今回はボーダー画像の使用範囲を設定するborder-image-sliceのお話。
設定方法にはどんな種類があるの?
このような疑問に答えながら、border-image-sliceについて解説していきます。
border-image-sliceはややこしい、わかりにくいという声が多いので初心者向けにわかりやすく実例を踏まえながら解説していきます。
この記事を最後まで読めばborder-image-sliceが理解でき、使いこなせるようになるはずです。
border-image-sliceとは?
border-image-sliceの読み方
border-image-sliceは、【ボーダー・イメージ・スライス】と読みます。
ボーダーは【枠線】、イメージは【画像】、スライスは【薄く切る】を意味します。
日本語でも「ハムをスライスする」のようにスライスという言葉を使うかと思いますが、border-image-sliceは枠線画像の使用範囲を指定する際に使用するプロパティです。
border-image-sliceは使用範囲を指定します
border-image-sliceは枠線画像の使用範囲を指定する際に使用するプロパティです。
具体的にどういうこと?
いまいちピンとこない人も多いと思うの画像も見ながらわかりやすく説明します。
ボーダーに使用する画像は、次の9つの領域に区切られます。
border-image-sliceは四隅からそれぞ内側にどれくらい表示するかを指定します。
border-image-sliceで指定できる値
border-image-sliceでは次の値を指定できます。
| 値 | 説明 |
|---|---|
| 数値+% | ボーダーに使用する画像の幅(width)と高さ(hight)に対する、水平方向と垂直方向のオフセット量のパーセンテージを指定します |
| fill | fillを指定すると、真ん中部分も画像のボーダーで埋められます (初期値では、真ん中部分は捨てられて空白となります) |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| nternet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
完全対応なので安心して使用できます。
border-imageのポイント3つ
border-image-sliceの設定に入る前に、border-imageについて簡単に復習しましょう。
border-imageを使用する際には次の3つのポイントを抑えておきましょう。
- border-imageを設定する前にboderを指定する
- border-imageのプロパティはまとめて指定もできる
- border-imageで指定しなかったプロパティには初期値が入る
border-imageを設定する前にboderを指定する
まずは、border-imageを指定する前にborderを指定する必要があります。
設定の方法
|
1 |
border: 10px solid orange; |
border-imageのプロパティはまとめて指定もできる
border-imageのプロパティは今回説明しているborder-image-sliceを含め、全部で5つあります。
それぞれ指定することもできますが次のようにまとめて指定することもできます。
例
|
1 |
border-image: url(./images/bg_border.png) 33% / 13px 13px repeat; |
border-imageを指定するときの順番
- sourceプロパティ【画像の場所を指定】
