要素の下側のボーダーのスタイルを指定するborder-bottom-style。
意味や役割はなんとなくわかるけど、正しい使い方を知らない人も多いでしょう。
・正しい使い方を知りたい・・・。
・border-styleとの使い分け方は?
こんな疑問を持っていませんか?
今回は、border-bottom-styleの
・border-styleとの使い分け
・border-bottom-styleを指定する様々な方法
について説明します。
目次 [非表示]

border-bottom-styleとは
border-bottom-styleとはどういったプロパティなのか、詳しく知らない人も多いのではないでしょうか。
なのでここでは、border-bottom-styleの意味や役割について解説します。
border-bottom-styleの読み方
border-bottom-styleは「ボーダー・ボトム・スタイル」と読みます。
「border」は「ボーダー・枠線」、「bottom」は「底・下部」、「style」は「スタイル・形」という意味があります。
CSSでは、この「border-bottom-style」を「下側のボーダーのスタイル」という意味で使われています。
例えば、要素の下側の枠線をいろいろな形に変更したいときに使われることが多いです。
border-bottom-styleは下側のボーダーのスタイルを指定するプロパティ
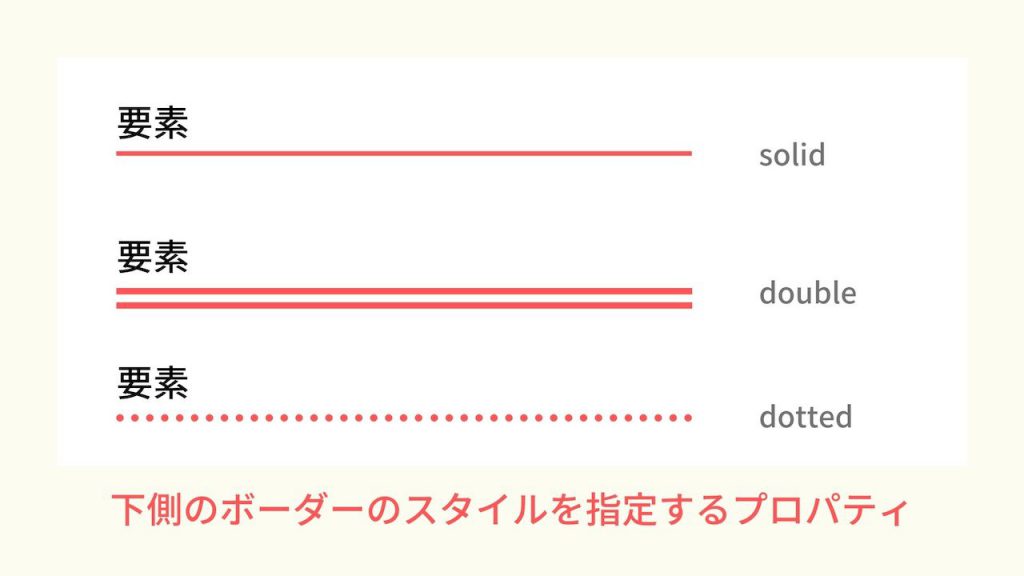
border-bottom-styleは「下側のボーダーのスタイルを指定するプロパティ」です。
border-bottom-styleには様々な値があり、二重線や点線、破線などを指定することができます。
要素の枠線の下側だけを設定したいときに使えるので、とても便利なプロパティです。
border-bottom-styleで利用できる値
border-bottom-styleでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| none | hidden キーワードと同様に、境界線を表示しません。background-imageを設定している場合を除き、プロパティで別に指定していてもborder-widthの同じ辺の計算値は 0 になります。テーブルのセルで境界線が collasped 形式である場合は、 none 値はもっとも低い優先度になります。ほかに競合する境界線が設定されている場合も、そちらが表示されます。 |
| hidden | none キーワードと同様に、境界線を表示しません。 background-image を設定している場合を除き、プロパティで別に指定していても border-width の同じ辺の計算値は 0 になります。テーブルのセルで境界線が collasped 形式である場合は、 hidden 値はもっとも高い優先度になります。ほかに競合する境界線が設定されている場合も、非表示になります。 |
