皆さんこんにちは。
プログラミングを勉強する動機は色々あると思いますが、将来人の役に立つWEBサービスを作りたいという方も多いのではないでしょうか。
ただプログラミング初心者の方だと何から勉強したらいいか分からなかったりもしますよね。
そこでここではWEBサービスについて簡単に説明しながら、その仕組みやWEBサービス構築に使われるプログラミング言語等を詳しく紹介していきます。
目次
WEBサービスとは
まずは「WEBサービスとは一体何なのか」をおさらいしておきましょう。WEBサービスはインターネット上で提供されているサービスのことです。どんなサービスなのかいまいちイメージしにくいかもしれませんが、パソコンやスマホをお持ちの方なら、必ず何らかのWEBサービスを利用したことがあるはずです。
・グーグルに代表されるサーチエンジン
・Gmailなどのフリーメール
・SkypeやZoomなどのカメラを使った無料通話サービス
・TwitterやインスタなどのSNS
・YouTubeなどの動画共有サイト
・航空券、ホテル、レストラン等の予約サイト
・ネットショッピングができるサイト
ここにあげたものは全部WEBサービスです。パソコンやスマホなどの端末からネットに接続して利用するサービスはほとんど全てWEBサービスと言ってもいいですね。
WEBサービスはWEBサイトとどう違うのか
WEBサービスの説明を見てWEBサイトとどう違うんだろうと疑問に思った方もいるかもしれません。確かにネットを通じてアクセスできるという点では似ているといえますね。違いを簡単にまとめるとこうなります。
・WEBサービス – 検索や予約それに投稿などユーザーが主体的に使える機能がある
・WEBサイト – ユーザーはそこに掲載されている情報を読むだけ
WEBサービスはWEBサイトと違いサービスから売り上げや利益を生み出すこともできます。
WEBサービスの仕組み フロントエンドとサーバーサイド
プログラミングを学んでWEBサービスを開発したいという方も沢山いらっしゃるでしょう。WEBサービスのプログラミングをするにはその仕組みを知ることが不可欠です。
WEBサービスはこの2つの要素が組み合わさってできています。
・フロントエンド
WEBサービスにアクセスした時にわたしたちユーザーが目にする部分。全体のデザインはもちろん、ユーザーがクリックできるボタンや検索ボックスなどユーザーが扱える部分についてもフロントエンドで構成。
・サーバーサイド
WEBサービスにアクセスしてもユーザーからは見えない部分。WEBサービスを機能させるためのデータ等が置かれていて、必要な情報を必要な時にフロントエンドに送るという働きがある。
フロントエンドでユーザーがリクエストした情報をサーバーサイドから送ってブラウザに表示するというのがWEBサービスの仕組みになっています。そのためWEBサービスを開発するにはフロントエンドとサーバーサイド両方を構築する必要があります。
フロントエンドとサーバーサイドの働きの例
