今回はHTMLを書く上で欠かせない数字の表記の変え方のお話。
CSSのfont-variant-numericプロパティで思い通りに数字の表記を変えたいと思っても・・初心者のうちは
表記の設定をしても、うまく反映されない!!
というふうに、悩んだ経験もあるはず。
今回は、そんなCSSのfont-variant-numericプロパティに関する
・数字の表記の変え方
について説明します。
目次
font-variant-numeric とは
font-variant-numeric の読み方
CSSのfont-variant-numericは、フォントバリアントニューメリックと読み、数字、分数、序数記号の表記を変えるものです。
font-variant-numeric の説明
CSS の font-variant-numeric プロパティは、数字、分数、序数記号の表記を制御するために使用します。
フォントは normal, slashed-zero, lining-nums, oldstyle-nums などのフェイスが存在します。
(厳密にいうとさらに細かいフェイスが存在します。)
normal・・・通常表示します。
lining-nums・・・数字をライニング字形で表示します。
oldstyle-nums・・・数字をオールドスタイル字形で表示します。
これらのプロパティの効果を得るのは、数字、分数、序数記号といった数字関係の文字になります。
数字、分数、序数記号に適応したfont-variant-numeric プロパティをお選び下さい。
また、一部のブラウザでは非対応なのでご注意ください。
font-variant-numeric で利用できる値
font-variant-numeric では以下の属性を使うことができます。
| 値 | 説明 |
|---|---|
| normal(初期値) | 別形式の使用を無効にする |
| slashed-zero | 0にスラッシュを付ける |
| lining-nums | 数字をベースラインに並べて表示する |
| oldstyle-nums | 3, 7, 9 などの一部の数字を下げて表示する |
| diagonal-fractions | 分母と分子のテキストサイズをが小さくして、スラッシュで区切って表示する |
| stacked-fractions | 分母と分子を積み重ねて表示する |
| proportional-nums | 全ての数字を同じ大きさにしない |
| tabular-nums | 全ての数字を同じ大きさにする |
| ordinal | 序数を表示する |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 非対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
font-variant-numericの基本的な使い方
font-variant-numericの使い方
ここでは、font-variant-numericプロパティの基本的な使い方について説明していきます。
各フォントの設定の仕方も合わせて説明していきます。
font-variant-numericプロパティで数字の表記を指定する
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
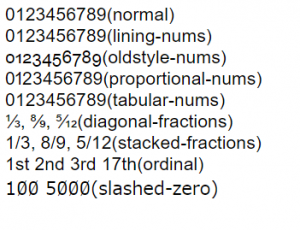
<div style="font-family:'Helvetica'; font-size:16pt;"> <div style="font-variant-numeric: normal'">0123456789<span>(normal)</span></div> <div style="font-variant-numeric: lining-nums">0123456789<span>(lining-nums)</span></div> <div style="font-variant-numeric: oldstyle-nums">0123456789<span>(oldstyle-nums)</span></div> <div style="font-variant-numeric: diagonal-fractions">1/3, 8/9, 5/12<span>(diagonal-fractions)</span></div> <div style="font-variant-numeric: stacked-fractions">1/3, 8/9, 5/12<span>(stacked-fractions)</span></div> <div style="font-variant-numeric: proportional-nums">0123456789<span>(proportional-nums)</span></div> <div style="font-variant-numeric: tabular-nums">0123456789<span>(tabular-nums)</span></div> <div style="font-variant-numeric: ordinal">1st 2nd 3rd 17th<span>(ordinal)</span></div> </div> <div style="font-family:'Meiryo UI'; font-size:16pt;"> <div style="font-variant-numeric: slashed-zero">100 5000<span>(slashed-zero)</span></div> </div> |
⬇
上記の出力結果から分かる通り、フォントの種類によっては「font-variant-numeric」が反映されないこともあるのでご注意ください。
IEなど一部非対応のブラウザあり
すでに説明しましたが、CSSプロパティ「font-variant-numeric」は数字以外には非対応で、フォントやブラウザによっては反映されないことも多いのでご注意ください。
まとめ
いかがでしたか?
今回は font-variant-numericプロパティの基本的な使い方を説明しました。
これで、font-variant-numericプロパティを使って、数字の表記を自在に変更できますね!
特に理系で専門的なWebコンテンツを作成されている方に、非常に役立つと思われます!
使用する機会が限られるかもしれませんが、学生さんなどが勉強のために見やすいように、工夫してみてください!!
この記事がお役に立てれば幸いです。
参考文献:https://developer.mozilla.org/ja/docs/Web/CSS/font-variant-numeric