要素の背景の適用範囲を指定するbackground-clip。
CSSを学習している人の中で、詳しい意味や使い方を知らない人も多いでしょう。
・正しい使い方を知りたい・・・。
・値を指定する方法は?
こんな疑問を持っていませんか?
今回は、background-clipの
・値を指定する様々な方法
について説明します。
目次
background-clipとは
background-clipとはどういったプロパティなのか、詳しく知らない人も多いでしょう。
なのでここでは、background-clipの意味や役割について解説していきます。
background-clipの読み方
background-clipは「バックグラウンド・クリップ」と読みます。
「background」は「背景・バックグラウンド」、「clip」は「切り取り・クリップ」という意味があります。
CSSでは、この「background-clip」を「背景の適用範囲」という意味で使われています。
例えば、背景画像の表示範囲をボーダーの外側までにしたり、パディングの外側までにしたり、コンテントの部分のみにしたりするときに、使われることが多いです。
background-clipは要素の背景の適用範囲を指定するプロパティ
background-clipは「要素の背景の適用範囲を指定するプロパティ」です。
background-clipを指定すると、背景の適用範囲を指定することができます。
例えば、値をborder-box、padding-box、content-boxなどに指定すると、それぞれ表示範囲がボーダーの外側まで、パディングの外側まで、コンテントのみというように設定することができます。
background-clipで利用できる値
background-clipでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| border-box | 背景を境界の外側の辺まで拡張します (但し、境界の下に重ね合わせられます)。 |
| padding-box | 背景をパディングの外側の辺まで拡張します。境界の下には背景が描かれません。 |
| content-box | 背景をコンテンツボックスの中に (切り取って) 表示します。 |
| text | 背景を前景のテキストの中に (切り取って) 表示します。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
background-clipの基本的な使い方
background-clipの意味や役割についてわかりました。
なのでここでは、実際にbackground-clipの使い方を解説していきます。
background-clipの使い方
background-clipを使うときは、「background-clip: 〇〇;」というように記述します。(〇〇には値名が入ります)
実際の使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { width: 300px; height: 200px; color: #fff; font-size: 2em; text-align: center; padding: 15px; border: dashed 5px #333; /* 背景画像とボーダーの重なりがわかるように、破線にしています */ background-image: url(example.jpg); background-size: cover; background-clip: border-box; } </style> <body> <div>background-clipは背景の適用範囲を指定するプロパティ</div> </body> </html> |
※背景画像とボーダーの重なりがわかるように、「border: dashed 5px #333;」を指定しています。
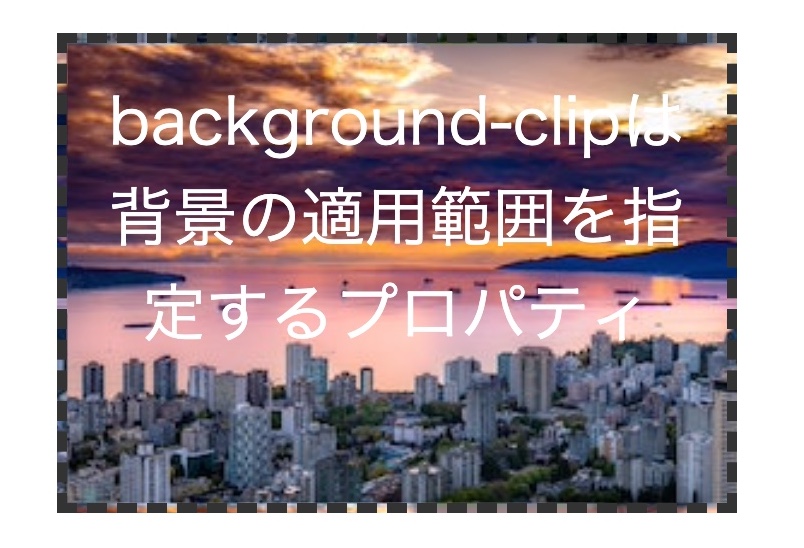
今回は例として、divタグに「background-image: url(example.jpg);」で背景画像を指定し、「background-size: cover;」で要素の大きさに合わせます。
そして、「background-clip: border-box;」と指定してみましょう。
値のborder-boxは、ボーダーの外側の辺まで拡張し、ボーダーと重なって表示されるはずです。
結果を表示すると、次のようになります。
背景画像がボーダーと重なって表示されていますね。
これは、「background-clip: border-box;」と指定して、表示範囲がボーダーの外側の辺までに設定されたからです。
このように、background-clipを使えば、背景の適用範囲を簡単に指定することができます。
なので、使い方を覚えておくといいでしょう。
background-clipで値を指定する様々な方法
先ほどは、background-clipのborder-boxの指定方法を解説しましたが、background-clipで指定できる値は他にもあります。
- ・border-box:背景をボーダーの範囲まで適用する
- ・padding-box:背景をパディングの範囲まで適用する
- ・content-box:背景をコンテントの部分の範囲だけ適用する
background-clipには、border-boxも含めて3つほど値があります。
