ここでは、ウェブカツ!!のHTML5・CSS3部入門を受講完了した方向けにHTML・CSSを使った「レイアウトの組み方」の特訓を行います。
開発環境はMacとGoogleChromeブラウザを使います。
Windowsの人もGoogleChromeブラウザを使いましょう。
また、この練習では今でも現場での使用率の多い「float」を使ったレイアウト方法を練習します。
HTML5から使える「flexbox」を使ったレイアウト方法の鬼練は、また別でやっていきます。
目次
鬼練1:ヘッダーとメインコンテンツとフッター
まず、ヘッダーとメインコンテンツとフッターにレイアウトを分けましょう。
要件
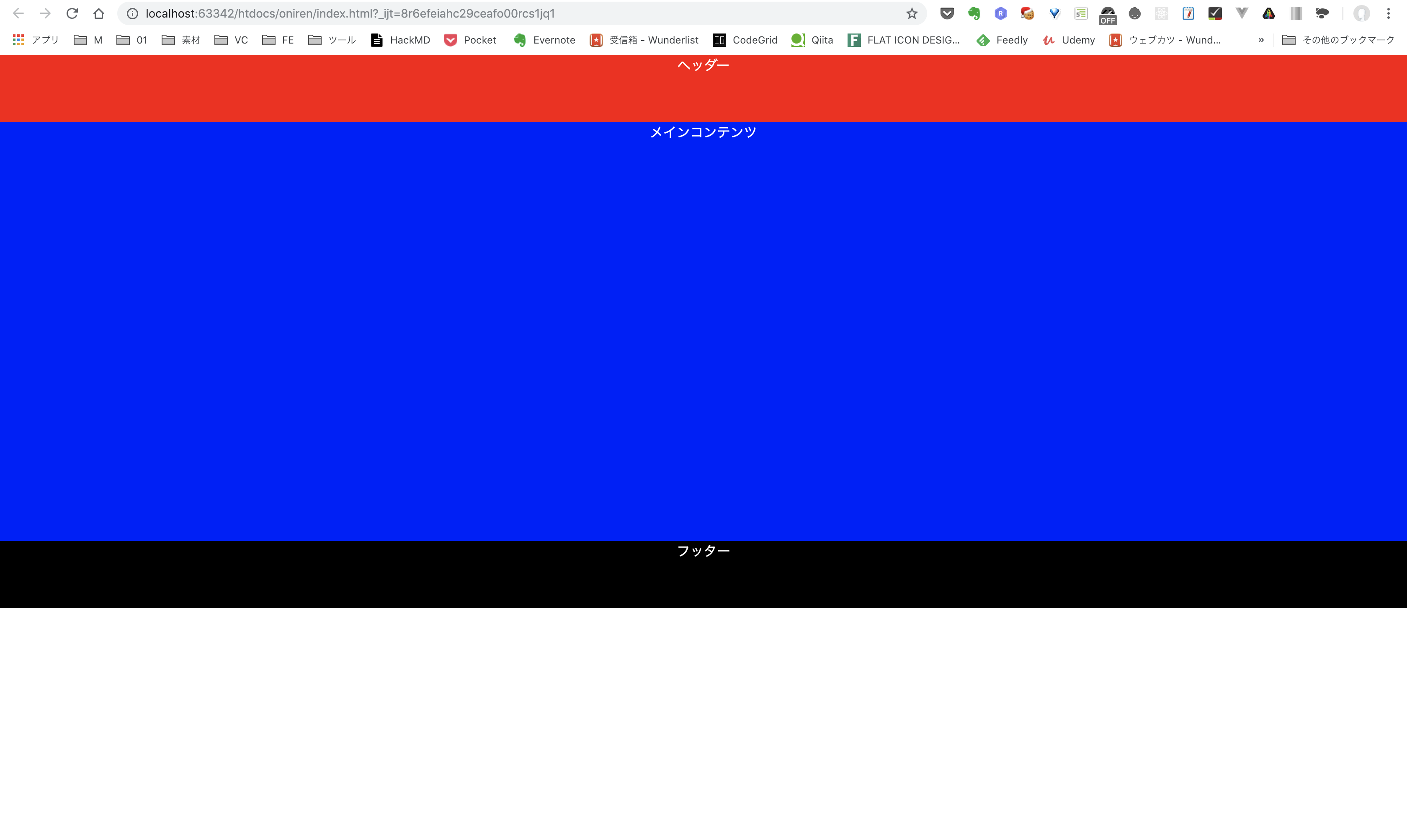
下記の画面と同じになる様に
ヘッダーとフッターを高さ80px
メインコンテンツを高さ500px
それぞれのボックスの中に「ヘッダー」「メインコンテンツ」「フッター」の文字を白色で左右中央に表示
ヘッダーの背景色は赤、メインコンテンツの背景色は青、フッターの背景色は黒
それぞれのボックスの幅は画面幅いっぱい
でレイアウトしてみてください。
出来ましたか?
