HTML/CSSでWebページを作成している際、文章が表示からはみ出てしまった!という経験は誰しもがあるのではないでしょうか?
今回ご紹介するのは、はみ出た要素の処理方法を決定するtext-overflowプロパティ。少し応用的なプロパティですが、使えるようになればさらにデザインの幅が広がるでしょう。
今回は、text-overflowプロパティの
・値による見た目の変化
・text-overflowプロパティの応用的な使い方
について説明します。
目次
text-overflowプロパティとは

text-overflowプロパティの読み方
text-overflow:(読み方)テキストオーバーフロー
text-overflowプロパティの”overflow”は『溢れる』という意味を持つ英単語で、その名の通り溢れ出たテキストの表示方法を示すプロパティとして使用されます。
text-overflowプロパティの説明
text-overflowプロパティは、画面から溢れて非表示になってしまった部分の表示方法を設定するためのプロパティです。
text-overflowプロパティを使用することで、ユーザに分かりやすく溢れ出た要素があることを明示でき、値の設定によっては、様々な表示を実現できます。
text-overflowプロパティで利用できる属性
text-overflowプロパティでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| clip | 既定値。溢れ出たテキストは切り取る。 |
| ellipsis | 溢れ出たテキストは切り取られ、代わりに省略記号を配置する。 |
| <string> | 任意の文字で省略記号を表現する。 |
| fade | 溢れたテキストは切り取り、端を半透明で表現する。 |
| fade(<length> / <percentage>) | fadeと同じように端を半透明で表現し、半透明を適用する効果を数値やパーセンテージで引数として与えられる。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 1 |
| Edge | 12 |
| Firefox | 7 |
| nternet Explorer | 6 |
| Opera | 11 |
| Safari | 1.3 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 37以降 |
| Android版Chrome | 18 |
| Android版Firefox | 7 |
| Android 版 Opera | 11 |
| iOS版Safari | 1 |
| Samsung Internet | 1.0 |
text-overflowプロパティの基本的な使い方

text-overflowプロパティの使い方
ここからは値を1つずつ当てはめ、表示される効果を確認していきましょう。まずはtext-overflowプロパティの書き方を解説します。
基本設定とCSS必須プロパティ
HTML
範囲から溢れさせるために、長めのテキストを改行タグなしで記述しました。
|
1 2 3 4 5 |
<p>耐食性の高い鋼の一種であるステンレス鋼の歴史は、 ステンレス鋼の必須元素であるクロムの発見にさかのぼる。 ルイ=ニコラ・ヴォークランが、1761年にシベリアの鉱山で 発見された赤みがかかったオレンジ色の新種の鉱石を分析し、 未知の金属を発見、クロムと名付けた。</p> |
CSS
CSSではpタグの幅を300pxに設定し、背景色を付けて範囲を分かりやすく表示しています。この中でテキストを溢れさせるのに必須なのがwhite-space: nowrap;とoverflow: hidden;プロパティです。
white-space: nowrap;は改行の表示方法を指定するプロパティで、自動的に改行されるのを防ぎます。またoverflow: hidden;は内容がはみ出た場合に、内容を非表示とするプロパティです。この2つのプロパティが設定されていない場合は、pタグ内で自動的に改行されてしまうので、必ず記述しましょう。
|
1 2 3 4 5 6 7 8 |
p { width: 300px; background: #afeeee; padding: 10px; border-radius: 10px; white-space: nowrap; overflow: hidden; } |
✓white-space → 改行の表示方法を設定する(値をnowrapに設定)
✓overflow → はみ出た部分の表示方法を設定する(値をhiddenに設定)
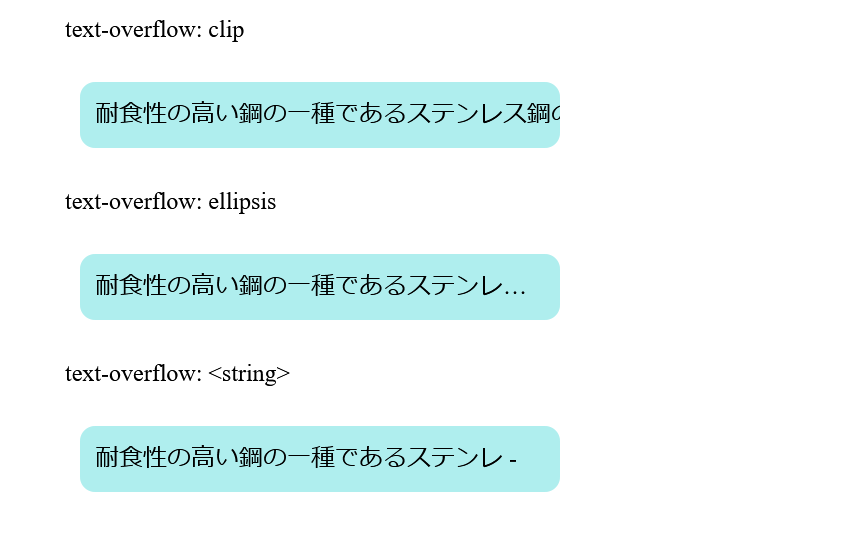
各値の表示例
HTMLではpタグを3つ用意し、それぞれにクラス名として”clip”、”ellipsis”、”string”を割り振っています。なお、<string>はChromeでは動作確認ができませんでした。実行する際はFirefoxを使用してください。
text-overflowプロパティを適用するには、テキストが記述されている要素を指定し、text-overflow+値を記述します。既定値はclipなので、text-overflowプロパティを適用していない場合には、溢れた部分が切り取られて表示されています。
また<string>で値を記述する際には、省略記号をダブルクォーテーション(“”)で囲うのを忘れないように注意しましょう。
|
1 2 3 4 5 6 7 8 9 10 |
.clip{ text-overflow: clip; } .ellipsis { text-overflow: ellipsis; } .string { text-overflow: " - "; } |