ここではフロントエンドとサーバーサイドの働きをもっとかみ砕いて説明するために、両者の関係をいくつかの例にまとめておくことにします。
・WEBサービス全般
フロントエンドでユーザーがログイン
→ サーバーサイドで該当するマイページを呼び出して表示
・ショッピングサイト
フロントエンドでユーザーが色とサイズを指定して商品を検索
→ サーバーサイドで該当する商品を探し表示
・お問い合わせページ
フロントエンドでユーザーが問い合わせや資料請求をする
→ サーバーサイドから「お問い合わせありがとうございます」というメッセージを画面に送る
ネットを使っていてわたし達が普段目にするのはWEBサービスのフロントエンドだけですが、そのサービスがどのように機能するのかはサーバーサイドの構築にかかっています。サーバーサイドのプログラミングはWEBサービス開発の過程でより重要になり、サーバーサイドのエンジニアの方がフロントエンドのエンジニアに比べて平均年収も高めになっていますよ。
WEBサービスのプログラミングに使われる言語
それではいよいよWEBサービスのプログラミングに使われる言語について見ていきましょう。フロントエンドとサーバーサイドで使われる言語を別々に紹介します。
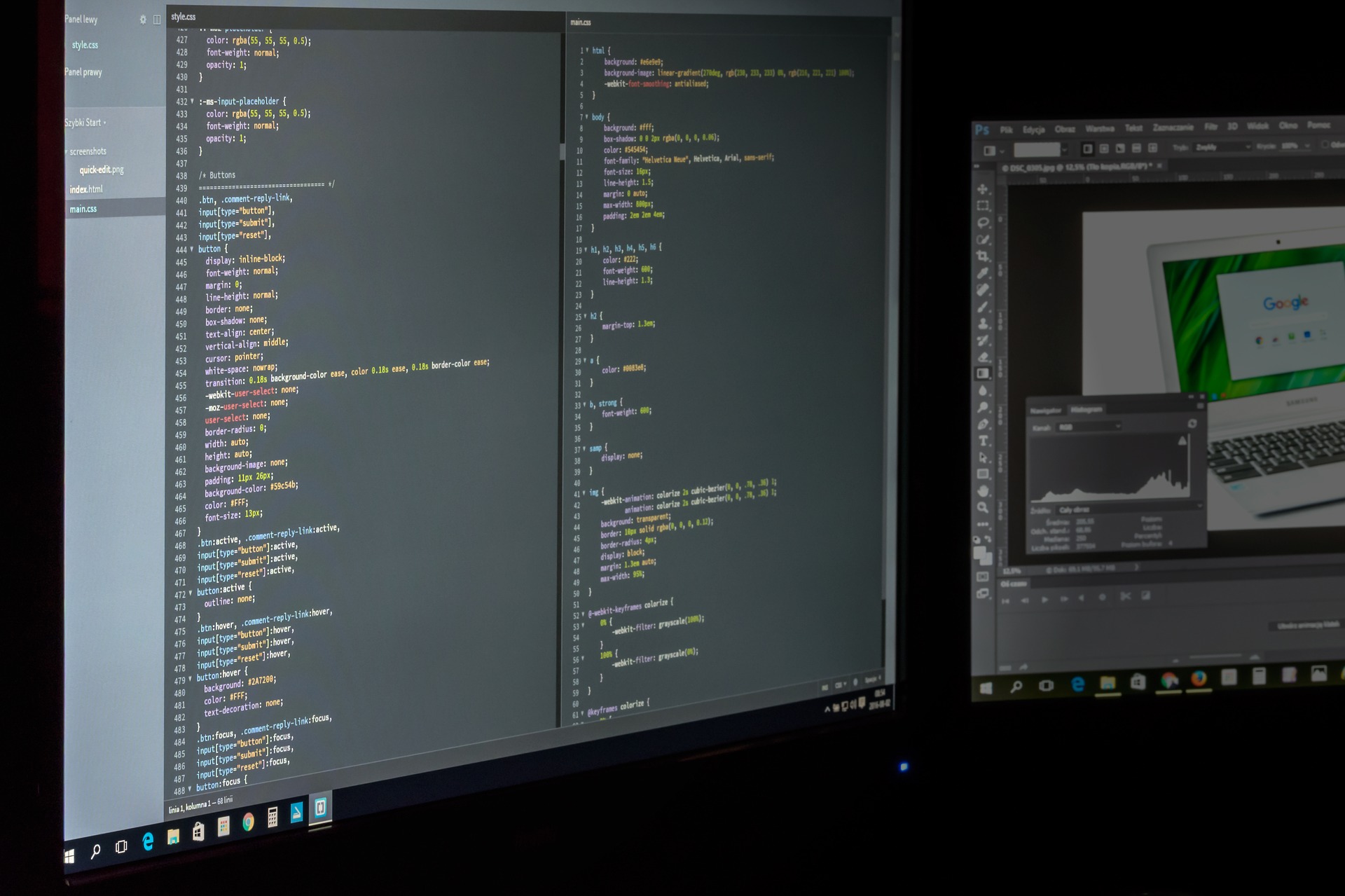
WEBサービスのフロントエンドで使われるプログラミング言語
WEBサービスのフロントエンドで使われるプログラミング言語はこちらにあります。WEBサイト作成で使われる言語と同じですね。
・HTML
HTMLはWEBサービスのフロントエンド全体の構造を作る言語です。サービス上に表示される文字や画像に“これはタイトル”、“これは見出し”、“これはロゴ”というようにタグ付けしていきます。正確に言うとプログラミング言語ではなくマークアップ言語になります。
・CSS
CSSはHTMLとセットで使われるスタイルシート言語です。HTMLで入力された文字のサイズや色を変えたり、画像を整えたりするのに使われます。
・JavaScript
JavaScriptはアニメーションやクリックすると凹むボタン、それにカーソルを合わせると自動的に表れるメニューなどフロントエンドに動きをつけて使いやすくするためのプログラミング言語です。React.jsやAngularなどフレームワークも多数存在します。
WEBサービスのサーバーサイドで使われるプログラミング言語
続いてWEBサービスのサーバーサイドで使われるプログラミング言語を見ていきましょう。サーバーサイドの言語は沢山ありますが、ここではプログラミングの初心者の方にもおすすめのものを中心に紹介します。
・JAVA
JAVAはオブジェクト指向のプログラミング言語で、どんなOSでも使える凡庸性の高さが特徴です。大きなデータを高速で処理できることから、銀行など大企業発注などの大規模なシステム開発で使われることが多くなっています。WEBサービスだけでなくAndroidのアプリ開発でも需要が高いです。
・PHP
