HTMLとCSSでページを作っていると、文字や画像を配置したい場所にうまく配置できない事ってありますよね?
今回は、HTMLの文字の位置を細かく指定する方法を解説していきます。
この記事はこんな人におすすめです。
・HTMLとCSSで表を作っているときに,表の中の文字の位置をうまく指定できなくて困っている
・文字や画像の位置を細かく指定する方法が知りたい
・綺麗で見やすいサイトを作りたい
目次 [非表示]

位置揃えに使用するプロパティ
行の中でテキストや画像などの縦方向の揃え位置を指定する際に使用するプロパティが、vertical-alignプロパティです。
vertical-alignプロパティを適用できるのは、インライン要素とテーブルセル要素です。ブロックレベル要素には適用できません。
- 縦方向の位置を指定するには(vertical-alignプロパティ)
- 縦方向の位置の指定ができる要素(インライン要素とテーブルセル要素)
vertical-alignで指定できる値
vertical-alignプロパティで与えられる値は以下のようになっています。
| vertical-align: baseline; | 適用した要素のベースラインを親要素のベースラインに揃える(初期値) |
| vertical-align: top; | 上端揃え |
| vertical-align: middle; | 中央揃え |
| vertical-align: bottom; | 下端揃え |
| vertical-align: text-top; | テキストの上端揃え(テーブルセルへの指定は無効) |
| vertical-align: text-bottom; | テキストの下端揃え(テーブルセルへの指定は無効) |
| vertical-align: super; | 上付き文字(テーブルセルへの指定は無効) |
| vertical-align: sub; | 下付き文字(テーブルセルへの指定は無効 |
| vertical-align: 値%; | その要素のline-heightプロパティの値に対する割合を%で指定(ベースラインが揃った状態を0として、正の値なら上、負の値なら下へ移動) |
| vertical-align: 数値; | 数値にemやexやpxなどの単位をつけて指定(ベースラインが揃った状態を0として、正の値なら上、負の値なら下へ移動) |
インライン要素で文字の縦方向の位置を指定する方法
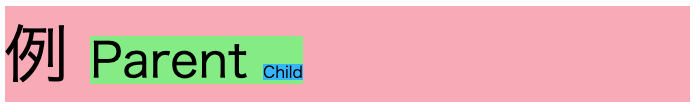
以下のコードで解説すると、HTMLで<span>要素を入れ子にしています。
baseline
CSSでは、<p>要素と親と子の<span>要素に、それぞれ背景色とフォントサイズも変えています。
上の例を上げると、vertical-alignプロパティを指定しない場合でも値はデフォルトでbaselineが設定されています。要素のベースラインを、親要素のベースラインと揃えます。
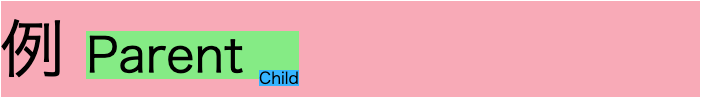
top
上と同じHTMLコードでCSSのvertical-alignの値をtopにした場合。
指定した要素のトップを、行全体のトップに揃えます。
middle
上と同じHTMLコードでCSSのvertical-alignの値をmiddleにした場合。
指定した要素の垂直の中心ラインを、親要素の小文字の中心ラインと揃えます。
bottom
CSSのvertical-alignの値をbottomにした場合
指定した要素のボトムを、行全体のbottomに揃えます。
text-top
CSSのvertical-alignの値をtext-topにした場合(ここでは-0.5emにしている)
指定した要素のトップを、親要素のコンテンツ領域のトップに揃えます。
text-bottom
CSSのvertical-alignの値をtext-bottomにした場合
指定した要素のボトムを、親要素のコンテンツ領域のボトムに揃えます。
super
CSSのvertical-alignの値をsuperにした場合
要素のベースラインを親要素のsuperscript-baseline に揃えます。(上付き文字の上辺にベースラインを揃える。)
sub
CSSのvertical-alignの値をsubにした場合
要素のベースラインを、親要素の subscript-baseline に揃えます。(下付き文字の下辺にベースラインを揃える)
値%
CSSのvertical-alignの値を〇〇%にした場合(ここでは-50%にしている)
要素のベースラインを、親要素のベースラインから「親のline-heightに対するパーセンテージ」で指定した分ずらして揃えます。(マイナス値を指定した場合指定パーセント分下に揃える)
