こんにちは。
今回は、directionの説明をします。
そのようなことも出てくると思います。
そんな時に使えるのが、CSSのdirectionプロパティです。
今回は、directionプロパティの
について説明します。
目次 [非表示]

directionとは
directionの読み方
「direction」は「ディレクション」と読みます。日本語訳は「方向・向き」と言う意味です。
directionプロパティの説明
普段、日本語や英語は左から右へ読み書きしますが、アラビア語やヘブライ語などと言った言語は、右から左へ読み書きします。(日本語も昔は右から左へでした。)
日本語や英語などは標準で左から右へと記述するので、通常はdirectionの指定は必要ありません。しかし、アラビア語やヘブライ語などの標準と異なる記述方向の言語が混在する場合は、指定しておく必要があります。
ブロックレベル要素での記述方向を指定します。
directionで利用できる値
directionでは以下の属性を使うことができます。
| 説明 | |
|---|---|
| ltr | 初期値です。left to rightの略です。左から右の方向に文字表記します。 |
| rtl | right to leftの略です。右から左の方向に文字表記します。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| nternet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 18 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 10.1 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
directionプロパティの基本的な使い方
ここからは、directionプロパティの具体的な使い方を説明します。
では、さっそく詳しい使い方をみてみましょう。
directionプロパティの使い方
{direction: 値;}
テキストを「右読み」にするか「左読み」にするかを、必ず指定する必要があります。
- ltr:左から右に指定したい時
- rtl:右から左に指定したい時
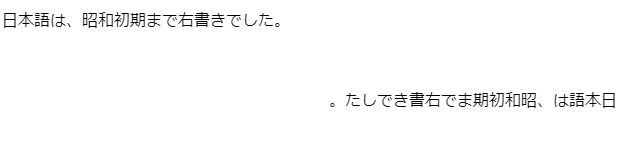
わかりやすいように、日本語のサンプルを使います。
このように表示されました。
directionプロパティと類似する要素との違い
unicode-bidiプロパティ
directionプロパティがブロックレベル要素の基本書字方向を指定するのに対し、unicode-bidiプロパティはUnicodeの双方向アルゴリズムを制御します。書字方向の組み込み、または上書きを指定することができます。
- normal:初期値です。指定していないとき、そのままです。
- embed:指定した要素がインライン要素の場合は、単語の並びをdirection プロパティの 方向に並び替えます。文章の表示順が変更されます。
- bidi-override:指定した要素がインライン要素、またはインライン要素のみを含むブロックレベル要素の場合、directionプロパティで指定した内容が、既存の表示方向の設定に置き換わる形となります。文章の表示順、及び、文字の並び順が変更されます。
bdoタグ
<bdo></bdo>で囲むタグの中にdirという属性で方向を指定します。dirは「directional」の略です。
- ltr:左から右に指定したい時
- rtl:右から左に指定したい時
開始タグも終了タグも省略できません。
左から右の方向の場合の書き方です
右から左の場合の書き方です
bdoタグを使用できる場合は、bdoタグを使用した方がいい場合が多いです。

まとめ
いかがでしたか?
今回は、文字の方向を指定するdirectionプロパティの基本的な使い方を説明しました。
基本的に日本語でのページは、書字方向が左から右なのでltrはあまり使う機会がないかもしれません。しかし、国際社会なのでいつどのような言語が使われるかわかりませんので、覚えておくといいでしょう。
この記事がお役に立てれば幸いです。