HTMLで箇条書きのリスト作成をするには欠かせないulタグ。
liタグとセットで使われる重要なタグですが、HTMLを勉強し始めた初心者の方は、
・ulタグの使い方がわからない
・olタグとの違いは何?
・ulタグを使って要素を入れ子にしたい・・・。
と悩む方もたくさんいるでしょう。
今回は、ulタグの
・基本的な使い方
・olタグとの違い
・入れ子にする方法
について説明します。
目次
ulタグとは
まずulタグが何か知らない人に向けて、ulタグの特徴やどういった働きをするのか解説していきます。
ulタグの読み方
ulタグは、「ユーエル」と読みます。
「unorderd list(アンオーダードリスト)」の略で、「順序がないリスト」という意味です。
例えば、持ち物リストやタスクリストで順序関係なく箇条書きにしたいときなどに使われます。
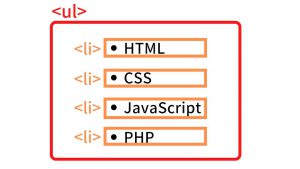
ulタグは順序のない箇条書きリストを作る要素
ulタグは「順序のない箇条書きリストを作る要素」になります。

例えば上記のようなもの。
一度は目にしたことがあると思います。
ulタグはこれらの箇条書きになったリストを、「1つにまとめた箱」のようなものとイメージしてもらえればわかりやすいです。
ulタグで利用できる属性
ulタグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| class | 要素にCSSでスタイル(見た目)を適用するためによく使われる属性です。 |
| id | class属性同様、要素にCSSでスタイルを適用するためによく使われます。同じid属性はページ内で1回しか使えません。 |
| title | 要素のタイトルを定義します。パソコンのブラウザでは、要素部分にマウスを当てると定義したタイトルが表示されます。 |
| lang | 要素の中で使われる言語を定義する属性です。 |
代わりにCSSのlist-style-typeプロパティで指定することができます。
また、リストをコンパクトに表示できるcompact属性も非推奨となっています。
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
ulタグの基本的な使い方
ここからはulタグの使い方を解説していきます。
ulタグとよく似たolタグとの違いも説明しますので、しっかりと理解していきましょう。
ulタグの使い方
では、ulタグの実際のコードの書き方を見ていきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <div class="main"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div> </body> </html> |
基本ulタグはliタグとセットで使うのがルールです。
ulタグだけ、もしくはliタグだけを使用してリストを作ることはできないので、注意しましょう。
リストを作りたい場合は、ulタグの直下にliタグをおきます。

先ほどのコードの結果は、このように表示されます。
黒点のリストが箇条書きになっていますね。
ulタグとolタグとの違い
ulタグとよく似たもので、olタグがあります。
この2つの違いは以下の通り。
- ・ulタグ:順序なしの箇条書きリスト
- ・olタグ:順序ありの箇条書きリスト
簡単に言えば、リストに順序があるかないかの違いです。
olタグは、主に目次やタスクリストに使われることが多いでしょう。
使い方はulタグもolタグも同じで、表示の仕方が異なります。
実際にコードを書いて見比べてみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <div class="main"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> <ol> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ol> </div> </body> </html> |
これらを表示した結果が次のようになります。

違いが分かりましたか?
ulタグはリスト項目のマークが「黒点」なのに対し、olタグはマークが「番号」になっていますね。
olタグを使えば、上から順に番号が表示されるようになるのです。
どういったリストを作るかで、ulタグとolタグを使い分けられるようにしておきましょう。
ulタグを入れ子にする方法
ulタグに使い慣れてくると、「子要素のliタグの下に、さらにリストを作ることができないかな?」と思うこともあるでしょう。
この要素の下に要素を入れることを、「入れ子」といいます。
例えば次のようなもの。

サイトの目次やメニュー欄でこのようなものを見たことがあると思います。
ここではこの「入れ子」にする方法を解説していきます。
ulタグの下にulタグを入れる方法
まず「ulタグの下にulタグを入れる方法」。
1つのリストの下に新たなリストを作るときに使える方法です。
具体的なコードを見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <div class="main"> <ul> <li>目次1</li> <ul> <li>見出し1</li> <li>見出し2</li> <li>見出し3</li> </ul> <li>目次2</li> <li>目次3</li> </ul> </div> </body> </html> |
なのでulタグの直下にulタグを入れることはできません。
リストの下の新たなリストを作るには、liタグの直下にulタグを入れることができます。
結果を表示すると、次のようになります。

目次リストの下に新しい見出しリストが作られていますね。
複雑なリストを作るときは、入れ子がとても役立ちます。
なので入れ子のルールをしっかり覚えておきましょう。
ulタグの下にdivタグを入れる方法
今度は「ulタグの下にdivタグを入れる方法」。
例えば、ブロック要素や画像のスライダーをリストにしたいときなどに使える方法です。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <div class="main"> <ul> <li> <div style="background-color: red;"> <p>box1</p> </div> </li> <li> <div style="background-color: orange;"> <p>box2</p> </div> </li> <li> <div style="background-color: yellow;"> <p>box3</p> </div> </li> </ul> </div> </body> </html> |
※見やすいように背景色(background-color)をつけています。
先ほど同様、ulタグの直下にdivタグを入れることができないので、liタグの下にdivタグを入れます。

このように表示されれば正解です。
文字や背景色もちゃんと表示されていますね。
このようにulタグを応用すれば、ただの箇条書きだけでなく、様々なリストを作ることができます。
基本的な使い方を覚えたら、いろいろなリスト作りに挑戦してulタグをマスターしましょう。
まとめ
今回はulタグの基本的な使い方から入れ子にする方法まで解説しました。
ulタグはHTMLで箇条書きのリストを作成するために重要なタグです。
よく似たolタグと使い分けて、入れ子も作れるようになれば、自在に箇条書きのリストを作成できるでしょう。
この記事がHTML学習の参考になれば、幸いです。
参考文献:MDN web docs|ul:順序なしリスト要素