文章の装飾をするための言語がCSS。文章構造を定義するHTMLが「体」なら、CSSはオシャレに着飾る「服」のような存在ですね。
今回は、そんなCSSで必ず使うと言っても過言ではない、font-weightプロパティの話。
こんなことを思ったことはありませんか?
文字を太さを指定するfont-weightプロパティですが、使い方がよくわからず、同じ効果を持つHTMLタグ(strong、b)をいつも使っている方、けっこう多いと思います。
という訳で今回は、そんなfont-weightプロパティについてよく理解していない方に向けて、
・同じ効果を持つHTMLタグとの違いと使い分け
・font-weightプロパティの応用的な使い方
について解説していきます。
自分のWebページをもっとオシャレに、また、読者がもっと見やすいようにアレンジしたいと思うCSS初心者さんや、CSSをこれから学ぶ方はぜひ最後までご覧ください。
目次
font-weightプロパティとは
font-weightプロパティの読み方
font-weightは「フォント-ウェイト」と読みます。
そのまま訳すと「文字の重さ」と読みますが、CSSの世界では文字の太さを変えることを目的に使われています。
font-weightプロパティの説明
font-weightプロパティは、文字の太さを指定することができるプロパティです。
9段階に分けて太さを変えることができますが、そこまでの細かい分類に対応していないブラウザもあるので、「bold」もしくは「normal」、この2つの値が使われることが一般的ですね。値については次で詳しく解説します。
font-weightプロパティの値
font-weightプロパティに指定できる値は以下のとおりです。
| 値 | 説明 | |
|---|---|---|
| 初期値 | normal | 通常の太さ |
| 設定値 | bold | 太字 |
| bolder | 太字より太い字 | |
| lighter | 通常より細い字 |
この値以外にも、100、200、300、400、500、600、700、800、900という数字を指定することもできます。
400がnomal、700がboldと同じ太さになりますが、数値を使うことはほとんどありません。
また、bolderやlighterも対応しているブラウザが少ないので、基本はnormalとboldをよく使うと覚え、それ以外は知識として頭に入れておけば問題ないでしょう。
font-weightプロパティの対応ブラウザ
font-weightプロパティの対応ブラウザは次のとおりです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| nternet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
font-weightプロパティの基本的な使い方
font-weightプロパティの使い方
ではさっそくfont-weightプロパティの基本的な使い方を解説していきますが、やり方はとってもカンタン。先ほど説明した値を設定するだけです。
ちなみに下記では、HTMLの<head>タグ内に<style>タグを追加し、直接CSSを書く方法で解説しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
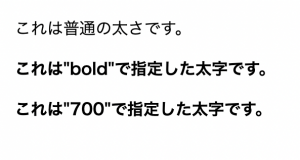
・・・ <head> ・・・ <style> .bold{ font-weight: bold; } .bold-7{ font-weight: 700; } </style> ・・・ </head> <body> <p>これは普通の太さです。</p> <p class="bold">これは"bold"で指定した太字です。</p> <p class="bold-7">これは"700"で指定した太字です。</p> </body> |
今回CSSを適用させるのに使った方法は【クラスセレクタ】と言います。
クラス属性を指定したHTMLタグのうち、同じ値(クラス名)をもつ全ての要素にCSSを適用させる方法です。
CSSを実装するにはいくつか方法がありますが、このクラスセレクタはよく使うので覚えておきましょう。
同じ効果を持つHTMLタグとの違い
文字の太さを変えるfont-weightプロパティですが、HTMLタグの中にいくつか似たような効果を持つタグがあります。
それぞれのタグやプロパティの目的に沿った使い方をするためにも、きちんと使い分けができるようになりましょう。
strongタグ
strongタグはその名のイメージどおり、タグで囲った文章を太字にするタグです。
また、GoogleやSafariなどの検索エンジンに対して、「この文章は重要なんですよ!」と、重要性を伝える役割も担っています。
そんなことを考えながら使いましょう。
bタグ
bタグは「bold(大胆な、力強い)」の略で、タグで囲った文章を太字にするタグです。
strongタグと違う点は「重要性を示すタグではない」ということ。
シンプルに文字を太くしたい時に使うタグですね。
「”font-weightプロパティ”と”bタグ”どっちを使えばいいの?」
と思う方もいるでしょうが、できるならCSSを使いましょう。
文章に「見出し」や「段落」など、意味や目的を定義付けすることが目的のHTMLに対し、太字にしたり色変えたり、装飾を施すことを目的にしているのがCSSだからです。
HTMLとCSS、それぞの目的に沿った文章作りを心がけましょう。
font-weightプロパティが効かない?
