HTML/CSSの初学者の方にとって、クラスセレクタで指定しているのに思うような装飾にならない!ということはありませんか?他にも、
- セレクタのはじめは「.(ドット)」だっけ?「#(シャープ)」だっけ?
- 複数クラスに指定するには「半角スペース」だっけ?「,(カンマ)」だっけ?それとも間に何も挟まないんだっけ?
- idとクラスはどっちが優先されるんだっけ?
といったことに迷われることがあるかもしれませんね。
この記事では、基本的な使い方から、よく使うテクニックや注意点について解説しております。クラスセレクタの使い方について整理して、使いこなせるようになりましょう!
クラス属性を持つ要素にCSSを指定する方法
最初に、class(クラス)属性を持つ要素にCSSを指定する方法を確認しましょう。結論から言うと、CSSを記述するときに、「クラスセレクタ」を使えばOKです。
クラスセレクタの基本的な使い方
クラスセレクタの基本的な使い方は次のようなものでした。
|
1 |
.クラス属性名{プロパティ:値;} |
そう、クラスセレクタはクラス属性名の前に「.(ドット)」を持ってくるのでしたね。「#(シャープ)」ではないのでご注意ください。ちなみに、「#(シャープ)」を使うのはid属性をセレクタにする場合です。この違いはしっかり覚えておきましょう。
クラスセレクタを使ったサンプルコード
例を見てみましょう。次のようなHTML/CSSをコーディングした場合、どのような見た目になるでしょうか。
HTML
|
1 2 3 |
<p>あああああ</p> <p class="sample">いいいいい</p> <p>ううううう</p> |
CSS
|
1 2 3 4 5 6 7 |
p{ font-weight: bold; } .sample{ color: #ff0000; } |
p要素は太字になるようにコーディングされています。さらに、HTMLの2行目のp要素は「sample」というクラス属性が付いていて、CSSでクラスセレクタを使って赤字になるようにコーディングされています。
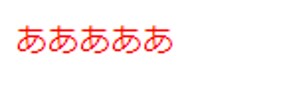
表示結果
3つの全てのp要素は太字になりましたが、赤字になったのはクラス要素を持つ2つ目のp要素だけです。このようにクラスセレクタを使ってコーディングできました。
様々なクラスセレクタの使い方で豊かなCSSの指定が可能に
続いては、様々なクラスセレクタの使い方を4つ見ていきましょう。どれもよく使うテクニックです。使いこなせるようになりましょう。
特定のクラス属性を持つ要素にだけCSSを指定する方法
まずは、次のようなHTMLを考えてみます。
HTML
|
1 2 3 |
<p>ああ<span>あ</span>ああ</p> <p class="sample">いいいいい</p> <p>うう<span class="sample">う</span>うう</p> |
ここで、3行目のクラス属性「sample」を持つspan要素にだけCSSを指定するにはどうすればよいでしょうか。それは、セレクタに「要素名.クラス属性名」を使えばOKです。
CSS
|
1 2 3 |
span.sample{ background-color: #0000ff; } |
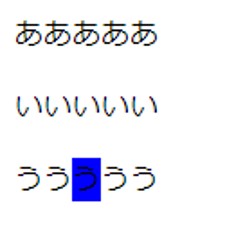
表示結果
このように、「sample」のクラス属性を持つspan要素にだけCSSを適用できました。
あるクラス属性を持つ要素下の特定要素にCSSを指定する方法
同様に、次のようなHTMLを考えてみます。
HTML
|
1 2 |
<p class="sample1">ああ<span>あ</span>ああ</p> <p class="sample2">いい<span>い</span>いい</p> |
このとき、1行目のクラス属性「sample1」を持つp要素下のspan要素にだけCSSを指定するにはどうすればよいでしょうか。それは、要素の親子関係を利用してCSSを指定すればいいのです。すなわち、「.sample span」をセレクタに持ってきます。
具体例を見てみましょう。
CSS
|
1 2 3 |
.sample1 span{ background-color: #0000ff; } |
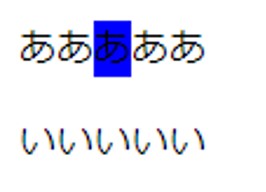
表示結果
「親要素 子要素」のように、半角スペースを使ってセレクタを書いてあげればOKです。
複数のクラスセレクタにCSSを指定する方法