このレイアウトはHTML・CSS部入門の実践と同じものですね。
「シングルカラムレイアウト」とか「1カラムレイアウト」と言います。
よくLP(ランディングページ)やスマートフォンページでも使われるレイアウト方法になります。
http://art-noc.com/category/layout/1columns
それでは、コードを見ていきます。
正解コード
htmlコード
htmlはまずこんな感じになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>鬼練1</title> <link rel="stylesheet" href="style.css"> </head> <body> <header class="header"> ヘッダー </header> <main class="main"> メインコンテンツ </main> <footer class="footer"> フッター </footer> </body> </html> |
headerタグと今回はmainタグを使い、footerタグを使いました。
全てdivタグでも構いませんが、html5から使えるようになった新しいタグを出来るだけ使いましょう。
ただし、mainタグはIEの場合にIE11まででインライン要素として扱われてしまうので使っていない現場もあります。
スタイルはクラス名に対して適用するように今回はしていますが、現場によっては
「headerやmain、footerタグは1ページに1度しか絶対に使わないからid属性での指定でいい」
というところもあります。
style.css
style.cssはこんな感じになりますね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
body{ margin: 0; } .header{ background: red; height: 80px; text-align: center; color: #fff; } .main{ background: blue; height: 500px; text-align: center; color: #fff; } .footer{ background: black; height: 80px; text-align: center; color: #fff; } |
まず、肝はbodyタグです。ブラウザによっても異なりますが、chromeだとmarginがbodyタグに自動でついてしまい、横幅いっぱいになりません。
なので、maringを0にして「リセット」しています。余計なスタイルをつけない状態に戻す。ってことですね。
実際の現場だと「リセットCSS」というものを使うのですが、ここでは練習なので使わずにやります。
実際のリセットCSSというものもこういったようにブラウザが自動でつけてしまう様々なスタイルをリセットするCSSをいっぱい書いているだけです。
背景色については簡易的に「red」などカラー名で指定していますが、実際の現場では必ずRGBカラー指定(#112233など)で指定することになります。
あくまで「レイアウト」の練習なので、ここらへんの指定方法は何でも構いません。
「画面幅いっぱい」という指定については、今回だと全て「ブロック要素」のタグなので「何も指定しなくても画面幅いっぱい」になりますね。
今回はheaderやfooterといった「変わることがまずないタグ」なのでいいんですが、これが「タグが変わる可能性がある」のであれば、タグが変わった瞬間にそのタグが「インライン要素」であれば「横幅いっぱい」にはならなくなるので、必ずスタイルで「width:100%」を指定するか、「display:block」で常にブロック要素にしておくスタイルを指定しておいた方がいいでしょう。
(headerなどタグを全部インライン要素のspanタグに変えてみて試してみましょう)
ここらへんは、特に難なく出来ましたね。
鬼練2:ヘッダーとメインコンテンツとサイドバーとフッター
では、さっきのレイアウトの横幅を変えてみます。
ヘッダーとメインコンテンツとフッターにレイアウトを分けましょう。
要件
下記の画面と同じになる様に
ヘッダーとフッターを高さ80px
メインコンテンツを高さ500px
それぞれのボックスの中に「ヘッダー」「メインコンテンツ」「フッター」の文字を白色で左右中央に表示
ヘッダーの背景色は赤、メインコンテンツの背景色は青、フッターの背景色は黒
それぞれのボックスの幅は980pxで中央表示
でレイアウトしてみてください。
前回とほとんど同じですが、1からまたレイアウトしてくださいね。レイアウトの練習にならないので。
出来ましたか?
