プログラミングでは変数が必須であることはご存じのはず。ではプログラミング言語ではないHTMLでも変数を作成し、計算の効率を向上させる方法はご存じでしょうか?
今回は
・JavaScript使用してHTML内で変数宣言を行う方法
以上の2点についてご紹介します。
目次
HTMLで変数を宣言する方法

varタグで変数を宣言する
varタグの基本情報
まずはvarタグを使用した変数宣言の方法です。var(読み方:バー)タグは「variable」の略で、varタグが囲んだ値が変数であることを示します。
varタグは見た目を変更するためのタグではありませんが、ブラウザによってはイタリック体で表示されるようです。
varタグで利用できる属性
varタグでは以下の、グローバル属性のみが使用可能です。
| 属性 | 説明 |
|---|---|
| accesskey属性 | キーボードのショートカットの生成し、簡易なアクセスを可能にする |
| class属性 | 要素に任意の名称を与える(同じclass名を複数の要素に与えられる) |
| dir属性 | テキストの書字方向を示す ・ltr:「left to right」左から右 ・rtl:「rght to left」右から左 ・auto:自動的に書字方向を決定する |
| hidden属性 | 要素に関連性がないことを示す |
| id属性 | 要素に任意の名称を与える(同じidは使用できない:一意性) |
| lang属性 | 要素の言語を定義する |
| style属性 | 要素にCSSスタイル宣言を適用する |
varタグの使い方・サンプルコード
実際にvarタグを使用してみると、囲った値がイタリック体で表示されるのが分かります。これはブラウザで設定されているデフォルトの値なので、varタグをCSSで指定して、書き換えることもできます。
|
1 |
<p>消費税計算:<var>price</var> × <var>tax</var></p> |

実行結果
JavaScript内で変数を宣言する
続いてJavaScript内で変数を宣言する方法をご紹介します。
JavaScriptとHTMLは相互に依存しあっている関係です。そのため、JavaScriptはHTML内にscriptタグを用いて記述するか、外部ファイルにJavaScriptを書き、それを紐づける形で実現します。
scriptタグ内にJavaScriptを記述する方法
HTMLではscriptタグを使用してJavaScriptを書き込むことができます。今回はheadタグ内に記述していますが、bodyタグ内に記述しても構いません。
ここではhensuという変数を宣言し、その変数を出力するプログラムを作成しました。設置したクリックボタンを押すことで、作成した関数が呼び出され、プログラムが実行されます。
See the Pen
JS scriptタグ by rabbittyu (@rabbittyu)
on CodePen.
外部ファイルにJavaScriptを記述する方法
JavaScriptはCSSのように外部ファイルに記述することもできます。今回はHTMLファイルをmain.html、JavaScriptファイルをmain.jsとして保存しました。
HTML内で外部ファイルからJavaScriptをロードするには、scriptタグを設置し、src属性を指定します。src属性の中で指定するのは、JavaScriptが記述されているファイルの相対パスです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE himl> <html lang="ja"> <head> <!-- JavaScriptファイルを呼び出す --> <script src="main.js"></script> </head> <body> <!-- ボタン押下時num1をアラート表示 --> <button onclick="call_num1()">num1</button> <!-- ボタン押下時num2をアラート表示 --> <button onclick="call_num2()">num2</button> <!-- ボタン押下時num1とnum2の計算を表示 --> <button onclick="call_calc()">計算</button> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
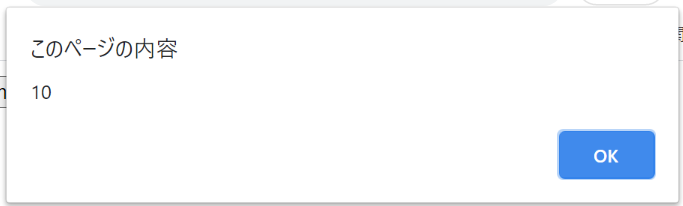
var num1 = 10; var num2 = 20; // num1を呼び出す関数 function call_num1() { alert(num1); } // num2を呼び出す関数 function call_num2() { alert(num2); } // num1*num2の計算を表示する関数 function call_calc() { document.write(num1 * num2); } |

ページ読み込み時

num1をクリックした時

num2をクリックした時

計算をクリックした時
HTML内で宣言した変数はどう利用する?

HTML内で変数を作成できることは分かりましたが、実際にこれらの変数はどう利用できるのでしょうか?今回は実用例をご紹介します。
varタグで作成した変数の利用方法
varタグを使用した場合は、「この値が変数であること」を意味します。つまり、HTML内で変数宣言を行い、変数を使用して計算ができるわけではなく、囲った値が変数であることを明示するだけなのです。
使い方としては以下のような使い方ができるでしょうか。変数とは、値が変わる値のことを指すので、商品ごとに異なる価格を変数priceとして明示しています。
数学に関するサイトを構築する方には便利なタグかもしれません。
|
1 2 |
<p>税込み価格=<var>price</var>×1.10</p> <p>軽減税率=<var>price</var>×1.08</p> |

実行結果
JavaScriptで作成した変数の利用方法
一方JavaScriptで変数を作成した場合は、もっと応用的なプログラムを組むことができます。もっとも、現在公開されている多くのサイトはJavaScriptとHTML/CSSの組み合わせで作成されています。
では簡単なサイトを作ってみましょう。今回は入力された郵便番号が上3桁、下4桁の条件に一致する場合のみ検索を開始します。
ここではtopとbottomという変数を作成し、documet.form.top_zip.valueとdocument.form.bottom_zip.valueで、それぞれテキスト欄に入力された値を取得します。
条件分岐の際はlengthメソッドを適用し、入力された文字数を取得し、判定しています。&&は「かつ(and)」という意味を持つ論理演算子です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE himl> <html lang="ja"> <head> <script> function get_zipcode () { // 郵便番号上3桁top、郵便番号下4桁bottom var top,bottom = 0; // 入力された値を取得 top = document.form.top_zip.value; bottom = document.form.bottom_zip.value; // top=3桁かつbottom=4桁でのみ検索を開始 if(top.length == 3 && bottom.length == 4) { alert("住所検索を開始します"); } else { alert("正しい郵便番号を入力してください"); } } </script> </head> <body> <form name="form"> <p>郵便番号</p> <p>〒 <input type="text" name="top_zip" style="width: 40px;" placeholder="123"> ー <input type="text" name="bottom_zip" style="width: 50px;" placeholder="1234"></p> <button onclick="get_zipcode()">住所検索</button> <!--クリック時に関数を呼び出す --> </form> </body> </html> |
まとめ

今回はHTML内で変数を作成する方法についてご紹介しました。JavaScriptで変数と関数を作成し、それをHTML内で呼び出して使用する方法は、今ではどのサイトでも用いられている方法です。
JavaScriptを使用すれば、さらに多様な機能を持つページが作成できるので、基本を押さえてどんどんコードを書いていきましょう!
参考文献:
<var>:変数要素 – MDN Web Docs
HTML5タグリファレンス
htmlで値(変数)を定義する方法