こんにちは。
HTMLやCSSコーディングを勉強していると見出しを作る際の序盤で登場する「border」プロパティ。
と思ったことはありませんか?
そんなあなたには「border-style」プロパティを推奨します。border-styleプロパティはborderプロパティに比べ、柔軟性のあるCSSプロパティでもあります。
そこで今回はborder-styleプロパティの
・border-styleの強み
を紹介します!
border-styleとは
border-styleの読み方
border-styleは「ボーダースタイル」と読みます。
Webサイトのデザイン部分を担当するスタイルシートの「スタイル」という言葉が入っているだけあって、このborder-styleプロパティはボーダーのデザインを指定するためのプロパティになります。
border-styleは線の種類を指定するプロパティ
border-styleプロパティの用途を具体的にいうと、
です。
ボックスの枠に実線を表示したり、点線や二重線を表示したりと様々な種類の線を設定するためのプロパティです。
border-styleで利用できる値
border-styleでは以下の値を使うことができます。
非表示を除くと8種類の線種から選ぶことができます。
| 値 | 説明 |
|---|---|
| none | ボーダーを非表示にする。tableタグのボーダーの線種が競合した場合は他の値が優先される。(初期値) |
| hidden | ボーダーを非表示にする。tableタグのボーダーの線種が競合した場合はこの値が優先される。 |
| solid | ボーダーの線種を実線にする。 |
| double | ボーダーの線種を二重線にする。 |
| dotted | ボーダーの線種を点線にする。 |
| dashed | ボーダーの線種を破線にする。 |
| groove | ボーダーの線自体が溝になっているようなボーダーにする。 |
| ridge | ボーダーの線自体が盛り上がっているようなボーダーにする。 |
| inset | ボーダーの内側の領域全体が低く見えるようなボーダーにする。 |
| outset | ボーダーの内側の領域全体が高く見えるようなボーダーにする。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
border-styleの基本的な使い方
border-styleの実装例
ここではborder-styleの使い方を解説します。
border-styleは線種を指定するだけのプロパティなので、通常、線の太さを指定するborder-width、線の色を指定するborder-colorと一緒に指定します。
サンプルコードを見てみましょう。
|
1 2 |
<!-- HTML --> <h1>見出し</h1> |
|
1 2 3 4 5 6 7 |
// CSS h1 { padding: 1.5rem 2.5rem; border-width: 5px; border-color:red; border-style:solid; // 実線を表示 } |
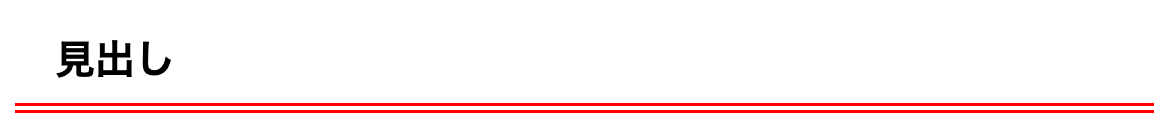
今回はborder-styleの値に solid を指定したのでボーダーに実線が表示されています。
border-styleで指定できる線種
ここではborder-styleの値で指定できる線種と出力結果を紹介します。
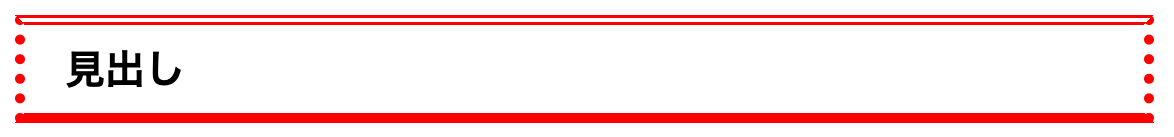
double
|
1 2 3 4 5 6 |
h1 { padding: 1.5rem 2.5rem; border-width: 10px; border-color:red; border-style:double; } |
dotted
|
1 2 3 4 5 6 |
h1 { padding: 1.5rem 2.5rem; border-width: 10px; border-color:red; border-style:dotted; } |
dashed
|
1 2 3 4 5 6 |
h1 { padding: 1.5rem 2.5rem; border-width: 10px; border-color:red; border-style:dashed; } |
groove
|
1 2 3 4 5 6 |
h1 { padding: 1.5rem 2.5rem; border-width: 10px; border-color:red; border-style:groove; } |
ridge
|
1 2 3 4 5 6 |
h1 { padding: 1.5rem 2.5rem; border-width: 10px; border-color:red; border-style:ridge; } |
inset
|
1 2 3 4 5 6 |
h1 { padding: 1.5rem 2.5rem; border-width: 10px; border-color:red; border-style:inset; } |
outset
|
1 2 3 4 5 6 |
h1 { padding: 1.5rem 2.5rem; border-width: 10px; border-color:red; border-style:outset; } |
いかがでしたか?
このように、border-styleに値を指定することによって様々な線種を設定することができます。
線種を個別に指定するには?
ここまでは線種を紹介していきましたが、border-styleプロパティの強みはそこではありません!
border-styleはborderプロパティとは違い、線の位置によって個別に線種を指定できる点にあります。
サンプルコードをみていきましょう。
上下左右それぞれ別々の線種を指定できる
border-styleプロパティに4つの線種を指定することによって、上下左右それぞれ別々の線種を表示することができます。
|
1 2 3 4 5 6 |
h1 { padding: 1.5rem 2.5rem; border-width: 10px; border-color:red; border-style:solid dotted double groove; // 上 右 下 左 } |
上下と左右でそれぞれ別々の線種を指定できる
border-styleプロパティに2つの線種を指定することによって、上下と左右でそれぞれ別々の線種を表示することができます。
|
1 2 3 4 5 6 |
h1 { padding: 1.5rem 2.5rem; border-width: 10px; border-color:red; border-style:double dotted; // 上下 左右 } |
上と左右と下でそれぞれ別々の線種を指定できる
border-styleプロパティに3つの線種を指定することによって、上と左右と下でそれぞれ別々の線種を表示することができます。
|
1 2 3 4 5 6 |
h1 { padding: 1.5rem 2.5rem; border-width: 10px; border-color:red; border-style:double dotted solid; // 上 左右 下 } |
個別に指定できるプロパティを使用する
実はborder-styleプロパティと類似した「border-位置-style」プロパティが存在します。
この方法で個別に指定することもできます。
ちなみに「位置」にはtop, bottom, left, rightのいずれかが入ります。
|
1 2 3 4 5 6 |
h1 { padding: 1.5rem 2.5rem; border-bottom-width: 10px; border-bottom-color:red; border-bottom-style:double; // 下に二重線を表示する } |
まとめ
いかがでしたか?
今回は border-styleプロパティの基本的な使い方とその強みを紹介していきました。
border-styleプロパティは使い方によって様々なデザインを実現することができるので、しっかりと使い方をマスターしておきましょう!
参考文献:http://www.htmq.com/style/border-style.shtml