それでは、コードを見ていきます。
正解コード
htmlコード
htmlはまずこんな感じになります。前回と同じですね。
ちなみにいくつか違う組み方がありますが、今回よく使う組み方でやっています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>鬼練2</title> <link rel="stylesheet" href="style.css"> </head> <body> <header class="header"> ヘッダー </header> <main class="main"> メインコンテンツ </main> <footer class="footer"> フッター </footer> </body> </html> |
style.css
style.cssはこんな感じになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
body{ margin: 0; } .header{ background: red; height: 80px; text-align: center; color: #fff; width: 980px; margin-left: auto; margin-right: auto; } .main{ background: blue; height: 500px; text-align: center; color: #fff; width: 980px; margin-left: auto; margin-right: auto; } .footer{ background: black; height: 80px; text-align: center; color: #fff; width: 980px; margin-left: auto; margin-right: auto; } |
前回と変わっているのは、
それぞれのセレクタで指定している
|
1 2 3 |
width: 980px; margin-left: auto; margin-right: auto; |
ですね。
左右のmarginにautoを指定することでブロック要素を親要素の左右中央(この例だと親はbodyタグ)に表示できる。
んでしたね。
marginの指定は、
|
1 |
margin: 0 auto; |
というやり方もあります。
ただ、この場合は「本来つける必要のない上下マージン(特に0と指定されてるわけではない)」を0と指定しているということなので、本来は指定されてなければつける必要はないわけです。
とはいっても、この例のレイアウトで上下マージンがつくなんてことはまずないので、上下マージン0をつけていてもいいですが。ここらへんは厳密にやっている現場はまずありませんのでお好みで。
