今回はHTMLを書く上で欠かせないテキストの向きの変え方のお話。
CSSの【line-break】プロパティで思い通りに改行の指定を決めようと思っても・・初心者のうちは
改行指定をしても、うまく反映されない!!
というふうに、悩んだ経験もあるはず。
今回は、そんなCSSの【line-break】プロパティに関する
・改行指定の変え方
について説明します。
目次
【line-break】とは
【line-break】の読み方
CSSの【line-break】プロパティは、ラインブレークと読み中国語、日本語、韓国語 (CJK) のテキストにおいて、句読点や記号を用いた場合の改行規則を設定します。
【line-break】の説明
CSSの【line-break】プロパティは、
Internet Explorerが独自に採用したもので、禁則処理について指定する際に使用します。
禁則処理とは、文章の読みやすさや美的な観点から、句読点や括弧等の文字が行頭(または行末)に来ないようにする処理です。
ブログなど文書が主のページには、body全体に指定しておいた方が文書が読みやすくなります。
ブラウザにより改行位置は異なりますのでご注意ください。
【line-break】で利用できる値
【line-break】プロパティでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| auto | 既定の改行規則を使用してテキストを改行します。 |
| loose | 最も制限の少ない改行規則を使用してテキストを改行します。一般的に新聞など行幅が短い場合に使用します。 |
| normal | 最も一般的な改行規則を使用してテキストを改行します。 |
| strict | 最も厳格な改行規則を使用してテキストを改行します。小文字のかな「ぁ」なども改行規則に含めます。 |
| anywhere | 句読点や温存された空白、単語の途中も含め、すべての文字の間で折り返しできるようにし、 GL, WJ, ZWJ の文字クラスや、 word-break プロパティでもたらされる折り返しの禁止を一切無視します。どの折り返しの機会も優先されることはありません。ハイフネーションは適用されません。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 非対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
【line-break】の基本的な使い方
【line-break】の使い方
ここでは、【line-break】プロパティの基本的な使い方について説明していきます。
各属性値の設定の仕方も合わせて説明していきます。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="line-break.css"> </head> <div lang="ja"> <p class="wrapbox auto">auto:<br>チェック!!チェック!!チェック!!<br>ちぇっく!!ちぇっく!!ちぇっく!!<br>ちぇっく!!ちぇっく!!ちぇっく!!<br>ちぇっく!!ちぇっく!!ちぇっく!!</p> <p class="wrapbox loose">loose:<br>チェック!!チェック!!チェック!!<br>ちぇっく!!ちぇっく!!ちぇっく!!<br>ちぇっく!!ちぇっく!!ちぇっく!!<br>ちぇっく!!ちぇっく!!ちぇっく!!</p> <p class="wrapbox normal">normal:<br>チェック!!チェック!!チェック!!<br>ちぇっく!!ちぇっく!!ちぇっく!!<br>ちぇっく!!ちぇっく!!ちぇっく!!<br>ちぇっく!!ちぇっく!!ちぇっく!!</p> <p class="wrapbox strict">strict:<br>チェック!!チェック!!チェック!!<br>ちぇっく!!ちぇっく!!ちぇっく!!<br>ちぇっく!!ちぇっく!!ちぇっく!!<br>ちぇっく!!ちぇっく!!ちぇっく!!</p> <p class="wrapbox anywhere">anywhere:<br>チェック!!チェック!!チェック!!<br>ちぇっく!!ちぇっく!!ちぇっく!!<br>ちぇっく!!ちぇっく!!ちぇっく!!<br>ちぇっく!!ちぇっく!!ちぇっく!!</p> </div> </html> |
CSS
|
1 2 3 4 5 6 |
.wrapbox { width: 10em; margin: 0.5em; white-space: normal; vertical-align: top; display: inline-block; } .auto { line-break: auto; } .loose { line-break: loose; } .normal { line-break: normal; } .strict { line-break: strict; } .anywhere { line-break: anywhere; } |
⬇
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
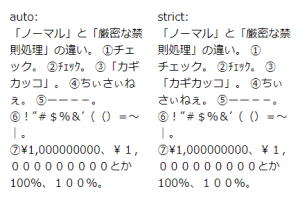
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="line-break_1.css"> </head> <div lang="ja"> <p class="wrapbox auto">auto:<br>「ノーマル」と「厳密な禁則処理」の違い。 ①チェック。 ②チェック。 ③「カギカッコ」。 ④ちぃさぃねぇ。 ⑤ーー--。 ⑥!”#$%&’(()=~|。 ⑦\1,000000000、¥1,000000000とか100%、100%。</p> <p class="wrapbox strict">strict:<br>「ノーマル」と「厳密な禁則処理」の違い。 ①チェック。 ②チェック。 ③「カギカッコ」。 ④ちぃさぃねぇ。 ⑤ーー--。 ⑥!”#$%&’(()=~|。 ⑦\1,000000000、¥1,000000000とか100%、100%。</p> </div> </html> |
CSS
|
1 2 3 |
.wrapbox { width: 12em; margin: 0.5em; white-space: normal; vertical-align: top; display: inline-block; } .auto { line-break: auto; } .strict { line-break: strict; } |
⬇
日本語、中国語、韓国語のみ対応
すでに説明しましたが、【line-break】プロパティが反映されるのは、日本語、中国語、韓国語です。
ブラウザにより改行位置は異なりますのでご注意ください。
また、一部のブラウザでは非対応なのでご注意ください。
まとめ
いかがでしたか?
今回は【line-break】プロパティの基本的な使い方を説明しました。
これで、【line-break】プロパティを使って、改行指定を自在に設定できますね!
Webコンテンツの作成を大きく短縮することができます。
閲覧者が見やすいように、工夫してみてください!!
この記事がお役に立てれば幸いです。
参考文献:https://developer.mozilla.org/ja/docs/Web/CSS/line-break