HTML/CSSでWebデザインを学び始めたばかりの皆さんは、まだ分からないことも多く、テキストについていくのが必至なはず。今回そんな方のために紹介するのが、CSS(スタイルシート)を記述する位置について。
HTMLとCSSを繋げる大事な手順ですが、言われるがままで何となく記述している方も多いのではないでしょうか?この記事を通して、自由にHTMLとCSSを連結できるようになりましょう!
目次
CSSを書く位置は3種類ある

実はHTML内にCSSを記述できる箇所は3か所あります。それぞれメリット・デメリットがあるので、場合によって使分けるのが良いでしょう。ここでは実際のコードを見ながら紹介していきます。
HTMLのタグ内に書く(インライン)
まずはHTMLのタグ内に直接CSSを記述する方法です。インラインに記述するともいわれ、インラインは『埋め込まれた / 一列に並んだ』という意味を持ちます。
インラインにCSSを記述するには、適用したいタグ内にstyle属性を指定します。style属性は=で繋げ、必ずダブルクォーテーション(“”)を加えてください。これで下準備は完了。続いてCSSをダブルクォーテーション内に記述していきます。最後にはセミコロン(;)を必ずつけます。
CSSを複数指定するには、セミコロンで区切った後に半角の空白を入れ、同じようにCSSを記述してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
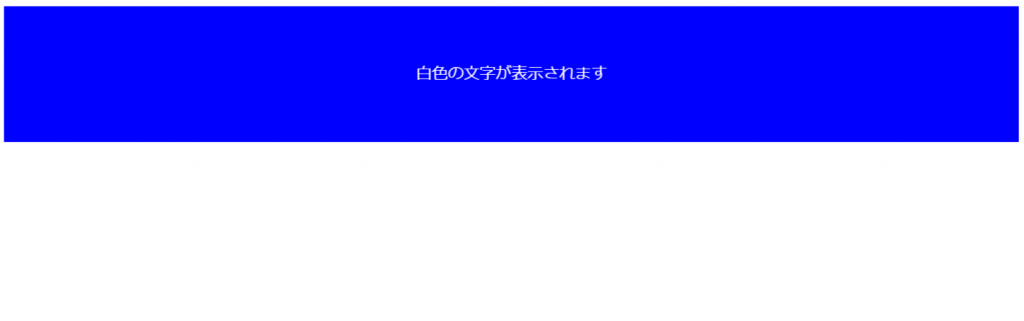
<!DOCTYPE html> <html lang="ja"> <head></head> <body> <!-- 青色のボックス作成 --> <div style="background: blue; padding: 50px;"> <!-- ボックス内文字作成 --> <p style="color: white; font-size: 20px; text-align: center;">白色の文字が表示されます</p> </div> </body> </html> |

実行結果
・任意のタグ内にstyleタグ(style=””)を書く
・styleタグ内””にCSSを書く
・CSSを書き終えたらセミコロンで閉じる
・複数記載する場合は繰り返し
styleタグ内に書く
HTMLのタグにはCSSを記述するためのタグもあります。そのタグがstyleタグです。styleタグはhead内に記述することで、そのHTML文書にスタイルシートを適用することができます。
HTML文書はhtmlタグ、headタグ、bodyタグの3つの構成でできています。HTML文書内にCSSを記載するには、headタグ内に入れ子構造でstyleタグを記載。その中に通常と同じようにCSSを記載していきます。
ここではh2タグとpタグを作成し、文字色、文字サイズ、文字の配置をstyleタグ内で記述しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
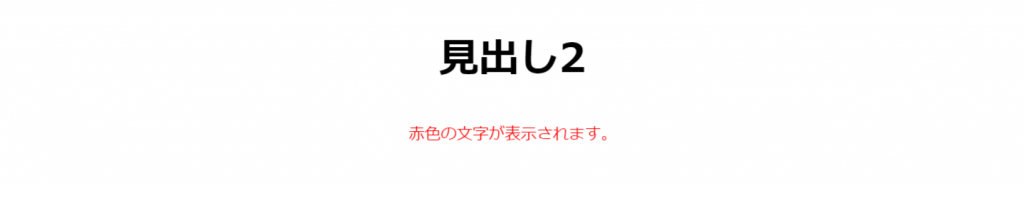
<!DOCTYPE html> <html lang="ja"> <head> <style> h2 { font-size: 50px; text-align: center; } p { font-size: 20px; color: red; text-align: center; } </style> </head> <body> <h2>見出し2</h2> <p>赤色の文字が表示されます。</p> </body> </html> |