text-overflowプロパティの応用的な使い方

ここではtext-overflowプロパティをテキスト以外にも使えないか、具体的な実用例を模索していこうと思います。
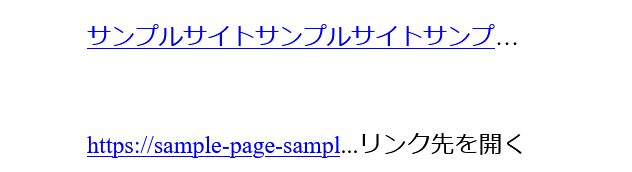
長いリンクを省略する
一番実用的なのが長いリンクを省略して表示する方法ではないでしょうか?aタグにはtext-overflowタグが適用できなかったため、aタグをpタグで囲っています。1つ目はリンク先の情報を入れ、2つ目はURLをそのまま載せました。
2つ目では省略記号を”…リンク先を開く”に設定したため、省略されたURLに置き換わって「…リンク先を開く」が表示されています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<html> <head> <style> p { width: 300px; white-space: nowrap; overflow: hidden; margin: 50px; } .sample1 { text-overflow: ellipsis; } .sample2 { text-overflow: "...リンク先を開く"; } </style> <head> <body> <p class="sample1"> <a href="https://sample-page-sample-page-konopazihasampledesu">サンプルサイトサンプルサイトサンプルサイトサンプルサイト</a> </p> <p class="sample2"> <a href="https://sample-page-sample-page-konopazihasampledesu">https://sample-page-sample-page-konopazihasampledesu/</a> </p> </body> </html> |

まとめ

今回は溢れたテキストの表示方法を設定するtext-overflowプロパティについて解説しました。溢れ出たテキストの表示を比較的自由に設定できるので、習得すればかなり重宝するでしょう。
HTMLやCSSに慣れた方はぜひ取り入れてみてくださいね。
参考文献:
text-overflow MDN Web docs
CSS – text-overflow
text-overfowプロパティの意味と使い方 – できるネット
text-overflow: ellipsisが上手く動作しない? 解決してあげよう。【Qitta】
overflow – CSSリファレンス
white-space スタイルシートリファレンス
Wikipedia