今回はHTMLを書く上で欠かせない文字のフォントの横幅の変え方のお話。
CSSのfont-stretchプロパティで思い通りに文字の横幅を変えたいと思っても・・初心者のうちは
横幅の設定をしても、うまく反映されない!!
というふうに、悩んだ経験もあるはず。
今回は、そんなCSSのfont-stretchプロパティに関する
・フォントの横幅の変え方
・フォントやブラウザの種類による対応の有無
について説明します。
目次
font-stretch とは
font-stretch の読み方
「font-stretch」はフォントストレッチと読み、フォントの幅狭・幅広の表示を指定する際に使用します。
font-stretch の説明
CSSプロパティ「font-stretch」は、フォントの幅狭・幅広の表示を指定する際に使用します。
フォントは大まかに normal, condensed, expanded のフェイスが存在します。
(厳密にいうとさらに細かいフェイスが存在します。)
これらのプロパティの効果を得るには、指定しているフォントが、いくつかのパターンのフェイスを用意していなければなりません。
それらがあるフォントの場合は、指定した値に一番近いものが選ばれます。
一方、パターンのないフォントの場合は、指定しても表示の変化はありません。
もし、与えられた値に正確に一致するフェイスがフォントに存在しない場合、値が100%よりも小さい場合はより狭いフェイスが割り当てられ、100%と等しいか大きい場合はより広いフェイスが自動的に割り当てられます。
要するに、font-stretch で与えられた値で選択されるフェイスは、フォントがそのフェイスに対応しているかによります。
また、次で解説しますが一部のブラウザでは非対応なのでご注意ください。
font-stretch で利用できる値
font-stretch では以下の値を使うことができます。
| 値 | 説明 (パーセント値) |
|---|---|
| ultra-expanded | もっとも幅の広いフォント表示(200%) |
| extra-expanded | より幅の広いフォント表示(150%) |
| expanded | 幅の広いフォント表示(125%) |
| semi-expanded | やや幅の広いフォント表示(112.5%) |
| normal | 通常の幅表示(100%) |
| semi-condensed | やや幅の狭いフォント表示(87.5%) |
| condensed | 幅の狭いフォント表示(75%) |
| extra-condensed | かなり幅の狭いフォント表示(62.5%) |
| ultra-condensed | もっとも幅の狭いフォント表示(50%) |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge完全対応 | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 一部対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
font-stretch の基本的な使い方
font-stretch の使い方
ここでは、font-stretchプロパティの基本的な使い方について説明していきます。
各フォントの出力結果の違いも合わせて説明していきます。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
・ultra-condensed <div style="font-stretch:ultra-condensed; font-family: 'Helvetica Neue', 'Helvetica', 'sans-serif'">ABCDEFGHIJK</div> </br> ・extra-condensed <div style="font-stretch:extra-condensed; font-family: 'Helvetica Neue', 'Helvetica', 'sans-serif'">ABCDEFGHIJK</div> </br> ・condensed <div style="font-stretch:condensed; font-family: 'Helvetica Neue', 'Helvetica', 'sans-serif'">ABCDEFGHIJK</div> </br> ・semi-condensed <div style="font-stretch:semi-condensed; font-family: 'Helvetica Neue', 'Helvetica', 'sans-serif'">ABCDEFGHIJK</div> </br> ・normal <div style="font-stretch:normal; font-family: 'Helvetica Neue', 'Helvetica', 'sans-serif'">ABCDEFGHIJK</div> </br> ・semi-expanded <div style="font-stretch:semi-expanded; font-family: 'Helvetica Neue', 'Helvetica', 'sans-serif'">ABCDEFGHIJK</div> </br> ・expanded <div style="font-stretch:expanded; font-family: 'Helvetica Neue', 'Helvetica', 'sans-serif'">ABCDEFGHIJK</div> </br> ・extra-expanded <div style="font-stretch:extra-expanded; font-family: 'Helvetica Neue', 'Helvetica', 'sans-serif'">ABCDEFGHIJK</div> </br> ・ultra-expanded <div style="font-stretch:ultra-expanded; font-family: 'Helvetica Neue', 'Helvetica', 'sans-serif'">ABCDEFGHIJK</div> |
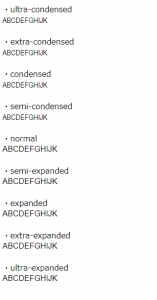
⬇
すでに説明しましたが、与えられた値に正確に一致するフェイスがフォントに存在しない場合、値が100%よりも小さい場合はより狭いフェイスが割り当てられ、100%と等しいか大きい場合はより広いフェイスが自動的に割り当てられます。
上記の実行結果でも見てわかるように、フォントの種類によっては対応可能なフェイスが少ないこともあります。
日本語の場合、横幅の調整はできない(IEなど一部非対応のブラウザあり)
すでに説明しましたが、CSSプロパティ「font-stretch」は日本語には非対応で、フォントやブラウザによっては反映されない値も多いのでご注意ください。
まとめ
いかがでしたか?
今回はfont-stretchプロパティの基本的な使い方を説明しました。
これで、font-stretchプロパティを使って、文字の横幅を自在に変更できますね!
文字の幅を変えるだけでも、Webコンテンツの見た目も大きく変わるものです。
閲覧者が見やすいように、工夫してみてください!!
この記事がお役に立てれば幸いです。
参考文献:ここに参考文献を入れて下さい。