こんにちは、
今回はbdoというタグのお話です。
bdoってあまり聞かないけど、なんに使うんだろう?
右書きと左書きの文字方向はどうやって変えたらいいんだろう?
なんて悩んだ経験をされたことがあるのではないでしょうか。
今回は、bdoタグの
・基本的な使い方
・応用的な使い方
について説明します。
目次
bdoとは
bdoの読み方
bdoは「bi-directional override(バイディレクショナルオーバーライド) 」の略で「ビーディーオー」と読みます。
「オーバーライド」は上書きと言う意味で、日本語に直訳すると「双方向性の上書き」です。文章の向きの上書きを意味します。
bdoの説明
bdoタグは日本語直訳の通り、文字が表示される方向(書字方向)を上書きして指定するために使うタグです。
日本語は書字方向が左から右方向ですが、アラビア語やヘブライ語などの一部の言語では、書字方向が右から左向きになります。
そのような文字の向きが違う言語が混ざるテキストがある場合に使います。
bdoタグで利用できる属性
bdoタグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| dir | 必須です。文字方向を指定します。autoではなく、ltr(左から右へ)もしくはrtl(右から左へ)のいずれかを指定します。 ・ltr:左から右に表記する(left to right) ・rtl:右から左に表記する(right to left) |
| グローバル属性 | どの要素にもでも指定することができる属性のことです。
HTML5から登場した概念で、それまでの属性とHTML5以降に追加されたいくつかの属性から成ります。 以下は代表的な属性です。 |
| class | 要素にCSSでスタイル(見た目)を適用するためによく使われる属性です。 |
| accesskey | 要素に体するショートカットキーを指定するための属性です。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| nternet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
bdoタグの基本的な使い方
ここからは、bdoタグの具体的な使い方を説明します。
では、さっそく詳しい使い方をみてみましょう。
bdoタグの使い方
テキストを「右読み」にするか「左読み」にするかを、必ず指定する必要があります。
<bdo></bdo>で囲むタグの中にdirという属性で方向を指定します。dirは「directional」の略で、方向という意味です。
- ltr(left-to-right)左から右に指定したい時
- rtl(right-to-left)右から左に指定したい時
開始タグも終了タグも省略できません。
左から右の方向の場合の書き方です
|
1 2 3 4 5 6 7 8 9 10 11 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <div class="main"> <bdo dir="ltr">日本語は昭和初期まで右書きでした。</bdo> </div> </body> </html> |
このように表示されます。
右から左の場合の書き方です
|
1 2 3 4 5 6 7 8 9 10 11 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <div class="main"> <bdo dir="rtl">日本語は昭和初期まで右書きでした。</bdo> </div> </body> </html> |
このように表示されます。
書字方向が右から左に変わりましたね。
bdoタグで段落や見出しを囲むなど、文字を装飾したい目的では使わないようにしましょう。
bdoタグと類似する要素との違い
bdiタグ
書字方向を周囲から切り離したい時に使います。
アラビア語やヘブライ語などの言語のように、右から左へと表示される言語が含まれそうな部分に使います。
書字方向が逆の言語が混在すると、その周囲の書字方向までおかしくなってしまうのです。
|
1 2 3 4 |
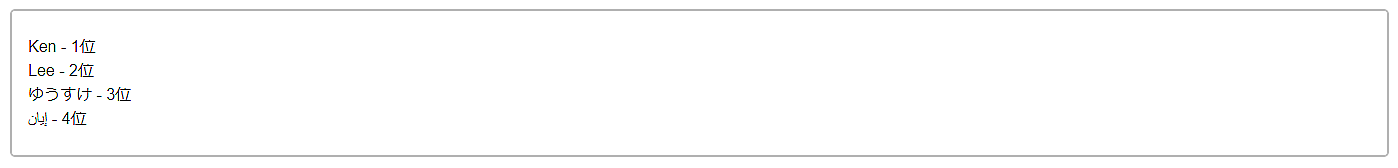
<span>Ken</span> - 1位 <span>Lee</span> - 2位 <span>ゆうすけ</span> - 3位 <span> إيان</span> - 4位 |
Lee – 2位
ゆうすけ – 3位
إيان – 4位
このように、アラビア語を含む文章がおかしくなっていますね。
そこで、bdiタグを使うと以下のようになります。
|
1 2 3 4 |
<bdi>Ken</bdi> - 1位 <bdi>Lee</bdi> - 2位 <bdi>ゆうすけ</bdi> - 3位 <bdi> إيان</bdi> - 4位 |
このように正常になりました。
bdiタグはどのような言語が入るかわからないところ、例えば名前や著作物などに使いましょう。
CSSで文章の方向を指定する
|
1 |
<p style="direction:rtl; unicode-bidi:bidi-override;">スタイルシートで右書き</p> |
このように表示されます。
スタイルシートで右書き
こちらもbdoタグと同じように書字方向が右から左になりました。
ページ全体がアラビア語ならCSSのdirectionを使う
Webページ全体がアラビア語で書かれている場合、<bdo dir=”rtl”>を使う必要はありません。
以下のCSSのdirectionプロパティを使えば、ページ全体の書字方向を変えることができます。
|
1 2 3 |
body { direction: rtl; } |
bdoタグの応用的な使い方
アラビア語などを段落に含めたいときに使う
bdoタグは段落などの文章の中で使われます。
|
1 2 |
<p>「英語とアラビア語、どちらがいいのでしょう?」はアラビア語で<bdo dir="rtl">بدك ياه بالإنكليزي ولا بالعربي؟</bdo>と言います。</p> <p><bdo dir="rtl">بالإنكليزي لو سمحت.</bdo>とは、アラビア語で「英語でお願いします。」と言う意味です。</p> |
「英語とアラビア語、どちらがいいのでしょう?」はアラビア語でبدك ياه بالإنكليزي ولا بالعربي؟と言います。
بالإنكليزي لو سمحت.とは、アラビア語で「英語でお願いします。」と言う意味です。
まとめ
いかがでしたか?今回はbdoタグの
・基本的な使い方
・応用的な使い方
を説明しました。
基本的に日本語でのページは、書字方向が左から右なのでltrはあまり使う機会がないかもしれません。
しかし、rtlが指定されている文章の中で、一部分だけ逆方向にしたい場合などには使えると思います。また、国際社会なのでいつどのような言語が使われるかわかりませんので、覚えておくといいでしょう。
この記事がお役に立てれば幸いです。
参考文献:Weblio辞書 |bdo