通常または太字より詳細な指定をする値である【lighter】や【bolder】は、使用しているフォントによっては反映されません。
以下のサンプルでは、おそらく日本語には変化がみられないと思いますが、このように、ほとんどの日本語フォントでは細かな設定ができないようです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
・・・ <head> ・・・ <style> .normal{ font-weight: normal } .lighter{ font-weight: lighter } </style> </head> <body> <p class="normal">これは通常の太さの文字です。</p> <p class="lighter">これは通常より細い文字です。</p> <p class="normal">This is a normal Sample.</p> <p class="lighter">This is a lighter Sample.</p> </boby> |
結果は下記のとおり。
これは通常より細い文字です。
This is a normal Sample.
This is a lighter Sample.
【応用編】font-weightプロパティの応用的な使い方
見出し(特にサブタイトル)を通常の太さにする
通常、太字で表示されるh2タグなどの見出し。これらを通常の太さに戻したい時、また、見出しにサブタイトルをつけたい時に使えるテクニックです。
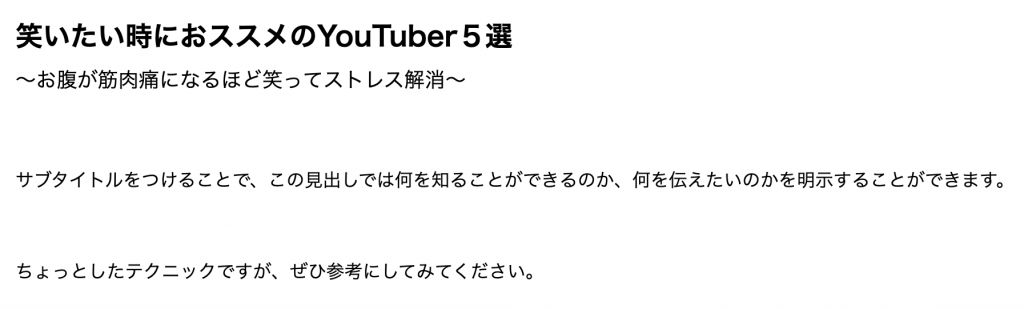
font-weightプロパティの「normal」を使って、サブタイトルをつけると以下のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
・・・ <head> ・・・ <style> .subtitle{ font-weight: normal; font-size: 16px; } </style> </head> <body> <h2>笑いたい時におススメのYouTuber5選<br> <span class="subtitle"> 〜お腹が筋肉痛になるほど笑ってストレス解消〜 </span></h2> <p>サブタイトルをつけることで、この見出しでは何を知ることができるのか、何を伝えたいのかを明示することができます。</p> <p>ちょっとしたテクニックですが、ぜひ参考にしてみてください。</p> </body> |
まとめ
いかがでしたか?今回は、font-weihtプロパティの概要と使い方、類似しているHTMLタグとの違いについて解説しました。
font-weightプロパティはCSSの中でもよく使うプロパティの一つなので、基本から応用までしっかりと理解しておきましょう。
自分が何かを調べる際、画面をサッとスクロールして大切なところだけを読むように、人は全ての文章をスミからスミまで読んでくれるわけではありません。
なので、自分が伝えたいことがきちんと相手に伝わるよう、適度にfont-weightを使って文章を際立たせましょう。
この記事があなたの参考になれば嬉しいです。最後までご覧いただきありがとうございました。
参考文献:htmlクイックリファレンス
参考文献:MDN Web Docs