「htmlの一番上につけるdoctypeって何のためにあるんだろう?」
「doctypeのショートカット方法を忘れてしまった。」
と思ったことはありませんか?
「htmlコーディングするときはとりあえず着けておくべきもの」と何気なく使用している方も多いdoctypeですが、Webサイトのレイアウトを正しく表示させるために重要な役割を担っています。
この記事では、doctypeをとりあえず記述している方や、ショートカットを活用して効率的にコーディングしたい方に向けて、doctypeの役割やショートカットで簡単に記述する方法について解説します。
目次
doctypeはhtmlのバージョンを指している
doctypeの読み方は「ドックタイプ」と発音します。
doctypeには、使用しているhtmlがどのバージョンなのか示す役割と、ブラウザがhtml/cssファイルを表示するときに参照する「標準モード」と「互換モード」を切り替えるという、2つの役割があります。
それぞれのdoctypeの役割について解説していきます。
html5でdoctypeを記述してレイアウト崩れを防ぐ
htmlのバージョンは主に「HTML4.01」「XHTML1.0」「html5」の3種類で、左から順番に新しくなっており、現在はhtml5が使用されています。
htmlのバージョンによって使用できる要素や属性が違うことや、役割が変わることがあるので、doctypeを記述してhtmlファイルがどのバージョンなのか明確にする必要があるのです。
例えば、Webサイトのリニューアル案件だと、お客様のWebサイトがhtml5以外のバージョンで記述されている可能性もあり、それがわからずコーディングすると、レイアウトが崩れてしまうことがあるのです。
doctypeを記述しなかったことにより、コーディングの手間が増える可能性があるので、コーディング前に必ず記述しましょう。
標準モードと互換モードの違い
標準モードと互換モードは、どちらもブラウザに備わっている機能で、htmlファイルに記述されているdoctypeによって、どのモードを使用するのか切り替えが行われます。
標準モードは、記述されているCSSを基準にして表示するモードで、doctypeを記述されているhtmlファイルは、ブラウザが標準モードに切り替わって表示します。
互換モードは、標準モードが基準になる以前に作られたWebサイトが、レイアウト崩れを起こさず表示できるように、ブラウザ基準で表示するモードです。
それぞれ表示する基準が違うので、どのモードでブラウザ表示するのか明確にするために、作成するWebサイトにdoctypeを記述する必要があります。
html5でのdoctypeの書き方
html5では次のようにdoctypeを記述します。htmlタグの上に記述すると覚えておくとよいでしょう。
|
1 2 3 4 5 6 7 |
<!DOCTYPE html> <html lang=ja> <head> </head> <body> </body> </html> |
ちなみに、doctypeは下記のように小文字で記述しても問題ありません。
|
1 |
<!doctype html> |
html4.01とxhtmlでのdoctypeの書き方
html4.01には標準モードと互換モードの2つの書き方があります。2014年以降はhtml5の使用が一般的となっており、html5以外で記述する機会は少ないため、doctype記述方法さえ分かれば十分でしょう。
html4.01でdoctypeを記述する方法
- 標準モード
12<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN”“http://www.w3.org/TR/html4/strict.dtd”> - 互換モード
1<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN”>
xhtmlでdoctypeを記述する方法
- 標準モード
123<?xml version=”1.0″ encoding=”…”?><!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”“http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”> - 互換モード
123<?xml version=”1.0″ encoding=”…”?><!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN”“http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
html5のdoctypeをショートカットで書くには
doctypeのショートカットは「Ctrl + !」で使用できます。その際、Emmetというhtmlとcssのコーディングを簡潔にコーディングできるツールを使用する必要があります。
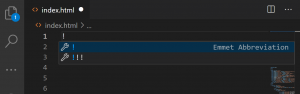
Visual Studio Codeエディターの場合、Emmetが標準搭載されているので、「Ctrl + !」を押すと下記画像のように「Emmet abbreviation」と表示されるので、そのままEnterを押すとコードが表示されます。

表示されるコードは下記のように、doctype以外のhtmlコーディングの基盤となるタグも出力されるため、とても便利なので覚えておくことをおすすめします。
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> </html> |
注意点として、langの部分が「en」になっているので、日本語表記するための「ja」へ変更することを忘れないようにしましょう。
Visual Studio Code以外のエディターを使用している場合は、Emmetをエディターにインストールすることで使用可能になります。
html5でdoctypeを書かないとどうなる?
doctypeが未記入でも使用できるのですが、ブラウザが互換モードだと認識するため、レイアウトが崩れてしまう可能性があります。
特別長いコードであるわけでもなく、ショートカットキーを使用すると手間もかからないため、スムーズにコーディングを進めるためにも記述することをおすすめします。
doctypeを使用して適切なhtml5コーディングをしよう
いかがでしたか?
本来何気なく記述しているdoctypeは、使用されているhtmlの種類を表しており、記述しないとレイアウトが崩れてしまう可能性があることが分かりました。
また、Emmetを使用したショートコードでdoctypeを記述する方法についての悩みも、解決されたのではないでしょうか。
現在使用されていないhtml4.01とxhtmlについても、2014年以前に作られたWebサイトを触る機会がある場合、触れる機会があるかもしれないので、doctypeでどのように記述されているのか知っておくとよいでしょう。
ぜひコーディングの参考にしてみてくださいね。