をサーバーへ送りません。
onclick属性を付けて処理の内容が書かれたJavaScriptの関数を代入します。
”submit”は何の指定もなければformタグに含まれる伝達形式でvalue等の値を指定されたURLへ送ったり、リクエストします。
submitをbuttonに変えてみて実行してみてください。
何の変化もないはずです。
今回設定してあるhttps://aaabbbbccccc.com/というサイトはこの世に存在しません。
しかし、試しに下記のサンプルを通じて実行してみましょう。
テキストフィールドから”12345″と打ってsubmitしてみてください。
See the Pen
Formタグ by codepen1 (@codepen112233)
on CodePen.
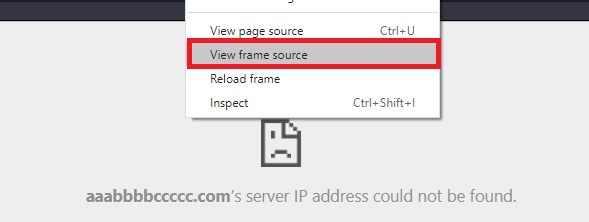
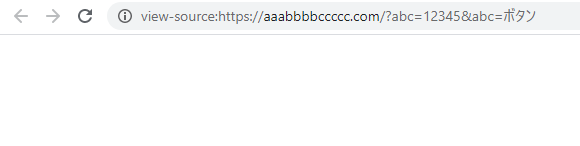
ウェブサイトが存在しないので下記の画像のようになります。
その後右クリックで”view frame source”を選んでみてください。

別画面に飛ぶと思いますが注目すべきはurl欄です。

url欄に”abc=12345″と”abc=ボタン”という文字が入っていると思います。
こちらhttps://aaabbbbccccc.com/に対してurlにテキストフィールドに入った情報をsubmitを通じて送っています。
One Point Advise(name属性とは)
name属性はすべてのinputタグのtype属性で使用され、値の部分としてフォームと共に送信されます。
今回のケースで言えば、text属性とsubmit属性を持つinputタグにabcというname属性を両方ともにつけています。
submitとtextを紐づけるには同様の名前をname属性に付けねばなりません。
試しにname属性をtextから消してsubmitしてみてください。
textフィールドに入った値は送信されないでしょう。
|
1 2 3 4 |
<form action="https://aaabbbbccccc.com.com/" method="get"> <input type="text" value="名前は?" name="abc"> <input type="submit" value="ボタン" name="abc"> </form> |
getメソッドは、指定のウェブサーバーへリクエストを送って必要な情報を受け取るのに使用します。
getメソッドの特徴は下記の通りです。
formタグの”getメソッド”の特徴
①URLでリクエストの内容が丸見えである。
②ブラウザに応じて文字数制限がある(IEでは2048文字程度が文字数としては限界)。
③URLを通じて違う値を入れられる。
④戻るボタンを使って、元の値へ戻ることができる。
getメソッドでは、パスワードなどの機密性の高い情報を送るのに使用してはなりません。
URLで確認できるリスクがあるためです。
ただ、普段何気なく使っているGoogleの検索エンジンもgetメソッドを使用していることから、全く使用しない伝達方法ではありません。
ただ設定するときの目的の問題です。
postメソッドは会員の新規登録や更新などのために情報をウェブサーバーへ送ります。
getメソッドと違い、URLを通じて伝達した情報を確認することはできません。
postメソッドの特徴は以下の通りです。
formタグの”postメソッド”の特徴
①URLを通じてリクエストを行わないため内容は見えない。
②文字数の制限はない。
③戻るボタンを使っても元の値に戻すことはできない。
会員登録のために名前や電話番号など送って登録したり、もとある情報を更新したり等機密性の高い情報を扱うときに使われます。
当然戻るボタンを押しても元の値には戻りません。
ただ、postメソッドを使用しようと思ったら送り先のサイトをphp等のサーバーサイド言語を使用して構築する必要があり、別途サーバーも設けなければならないので今回は割愛しております。
formタグまとめ
formタグ:ウェブサーバーへ情報を送るためのもの。
①actionメソッド:情報を送るウェブサーバーのURLを指定します。
②methodメソッド:情報を送る形式。
ーgetメソッド:指定のウェブサーバーへリクエストを送って必要な情報を受け取るのに使用します。
ーpostメソッド:登録や更新のために情報をウェブサーバー送るのに使用します。
まとめ
今回はHTMLのフォームに焦点を合わせて入門の記事を書きましたがいかがでしたでしょうか。
フォームはホームページの反響を得るために欠かせない部分です。
是非これを機会にいろいろ工夫してみてください。
次のYOKOTAの記事ではformタグにおけるラジオボタンの使い方について書きます。
楽しみにしていてくださいね。
P.S.
マレーシアの食事が私には合わず、毎日自炊しています。
ロールキャベツを最近作ったのですが、あれ要するにキャベツの中にハンバーグを作るんですね。
初めて作ったのでキャベツで巻くのが難しく、作り慣れてない方は爪楊枝を留め具にして巻きます。
ただ、爪楊枝を使いたくなかったのでパスタを代わりに使いました。
パスタならそのまま食べられるのでいいですよ。