要素の背景の基準位置を指定するbackground-origin。
CSSを学習している人の中で、詳しい意味や使い方を知らない人も多いでしょう。
・正しい使い方を知りたい・・・。
・background-clipとの違いは?
こんな疑問を持っていませんか?
今回は、background-originの
・background-clipとの違い
・値を指定する様々な方法
について説明します。
目次
background-originとは
background-originとはどういったプロパティなのか、詳しく知らない人も多いでしょう。
なのでここでは、background-originの意味や役割について解説していきます。
background-originの読み方
background-originは「バックグラウンド・オリジン」と読みます。
「background」は「背景・バックグラウンド」、「origin」は「起源・元」という意味があります。
CSSでは、この「background-origin」を「背景の基準位置」という意味で使われています。
例えば、要素の背景画像の基準位置を変更したいときに、使われることが多いです。
background-originは背景の基準位置を指定するプロパティ
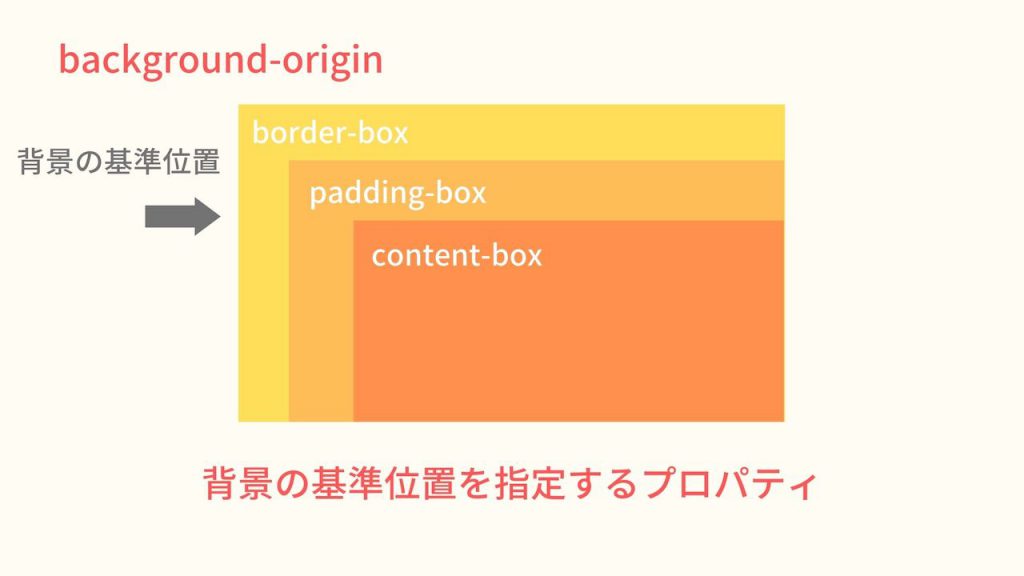
background-originは「背景の基準位置を指定するプロパティ」です。
background-originを指定することで、背景の基準位置を指定することができます。
指定できる値は、「border-box」「padding-box」「content-box」などがあり、それぞれで基準の位置をボーダー領域、パディング領域、コンテント領域に設定します。
background-originで利用できる値
background-originでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| border-box | 背景は境界ボックスからの相対位置になります。 |
| padding-box | 背景はパディングボックスからの相対位置になります。 |
| content-box | 背景はコンテンツボックスからの相対位置になります。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
background-originの基本的な使い方
background-originの意味や役割についてわかりました。
なのでここでは、実際にbackground-originの使い方を解説していきます。
使い方をまだ知らない人は、しっかりと理解していきましょう。
background-originの使い方
background-originを指定するときは、「background-origin: 〇〇;」と記述します。(〇〇には値名が入ります)
実際の使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { width: 250px; color: #fff; font-size: 1.5em; border: dashed 5px #333; padding: 15px; background-image: url(example.jpg); background-repeat: no-repeat; background-origin: border-box; } </style> <body> <p>background-originは背景の基準位置を指定するプロパティ</p> </body> </html> |
※背景とボーダーの重なりがわかりやすいように、「border: dashed 5px #333;」を指定しています。