PHPはスクリプト型のプログラミング言語で、FacebookやWordPress等世界中の人が利用している有名なWEBサービスのサーバーサイドで使われていることでも知られています。一時期に比べると需要が減ってきているもののまだまだ求人が多く、またJAVAと比べると比較的習得の難易度が下がります。
・Ruby
Rubyは日本生まれのスクリプト型プログラミング言語でTwitterやクックパッドなどで使われています。WEBサービスの開発現場ではRuby on Railsというフレームワークを使ったシステム構築が主流となっています。日本生まれということで日本語での情報が豊富なので学習しやすいです。
・Python
Pythonもスクリプト型の言語。WEBサービスのサーバーサイドだけでなくAI開発にも使えることから、最近注目度が高まっています。DjangoやFlaskといったフレームワークもWEB開発現場で人気です。コードが短くシンプルで初心者にも比較的理解しやすい言語と言えます。
プログラミングの初心者が自分WEBサービスを作るためにすべきこと

プログラミングを勉強中で一度自分の力でWEBサービスを開発してみたいと考えている方も多いでしょう。プログラミング初心者がWEBサービスを作るためには一体何をすべき何でしょうか。
・フロントエンドで使う言語の習得
・サーバーサイドで使う言語の習得
・どんなWEBサービスが作りたいか考え設計をする
実際の開発現場だとフロントエンドとサーバーサイドはそれぞれを専門にするエンジニアが別々に開発していることも多いですが、一人でWEBサービスを開発するなら両方自分で構築することになります。フロントエンドはHTMLとCSSを扱えれば一応形になりますが、サービスを一般に公開するところまで考えているならJavaScriptも使えた方がより見やすく使いやすいデザインが出来上がるでしょう。
サーバーサイドはまずサーバーサイドで使われる言語を一つ選んでそれを習得しましょう。一から全部自分でサーバーサイドを構築するのに不安がある場合は学習している言語のフレームワークを使うことも検討するようにしてください。
フロントエンドとサーバーサイドの言語を両方扱えるようになれば、どんなWEBサービスを作るか考え設計をしましょう。最初は作りやすいシンプルなサービスを試しにつくってみるのをおすすめします。
プログラミングをどれくらいの期間勉強したら簡単なWEBサービスを作れるようになるかは本当に人それぞれで、3ヶ月で作れたという人もいれば1年以上かかる場合もあります。独学での勉強に行き詰まったらセミナーやスクールも活用するようにしてくださいね。
まとめ
いかがでしたか?今回はWEBサービスのプログラミングについて仕組みや使われる言語などを詳しく紹介しました。
フロントエンドとサーバーサイドを構築しないといけないというところでWEBサイトの構築よりは難易度が上がります。ただプログラミングを勉強し始めて3ヶ月程度で独自サービスを作ったという人もいますよ。
この記事がこれからプログラミングを勉強してWEBサービスを作りたいという方のお役に立てれば幸いです。