実行結果
・headタグ内にstyleタグを書く
・bodyタグ内で要素を配置する
・styleタグ内でCSSを記述する
外部ファイルを接続する
そして一番利用されているのが、外部ファイルと接続する方法です。この方法では、headタグ内にlinkタグを書き、そこでCSSファイルのパスやリンクを指定します。CSSは別のファイルに記述するため、パス指定がうまくできないと適用されません。
ここではmain.htmlというHTMLと、main.cssというCSSを作成しました。コピーして使用する場合はファイル名に注意してください。

CSSのファイルは拡張子を『.cssに』

HTMLのファイルは必ず拡張子を『.html』に指定しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE himl> <html lang="ja"> <head> <link rel=“stylesheet” href=“main.css”> </head> <body> <div> <p>立体ボックス</p> </div> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 |
div { padding: 20px; background: #CCFFFF; border-right: solid #99CCFF 7px; border-bottom: solid #99CCFF 8px; border-radius: 17px; } p { font-weight: bolder; text-align: center; } |
・HTMLを作成し、要素を設置する(拡張子.html)
・HTMLのheadタグ内にlinkタグを設置し、rel属性で”stylesheet”を指定。href属性でCSSのパスを指定する
・CSS文書を作成し、href属性で指定したファイル名で保存する(拡張子.css)

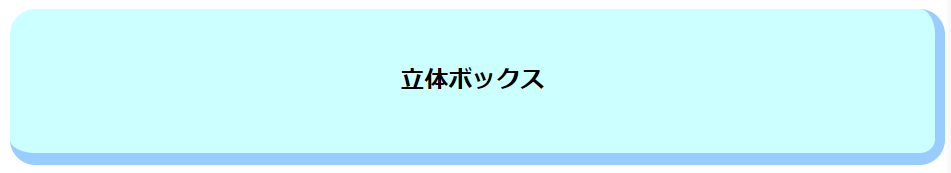
実行結果

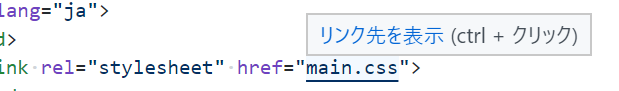
エディターによってはリンク先を表示できるため、事前に結びつけが完了しているか確認しましょう。ここで使用しているのはVisualStudioCodeです。
HTMLとCSSは互いに必須の要素

ここまでHTML内でどの位置にCSSを書くかを解説してきましたが、HTMLとCSSは必ず互いに存在していなければならないということが分かります。
HTMLだけのWebページ
仮にHTMLだけのWebページの場合、見ずらさはもちろん、クリックのしにくさや、扱いずらさがあり、快適なネットサーフィンができなくなってしまうのです。
See the Pen
HTML サンプル by rabbittyu (@rabbittyu)
on CodePen.
CSSだけではWebページは作成できない
またCSSだけでもWebページは作成できません。CSS(スタイルシート)はHTMLに対応付けることで、HTMLのタグを装飾するからです。先ほど作成したHTMLのみのフォームをCSSで少し装飾してみましょう。
See the Pen
HTML CSS by rabbittyu (@rabbittyu)
on CodePen.
簡易的ですが文字の大きさを拡大し、背景色を変更、枠線設定を行いました。また、labelタグを使用し、性別選択の部分では文字の上もクリックできるよう、反応する範囲を広げています。
まとめ

このようにHTMLとCSSは相互に干渉しあい、互いになくてはならない存在です。インターネットが普及した当初はHTMLだけでも優秀なサイトでしたが、今はより快適なネットサーフィンが求められます。余裕のある方はHTMLとCSSに加え、JavaScriptを使用した動的なWebページの作成方法も学ぶと良いでしょう。
参考文献:
CSSの記述場所 – CSSはどこに書けばいいのか?
CSSはどこに書く?外部CSSファイルの読み込み方&インラインでの書き方
ビジネスメールでよく使われる「インライン」使用上のマナー