もう1つのレイアウト方法
もう1つのレイアウト方法として「ヘッダー、メイン、フッターの3要素を全部囲ってしまう」という方法があります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>鬼練2</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="wrap"> <header class="header"> ヘッダー </header> <main class="main"> メインコンテンツ </main> <footer class="footer"> フッター </footer> </div> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
body{ margin: 0; } .wrap{ width: 980px; margin-left: auto; margin-right: auto; } .header{ background: red; height: 80px; text-align: center; color: #fff; } .main{ background: blue; height: 500px; text-align: center; color: #fff; } .footer{ background: black; height: 80px; text-align: center; color: #fff; } |
これでも同じレイアウトが組めますし、コード量も少なくてすみます。
ただ、欠点として「ヘッダーとフッターだけ横幅いっぱいにして、メインコンテンツは980pxに」といったことが出来なくなります。
昔はこの組み方は多かったんですが、最近ではそういった「ヘッダー・フッターだけ横幅いっぱい」といったレイアウトも多いので、なかなか見かけなくなりましたね。
鬼練3:2カラムレイアウト
では、さっきのレイアウトのメインコンテンツを2分割して「サイドバー」のあるレイアウトを作ってみましょう。
要件
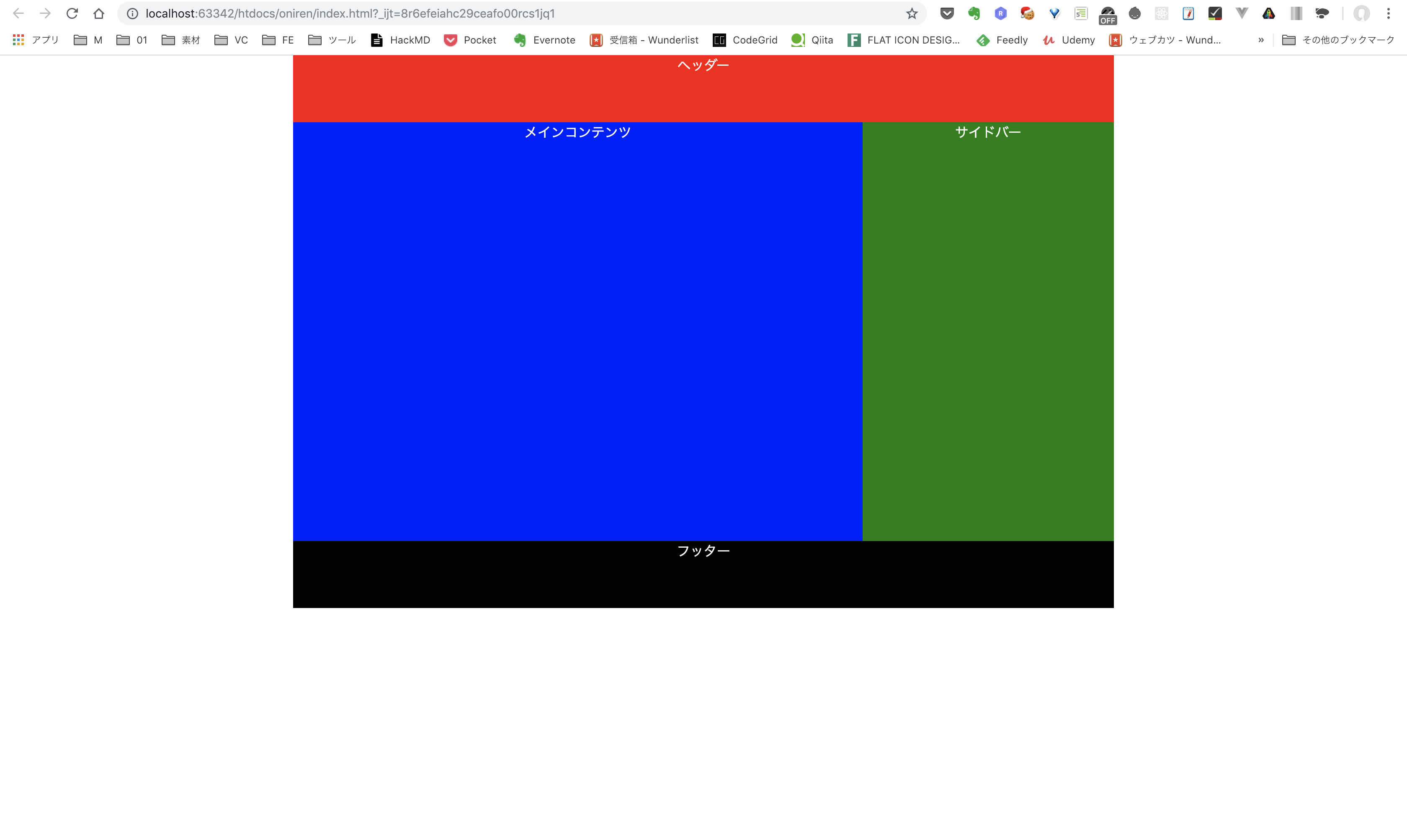
下記の画面と同じになる様に
ヘッダーとフッターを高さ80px
メインコンテンツとサイドバーの高さ500px
それぞれのボックスの中に「ヘッダー」「メインコンテンツ」「サイドバー」「フッター」の文字を白色で左右中央に表示
ヘッダーの背景色は赤、メインコンテンツの背景色は青、サイドバーの背景色は緑、フッターの背景色は黒
ページ全体の幅は980pxで中央表示
メインコンテンツの幅は680px
サイドバーの幅は300px
メインコンテンツが左でサイドバーは右にレイアウト
でレイアウトしてみてください。
出来ましたか?