ここまでは、1つのセレクタにCSSを指定する方法を見てきました。複数のクラスセレクタに対して一度にCSSを指定するにはどうすればよいでしょうか。例えば、次のようなHTMLを考えてみます。
HTML
|
1 2 3 |
<div class="sample1">あああああ</div> <p class="sample2">いいいいい</p> <p>うう<span class="sample3">う</span>うう</p> |
「sample1」「sample2」「sample3」の3つのクラス属性に一度にCSSを指定したいとしましょう。その場合は、クラスセレクタを「,(カンマ)」でつなげばOKです。具体的には、次のようにCSSをコーディングします。
CSS
|
1 2 3 |
.sample1,.sample2,.sample3{ color: #00ff00; } |
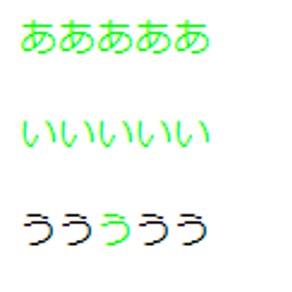
表示結果
いかがでしょうか。このようにすれば、離れた場所にある異なるclass属性に対してCSSを指定することが可能です。
複数のクラス属性を持つ要素にCSSを指定する方法
最後は、複数のクラス属性を持つ要素にCSSを指定する方法です。具体例を見てみましょう。
HTML
|
1 2 3 |
<p class="sample1 sample2">あああああ</p> <p class="sample1">いいいいい</p> <p class="sample2">ううううう</p> |
ここで、1行目のp要素はクラス属性として「sample1」と「sample2」の2つを持っています。この場合のように、1行目のp要素にだけCSSを指定したい場合は、「.sample1.sample2」のようにクラスセレクタを何も挟まずに並べてコーディングすればいいのです。すなわち、次のようにCSSをコーディングします。
CSS
|
1 2 3 |
.sample1.sample2{ color: #00ff00; } |
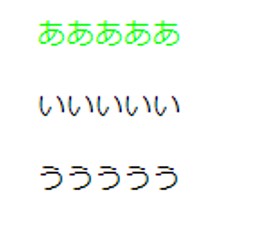
表示結果
1行目のp要素にだけCSSが適用されました。注意点は、HTMLで1つの要素にクラス属性を複数つける場合は半角スペースが必要になりますが、CSSでは半角スペースを入れません。混同しないように注意しましょう。
クラスセレクタを使うときの注意点
クラスセレクタを使うときには2つ注意点があります。それは、命名規則と優先順位です。この2つには十分に注意してクラスセレクタをつかいこなせるようになりましょう。
クラスセレクタには命名規則があるので注意
注意点の1つ目は命名規則です。つまり、クラスセレクタ名を付けるときにはルールがあるということです。そのルールというのは、次の3点です。
- 半角英数字、「-(ハイフン)」、「_(アンダーバー)」しか使えない
- 大文字と小文字の区別がある
- アルファベットから始める(数字、記号から始めてはならない)
以上のルールを守っていれば、好きに命名してもOKです。とは言え、他の人が見る場合のことを考えて、他の人が見てもわかりやすい名称を付けるようにしましょう。
idセレクタとクラスセレクタではidセレクタが優先される
異なる複数のセレクタから、同じ要素の同じプロパティに対して、異なる値が指定された場合には、どのセレクタを優先して表示するか判定する仕組みがCSSにはあります。そして、クラスセレクタよりもidセレクタが優先される、というルールがありますので、十分に注意しましょう。
それでは、例を見てみましょう。
HTML
|
1 |
<p id="sample1" class="sample2">あああああ</p> |
CSS
|
1 2 3 4 5 6 7 |
#sample1{ color: #ff0000; } .sample2{ color: #00ff00; } |
p要素にid属性とクラス属性の両方が付いています。そして、idセレクタとクラスセレクタで同じ文字色に対して異なる色を指定しています。通常では、後に出てきたセレクタが適用されるのですが、この例の場合は、idセレクタが適用されます。
表示結果
なぜか思うような装飾が出来ない、という場合は、優先順位が邪魔していることが多いので、全体を注意深く見直してみましょう。
クラスセレクタで思い通りにCSSを指定しよう!
いかがでしたか?今回は「クラス属性を持つ要素にCSSを指定する方法は?基本から注意点まで解説!」についてご紹介しました。クラスセレクタの使い方が整理できたのではないでしょうか。ぜひ参考にしてみてください。