| dotted | 連続した丸い点を表示します。点の間の空白の量は仕様書で定義されておらず、実装依存です。点の半径は、同じ辺の border-width の計算値の半分です。 |
| dashed | 短く角が四角い連続したダッシュや線分を表示します。線分の実寸や長さは仕様書で定義されておらず、実装依存です。 |
| solid | 1本の直線、実線を表示します。 |
| double | 2本の直線を表示し、幅の合計は border-width で定義したピクセル数になります。 |
| groove | 凹んだように見える境界線を表示します。 ridge の逆です。 |
| ridge | 出っ張ったように見える境界線を表示します。 groove の逆です。 |
| inset | 要素が埋め込まれて見える境界線を表示します。 outset の逆です。 border-collapse が collapsed に設定されたテーブルのセルに適用すると、この値は groove のようにふるまいます。 |
| outset | 要素が出っ張って見える境界線を表示します。 inset の逆です。 border-collapse を collapsed に設定したテーブルセルに適用すると、この値は ridge のようにふるまいます。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
border-bottom-styleの基本的な使い方
border-bottom-styleの意味や役割についてわかりました。
なのでここでは、実際にborder-bottom-styleの使い方を解説していきます。
まだ使い方を知らない人は、しっかりと理解していきましょう。
border-bottom-styleの使い方
border-bottom-styleを指定するときは、「border-bottom-style: 〇〇;」というように記述します。(〇〇には値名が入ります)
実際の使い方をコードで見ていきましょう。
今回は例として、pタグを用意します。
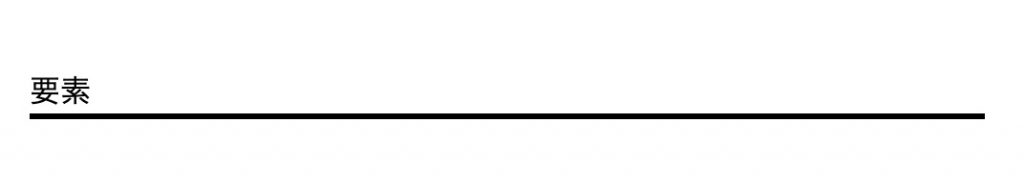
そして、そのpタグに「border-bottom-style: solid;」と指定してみましょう。
結果を表示すると、次のようになります。
pタグの下側のボーダーが1本線になっていますね。
border-bottom-styleによって、枠線の形を指定しているのがわかります。
他にもたくさんの値があって、様々なボーダーを指定することが可能です。(他の値は後ほど解説します)
border-bottom-styleとborder-styleの使い分け方
border-bottom-styleと同じ働きを持つプロパティで、border-styleというものがあります。