このレイアウトは
「2カラムレイアウト」と呼ばれています。
昔はよくサイドバーのあるこのレイアウトが多かったんですが、最近ではブログ以外ではあまり見かけなくなりましたね。
http://design-gallery.biz/tag/2%E3%82%AB%E3%83%A9%E3%83%A0/
それでは、コードを見ていきます。
正解コード
htmlコード
htmlはまずこんな感じになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>鬼練3</title> <link rel="stylesheet" href="style.css"> </head> <body> <header class="header"> ヘッダー </header> <main class="main-wrap"> <article class="main"> メインコンテンツ </article> <aside class="sidebar"> サイドバー </aside> </main> <footer class="footer"> フッター </footer> </body> </html> |
今回はmainタグの中に「メインの記事コンテンツ」を意味する「articleタグ」を使い、さらに「補足的な情報」を意味する「asideタグ」を使いましたが、全部divタグを使っているところもあります。(SEO的にあまりよくはありませんが、かといってタグの使用有無で「劇的にSEOが違ってくる」ということはありません。)
レイアウトの仕方はいくつかあり、「これが絶対に正解!」なんてものは存在しませんが、このレイアウト方法が使われることが多いでしょう。
class名もhtmlの構成の変更に伴い、それらしい名前に付け替えています。class名のルールも現場によって違うので「なんとなく」で大丈夫です。
ただし、「パッと見てタグの役割がわかるクラス名」をつけるように心がけてくださいね。
style.css
style.cssはこんな感じになりますね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
body{ margin: 0; } .header{ background: red; height: 80px; text-align: center; color: #fff; width: 980px; margin-left: auto; margin-right: auto; } .main-wrap{ height: 500px; text-align: center; color: #fff; width: 980px; margin-left: auto; margin-right: auto; overflow: hidden; } .main{ background: blue; height: 100%; text-align: center; color: #fff; width: 680px; float: left; } .sidebar{ background: green; height: 100%; text-align: center; color: #fff; width: 300px; float: left; } .footer{ background: black; height: 80px; text-align: center; color: #fff; width: 980px; margin-left: auto; margin-right: auto; } |
.mainと.sidebarにきちんと「高さ」を持たせてあげないといけませんね。
mainタグ(.main-wrap)で高さを既に500pxと指定しているので、「親要素の高さの100%」を意味する「height:100%」という指定の仕方にしていますが、500pxと固定値で指定しちゃっても大丈夫です。
また、
ブロック要素である.mainと.sidebarを横並びにするには、
「float:left」
を使うんでしたね。
ちなみに
「float:right」
だと順序が逆になります。
そして、その親要素の.main-wrapで
「overflow:hidden」
でフロートを解除しています。