数値
CSSのvertical-alignの値を数値にした場合
要素のベースラインを、親要素のベースラインから「単位付き数値」で指定した分ずらして揃えます。(マイナス値を指定した場合指定した数値分下に揃える)
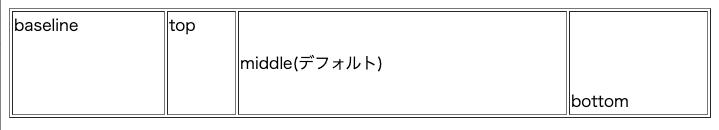
テーブルセルで文字の縦方向の位置を指定する方法
テーブルセルでは、インライン要素と違い、middle、 top、 bottomの3つの値を使います。
デフォルト値はmiddleです。
その他の値(baseline、 sub、 super、 text-top、 text-bottom、 単位付き数値、 パーセンテージ)をテーブルセルに指定した場合はtopに揃えられます。
以下のHTMLとCSSを例に解説します。
値をbaselineに指定した場合はtopと同じです。
ブロック要素で文字の縦方向の位置を指定する方法
ブロック要素(<div>タグや<p>タグなど)にvertical-alignを指定したい場合は「display: inline」や「display: table-cell」「display: inline-block」を指定し、要素自体を変更する必要があります。
下のHTMLとCSSを例に解説します。
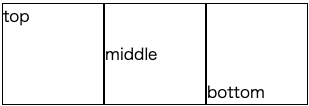
display: table-cellと指定してvertical-alignの値を指定した場合(デフォルト値がtopなのでmiddleとbottomのみに指定しています。)
ブラウザ上では
EMMET
CSSでEMMET記法を使ってvertical-alignを指定するコードの一覧を紹介します。
-
va vertical-align:top; va:t vertical-align:top; va:m vertical-align:middle; va:b vertical-align:bottom; va:tt vertical-align:text-top; va:tb vertical-align:text-bottom; va:bl vertical-align:baseline; va:sup vertical-align:super; va:sub vertical-align:sub; EMMETは、HTML、CSSのコードを、ショートカットキーを使う事で補完してくれるツールです。
コードをショートカットキーで記述できる方法で、EMMETを使うことでコーディングのスピードが断然早くなります。
EMMETがよく分からないという人や、EMMETの使い方が知りたいという人は、次の方の記事にEMMETの詳しい情報が載っていますので参考にしてみてください。
-
HTML要素の横方向の位置を指定する方法
横方向の配置をするには、text-alignプロパティで指定します。
text-alignはブロック要素に指定します。そうすることで、その中のインライン要素の水平方向の位置を決めることができます。デフォルト値はstartです。
text-alignで指定できる値
text-align: start; インラインレベルのコンテンツは、文書方向の開始位置に揃えらる(デフォルト値) text-align: end; インラインレベルのコンテンツは、文書方向の終了位置に揃えられる text-align: left; インラインレベルのコンテンツは、ラインボックスの左端に揃えられる text-align: right; インラインレベルのコンテンツは、ラインボックスの右端に揃えられる text-align: center; インラインレベルのコンテンツは、ラインボックスの中央に配置される text-align: justify; 均等割付。最後の行はtext-align-lastプロパティの指定がない限り、ラインボックスの始端に揃えられる text-align: justify-all; 均等割付。最後の行も強制的に均等割付になる text-align: match-parent; 親要素の値を継承する 以下のHTMLとCSSを例に解説します。
-
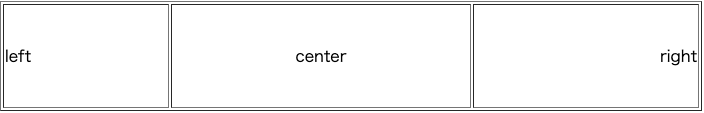
それぞれの<td>要素の値をleft、 center、 rightに指定します。

まとめ
いかがでしたか?
HTMLの要素の上下左右の配置を指定する方法は他にも沢山ありますが、今回解説した「vertical-align」と「text-align」 はWEB制作をする場合、使用頻度がかなり多いため必須の知識になります。
「vertical-align」と「text-align」 をしっかり覚えることで、上下左右の配置を細かく指定できるようになりますので、ぜひ参考にしてくださいね。