今回は例としてpタグを用意し、「background-image: url(example.jpg);」というように背景画像を指定します。
このままでは背景画像が連続で表示されてしまうので、「background-repeat: no-repeat;」と指定しましょう。
そして、「background-origin: border-box;」と指定してみます。
すると、結果は次のようになるでしょう。
背景画像がボーダーと重なって表示されていますね。
これは、「background-origin: border-box;」と指定したため、ボーダーを含めた領域を基準として設定されています。
このように、background-originは背景の基準位置を指定することができるので、使い方を覚えておくといいでしょう。
background-clipとの違い
background-originとよく似たプロパティで、background-clipというものがあります。
指定できる値も同じで、何が違うのかわからない人もいるでしょう。
なのでここでは、background-originとbackground-clipの違いを解説していきます。
- ・background-origin:背景の基準位置を指定するプロパティ
- ・background-clip:背景の適用範囲を指定するプロパティ
background-originは背景の基準位置を指定するのに対し、background-clipは適用範囲を指定するものです。
つまり、background-originは背景の原点の位置を指定しますが、background-clipは要素の背景がその境界線の下に広がるかどうかを指定します。
言葉だけではわかりにくいと思うので、実際にコードに書いて見比べてみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { width: 250px; color: #fff; font-size: 1.5em; border: dashed 5px #333; padding: 15px; background-image: url(example.jpg); background-repeat: no-repeat; } .bg-origin { background-origin: content-box; } .bg-clip { background-clip: content-box; } </style> <body> <p class="bg-origin">background-originを指定した要素</p> <p class="bg-clip">background-clipを指定した要素</p> </body> </html> |
例としてpタグを2つ用意し、「background-image: url(example.jpg);」と「background-repeat: no-repeat;」で背景画像を指定します。
そして、片方のpタグには「background-origin: content-box;」、もう片方のpタグには「background-clip: content-box;」と指定してみましょう。
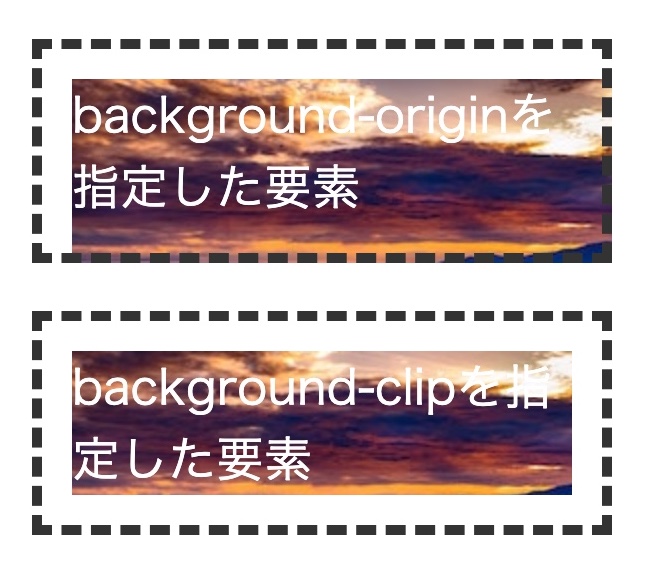
すると、結果は次のようになります。
background-originを指定した方は、コンテントの領域を基準として背景が表示されているのに対して、background-clipを指定した方は、コンテントの領域だけに背景が表示されています。
これによって、background-originとbackground-clipの違いがわかりましたね。
指定できる値は同じでも役割が異なるので、使い間違いをしないように気をつけましょう。
background-originで値を指定する様々な方法