border-styleは、要素のボーダー(上下左右)のスタイルを指定するプロパティです。
そのため、下側のボーダーだけでなく、上下左右すべてのボーダーのスタイルを一括で指定することができます。
実際に使い方をコードで見ていきましょう。
今回は例として、pタグを用意します。
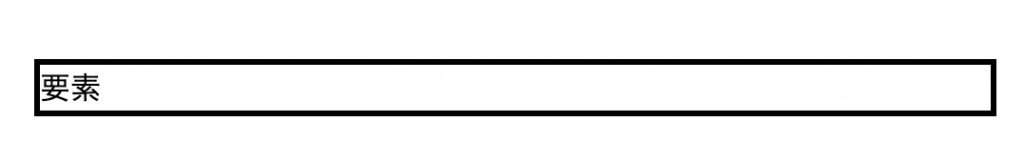
そして、そのpタグに「border-style: solid;」と指定しましょう。
すると結果は次のようになります。
pタグが1本線で囲まれていますね。
border-styleによって、上下左右のボーダーが指定されたのがわかります。
要素の上下左右すべてのボーダーのスタイルを指定したいときはborder-style、下側のボーダーのスタイルだけを指定したいときはborder-bottom-styleというように使い分けるといいでしょう。

border-bottom-styleを指定する様々な方法
ここまでで、border-bottom-styleの基本的な使い方がわかりました。
なのでここからは、border-bottom-styleを指定する様々な方法について解説していきます。
border-bottom-styleで指定できる値は、次の通り。
・hidden:ボーダーは非表示になり、太さも0になる
・dotted:点線
・dashed:破線
・solid:1本線
・double:2本線
・groove:立体的に窪んだ線
・ridge:立体的に隆起した線
・inset:ボーダーで囲んだ領域全体が、立体的に窪んでいるように表示される
・outset:ボーダーで囲んだ領域全体が、立体的に隆起しているように表示される
それぞれの違いを見ていきましょう。
例として、pタグを用意します。
それぞれのpタグにクラス名をつけて、border-bottom-styleの値を1つずつ指定します。
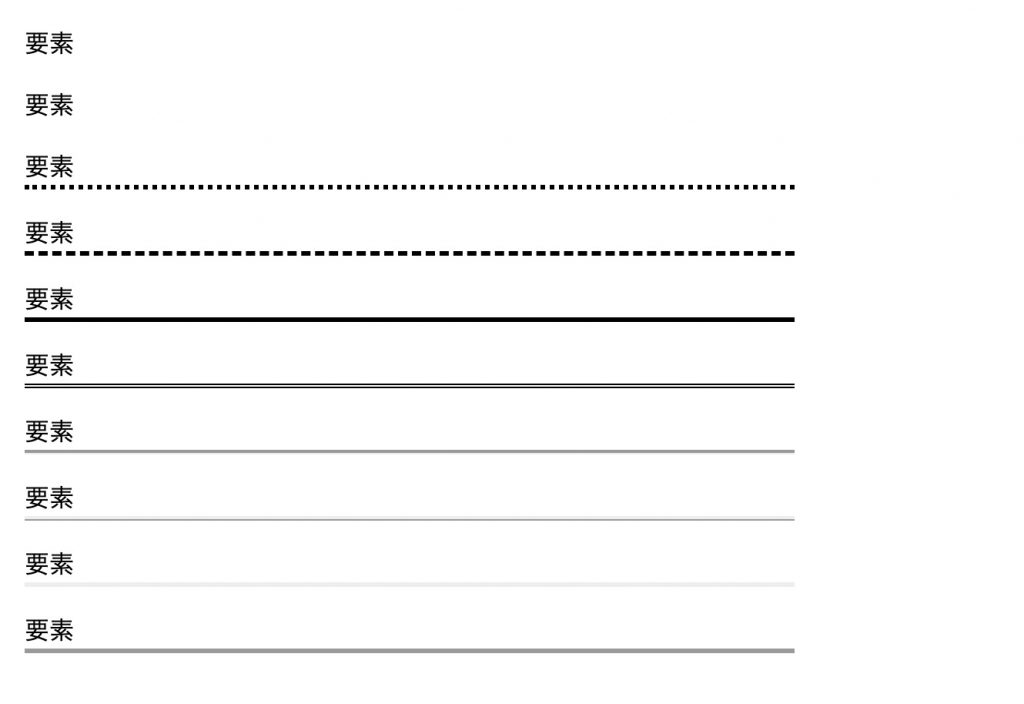
すると結果は次のようになるでしょう。
指定する値によって、ボーダーのスタイルが変わっていますね。
このように、border-bottom-styleで値を指定すると、下側のボーダーのスタイルを様々な形に設定することができます。
なので、使い方を覚えておくといいでしょう。
まとめ
今回は、border-bottom-styleの意味や使い方について詳しく解説しました。
border-bottom-styleは、要素の下側のボーダーのスタイルを指定するプロパティです。
下側の線のスタイルだけを変更したいときに役立つので、使い方を覚えておくといいでしょう。
この記事がborder-bottom-styleの学習に役立つと幸いです。
参考文献:MDN web docs|border-bottom-style – CSS:カスケーディングスタイルシート