これは「フロートを使うときに使うそういうもの」として覚えておく程度のものです。深く考える必要はありません。エンジニアもわかってませんから。なくても特に今回はレイアウトが変わるわけではありませんが、必ず「お決まりのもの」としてつけるようにしてください。
また、フロートの解除には
「clear:both」
を使う方法もあります。現場によって、エンジニアによって様々ですね。(細かい技術バカみたいなエンジニアだと絶対clear:bothだ!みたいな人もいますが)
鬼練4:3カラムレイアウト
では、さっきのレイアウトのメインコンテンツをさらに分割して「サイドバー2つ」のあるレイアウトを作ってみましょう。
要件
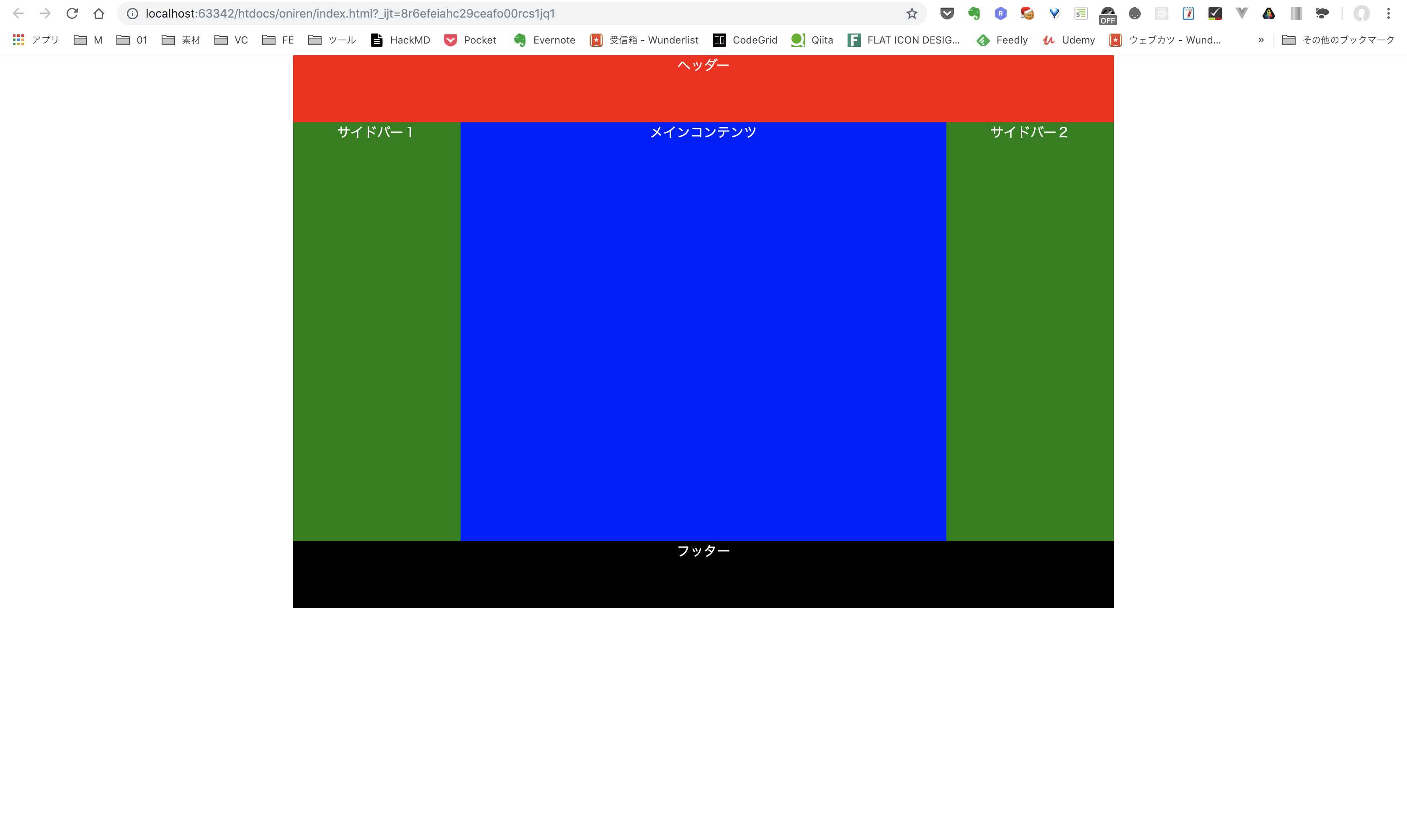
下記の画面と同じになる様に
ヘッダーとフッターを高さ80px
メインコンテンツとサイドバーの高さ500px
それぞれのボックスの中に「ヘッダー」「メインコンテンツ」「サイドバー1」「サイドバー2」「フッター」の文字を白色で左右中央に表示
ヘッダーの背景色は赤、メインコンテンツの背景色は青、サイドバーの背景色は緑、フッターの背景色は黒
ページ全体の幅は980pxで中央表示
メインコンテンツの幅は580px
サイドバーの幅はそれぞれ200px
メインコンテンツが中央でサイドバーは左右にレイアウト
でレイアウトしてみてください。
出来ましたか?
このレイアウトは
「3カラムレイアウト」と呼ばれています。
最近ではほとんど見ませんね。
http://art-noc.com/category/layout/3columns
それでは、コードを見ていきます。
正解コード
htmlコード
htmlはまずこんな感じになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>鬼練4</title> <link rel="stylesheet" href="style.css"> </head> <body> <header class="header"> ヘッダー </header> <main class="main-wrap"> <aside class="sidebar"> サイドバー1 </aside> <article class="main"> メインコンテンツ </article> <aside class="sidebar"> サイドバー2 </aside> </main> <footer class="footer"> フッター </footer> </body> </html> |
2カラムレイアウトにasideタグを追加しただけです。
style.css
style.cssはこんな感じになりますね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
body{ margin: 0; } .header{ background: red; height: 80px; text-align: center; color: #fff; width: 980px; margin-left: auto; margin-right: auto; } .main-wrap{ height: 500px; text-align: center; color: #fff; width: 980px; margin-left: auto; margin-right: auto; overflow: hidden; } .main{ background: blue; height: 500px; text-align: center; color: #fff; width: 580px; float: left; } .sidebar{ background: green; height: 100%; text-align: center; color: #fff; width: 200px; float: left; } .footer{ background: black; height: 80px; text-align: center; color: #fff; width: 980px; margin-left: auto; margin-right: auto; } |
CSSは特に変わりありません。27行目と35行目のwidthが変わっただけですね。
これは簡単だったでしょう。