実際の表示の仕方を見た方が理解しやすいと思うので、まずはコードに書いていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { display: inline-block; /* 要素を横並びにするためです。指定する必要はありません */ width: 300px; height: 200px; color: #fff; font-size: 2em; text-align: center; padding: 15px; /* padding-boxとcontent-boxの違いを見分けられるように指定しています */ margin: 0 15px; border: dashed 5px #333; /* 背景画像とボーダーの重なりがわかるように、破線にしています */ background-image: url(example.jpg); background-size: cover; } .border-box { background-clip: border-box; } .padding-box { background-clip: padding-box; } .content-box { background-clip: content-box; } </style> <body> <div class="border-box">background-clip: border-boxを指定した場合</div> <div class="padding-box">background-clip: padding-boxを指定した場合</div> <div class="content-box">background-clip: content-boxを指定した場合</div> </body> </html> |
※divタグを3つ横並びにするために「display: inline-block;」を指定していますが、必要ありません。また、値のpadding-boxとcontent-boxの見分けがしやすいように、「padding: 15px;」と指定しています。
例としてdivタグを3つ用意し、それぞれに「background-image: url(example.jpg);」と「background-size: cover;」で背景画像とサイズを指定します。
そして、そのdivタグにbackground-clipの値を「border-box」「padding-box」「content-box」と指定してみましょう。
すると、結果は次のようになります。
左からborder-box、padding-box、content-boxと指定したdivタグですが、それぞれ表示の仕方が異なりますね。
border-boxは先ほど解説しましたが、ボーダーの外側まで表示範囲が適用され、ボーダーと重なっています。
padding-boxは、パディングの外側まで表示範囲が適用されていますが、ボーダーとは重なっていません。
そして、content-boxはパディングの内側、つまりコンテントのみ表示範囲が適用されています。
このように、値を使い分けることによって、背景の適用範囲を設定することができるので、background-clipの使い方を覚えておきましょう。
文字の中に背景色を指定する方法
ここまでで、background-clipの基本的な使い方がわかりました。
なのでここからは、少し応用的な使い方を解説していきます。
background-clipでは、border-boxやpadding-box、content-boxの他に、「text」という値も指定することができます。
このtextは、背景を文字の中に切り取って表示できる値です。
では実際の使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { width: 300px; color: transparent; font-size: 2em; background-image: url(example.jpg); background-size: cover; background-clip: text; -webkit-background-clip: text; /* Google ChromeとSafariに対応するため */ } </style> <body> <p>background-clipは背景の適用範囲を指定するプロパティ</p> </body> </html> |
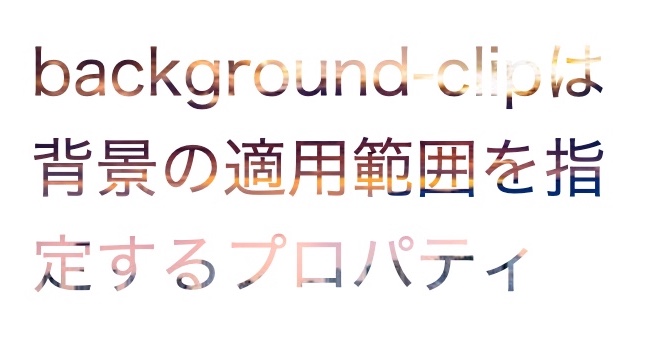
例としてpタグを用意し、「background-image: url(example.jpg);」と「background-size: cover;」で背景画像と大きさを指定します。
今回は文字の中を切り取って背景を表示させるので、「color: transparent;」を指定して文字を透明にしましょう。
そして、「background-clip: text;」と指定します。
ただ、これだけではChromeやSafariなどのブラウザに表示しても適用されないので、「-webkit-background-clip: text;」と指定しなければいけません。
この-webkit-はGoogle ChromeとSafariに対応したものですが、他にも-o-(Opera)、-ms-(IE)、-moz-(firefox)などがあります。
結果を表示すると、次のようになるでしょう。
文字の中に背景画像が表示されていますね。
このように、background-clipでは背景を文字の中に切り取って表示することもできるのです。
なので、使い方を覚えておくといいでしょう。
まとめ
今回は、background-clipの意味や使い方について解説しました。
background-clipは、要素の背景の適用範囲を指定するプロパティです。
background-clipを指定することで、ボーダーを含む領域やパディングを含む領域、コンテントのみを含む領域などに設定することができます。
文字の中に背景を指定することもできるので、使い方を覚えておくといいでしょう。
この記事がbackground-clipの学習に役立つと幸いです。
参考文献:MDN web docs|background-clip:カスケーディングスタイルシート