ここまでで、background-originの基本的な使い方を解説しました。
なのでここからは、background-originで値を指定する様々な方法について解説していきます。
background-originでは以下の値を指定することができます。
- ・border-box:ボーダーを含めた領域が基準となる
- ・padding-box:ボーダーを除いた要素の内側(パディング)の領域が基準となる
- ・content-box:パディングを含まない要素の内容(コンテント)の領域が基準となる
これだけ見ても、いまいち理解できないと思うので、実際にコードに書いていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { width: 250px; color: #fff; font-size: 1.5em; border: dashed 5px #333; padding: 15px; background-image: url(example.jpg); background-repeat: no-repeat; } .border-box { background-origin: border-box; } .padding-box { background-origin: padding-box; } .content-box { background-origin: content-box; } </style> <body> <p class="border-box">background-origin: border-boxを指定した要素</p> <p class="padding-box">background-origin: padding-boxを指定した要素</p> <p class="content-box">background-origin: content-boxを指定した要素</p> </body> </html> |
pタグを3つ用意し、「background-image: url(example.jpg);」と「background-repeat: no-repeat;」を指定します。
それぞれのpタグにクラス名をつけて、background-originの値を「border-box」「padding-box」「content-box」と指定してみましょう。
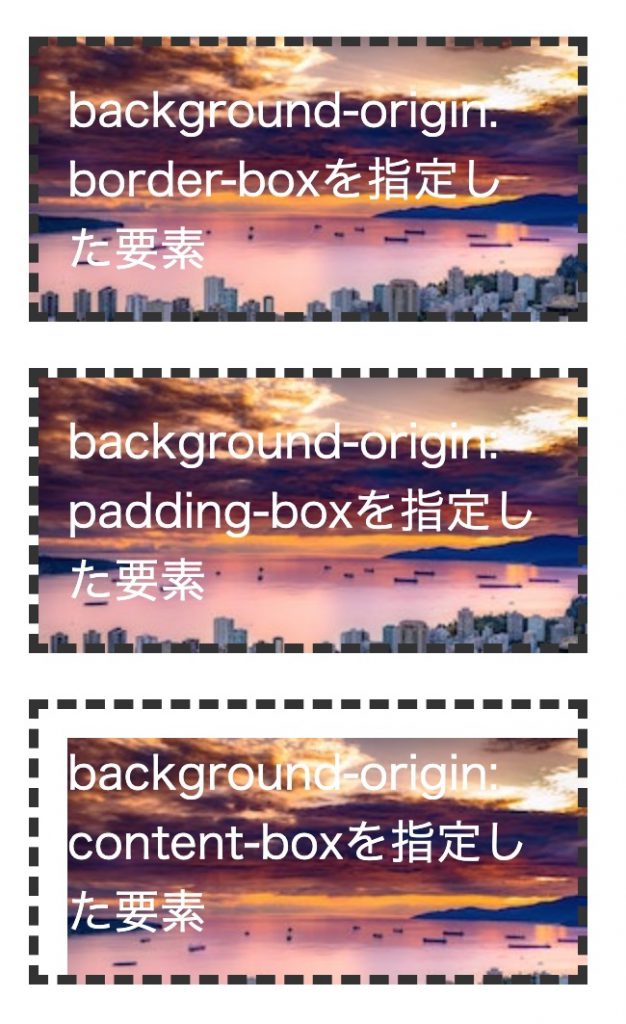
すると、結果は次のようになります。
それぞれの値で表示の仕方が異なるのがわかりますね。
border-boxと指定したpタグは、背景の基準がボーダーを含めた領域になるので、背景がボーダーと重なっています。
padding-boxと指定したpタグは、背景の基準が要素の内側(パディング)の領域になるので、ボーダーの内側から表示されていますね。
そして、content-boxと指定したpタグは、背景の基準が要素の内容(コンテント)の領域になるので、パディングの内側(今回はpadding: 15pxと指定しているので、その内側)から表示されています。
このようにbackground-originでは、様々な値を使って背景の基準位置を指定することができるので、使い方を覚えておきましょう。
まとめ
今回は、background-originの意味や使い方について解説しました。
background-originは、要素の背景の基準位置を指定するプロパティです。
background-originを指定することで、背景画像の基準位置をボーダー領域やパディング領域、コンテント領域などにすることができます。
なので、使い方を覚えておくといいでしょう。
この記事がbackground-originの学習に役立つと幸いです。
参考文献:MDN web docs|background-origin – CSS:カスケーディングスタイルシート