- sliceプロパティ【画像の分割方法を指定】
- widthプロパティ【画像の幅を指定】
- outsetプロパティ【画像のはみ出し方を指定】
- repeatプロパティ【繰り返しの仕方を指定】
border-imageで指定しなかったプロパティには初期値が入る
全てのプロパティを入れる必要はありません。
最低限画像の場所は指定し、他のプロパティは必要であれば設定すれすればOKです。
border-image-sliceの基本的な使い方
では実際にborder-image-sliceの値を入れて実例を見ながら設定してみましょう。
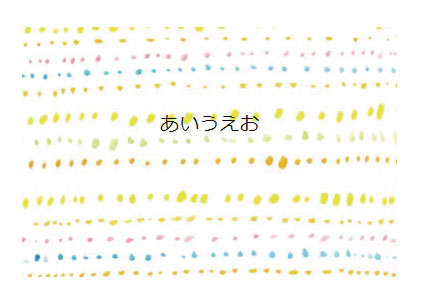
今回はこちらの画像を使用します。
共通のコード
html
|
1 2 3 |
<div class="sample"> <p>あいうえお</p> </div> |
css
|
1 2 3 4 5 6 7 |
.sample { width: 200px;/*ボックスの横幅を設定*/ height: 100px;/*ボックスの高さを設定*/ border: 50px solid black;/*ボーダーを設定*/ text-align: center;/*テキストは中央揃え*/ border-image: url("img/dot.jpg");/*ボーダー画像を設定*/ } |
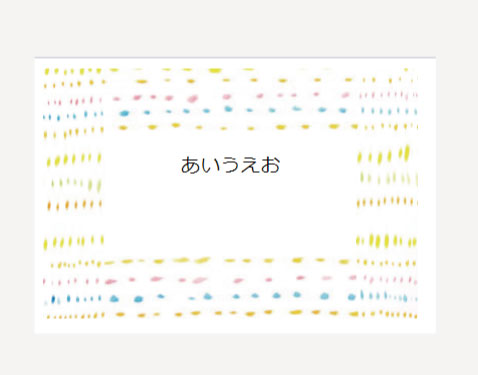
実装結果
何も設定していないとこの状況です。
解説
画像の高さを50pxに縮小(今回のボーダーの設定が50pxのため)。
横幅も50pxに切り抜いた画像を四隅に配置。
数値+%
|
1 |
border-image-slice: 30%; |
実装結果
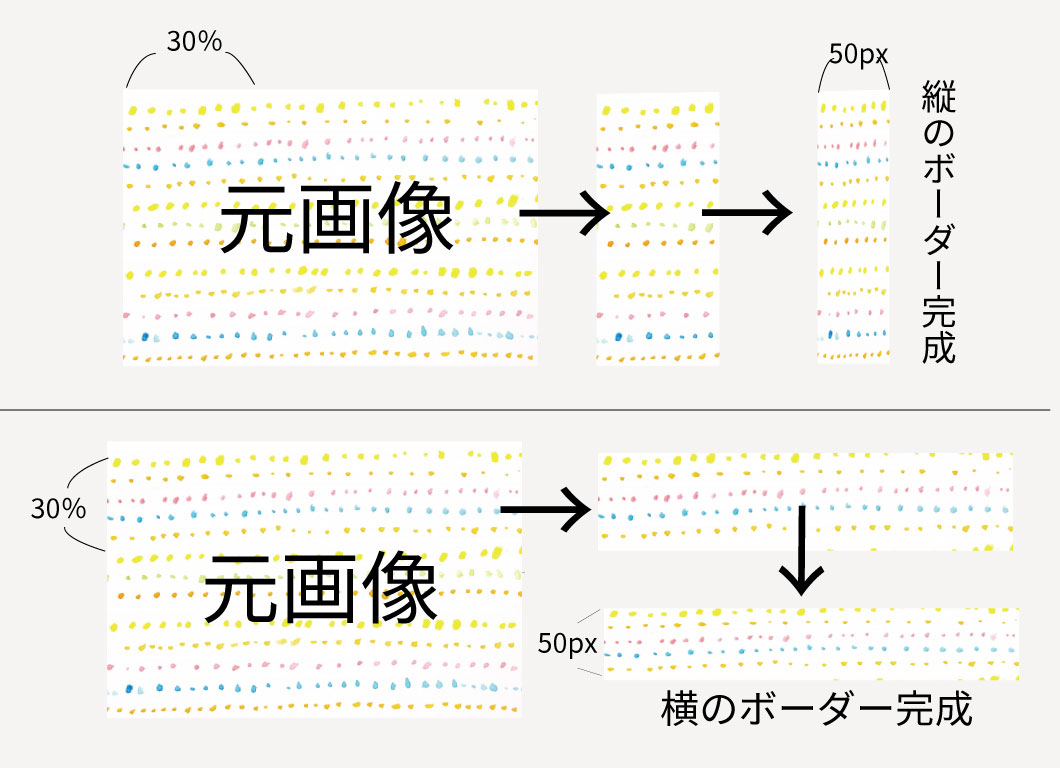
解説
■縦のボーダーを作る
①画像の横幅30%で切り抜きます。
②30%で切り抜いた画像を50pxに縮小。
③縦のボーダーが完成です。
■横のボーダーを作る
①画像の高さを30%で切り抜きます。
②30%で切り抜いた画像を50pxに縮小。
③横のボーダーが完成です。
縦と横に配置します。
この時に交わる四隅は縦が上になります。
補足
|
1 |
border-image-slice: 30%; |
このように設定するとすべての辺を30%に!という意味になりますが、上と下の線で幅を変えたり、4辺すべての幅を変えることも可能です。
/* 上下 | 左右 */
|
1 |
border-image-slice: 20% 30%; |
/* 上 | 左右 | 下 */
|
1 |
border-image-slice: 30 30% 50; |
/* 上 | 右 | 下 | 左 */
|
1 |
border-image-slice: 5 10 15 20; |
この設定方法はpaddingやmarginを設定するのと同じで、上から順に時計回りに設定していきます。
fill
|
1 |
border-image-slice: 30% 20% fill; |
fillを設定するとこのように真ん中の部分にも背景が入ります。
実装結果
まとめ
いかがだったでしょうか。
今回は枠線に画像を設定するborder-imageの中のborder-image-sliceで枠線画像の使用範囲を設定の仕方を解説しました。
最初は慣れずに難しく感じるかと思いますが、border-imageを使いこなせるようになると、複雑なcssを使わなくても簡単におしゃれな囲み枠を作成できるようになるのでオススメです。
この記事が少しでも参考になれば幸いです。