・対処法がわからない。
・onloadイベントを複数回使うには、どうすればいいの?
ページや画像の読み込みが完了した時点でイベントが実行されるonloadイベント。JavaScriptを学習していると必ず目にしますが、詳しい使い方を知らない人も多いでしょう。
そこでこの記事では、onloadイベントの使い方と複数回使用するときの注意点を解説します。
この記事を読めば、onloadの使い方やなぜ複数回使用できないのか、複数回使用するための方法などを理解できるでしょう。
onloadイベントのエラーにつまずいている、onloadイベントを複数回使える方法を知りたいという人は、ぜひ最後までご覧ください。
目次
onloadイベントとは?
onloadイベントとはどういった働きを持つのか、詳しく知らない人も多いでしょう。
なのでここでは、onloadイベントについて解説しておきます。
※onloadイベントについて知っている人は読み飛ばして問題ありません。
onloadイベントはページや画像の読み込みが完了した時点で実行するもの
JavaScriptでよく見るonloadイベントは、ページや画像の読み込みが完了した時点で実行するものです。
読み込み後に、何か処理を実行したいときに役立つので、とても便利です。
onloadイベントは、windowやbody、imgタグなどに使われることが多いでしょう。
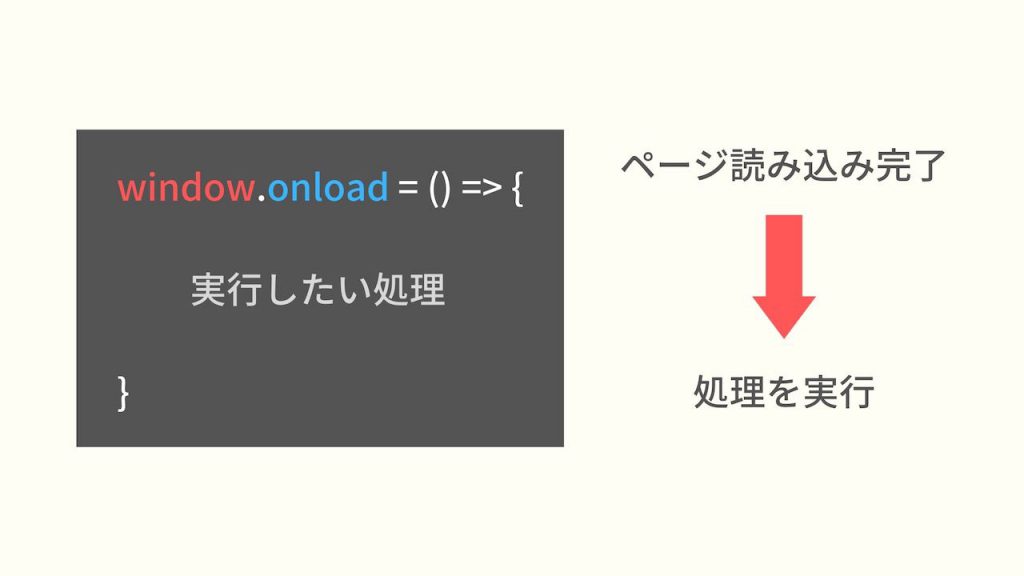
onloadイベントの基本的な使い方
では、onloadイベントの基本的な使い方を見ていきましょう。
onloadイベントの書き方は次の通りです。
|
1 2 3 |
window.onload = () => { } |
onloadは「【指定したい要素】.onload」というようにドット(.)で繋いで書きます。
そして、それに関数を代入する形で書くのが一般的です。
※今回はアロー関数「() => {}」で書いていますが、普通の関数式「function() {}」でも問題ありません。
一度、onloadイベントの中に簡単な処理を書いてみましょう。
|
1 2 3 |
window.onload = () => { console.log('ページの読み込みが完了しました。'); } |
ページが読み込まれたら、consoleに上記の文字列が表示されるはずです。
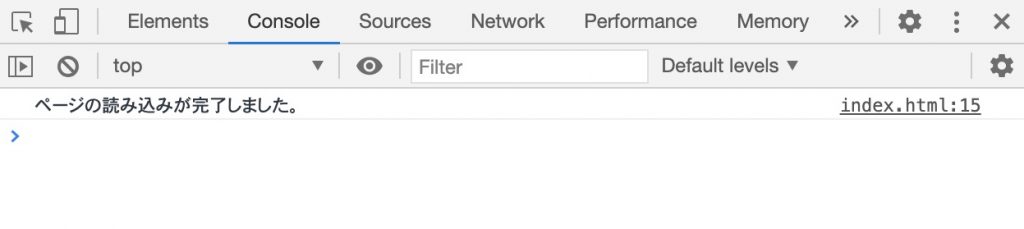
結果をデベロッパーツールのconsoleで表示してみましょう。
ページが読み込まれたのと同時にconsoleに文字列が表示されましたね。
onloadイベントはこのように、ページを読み込んだ後に処理を実行することができます。
まずは、この基本的な使い方を覚えておきましょう。
onloadイベントは同じページ内で複数回使用できない
onloadイベントの使い方がわかりましたが、実は使う際に注意しなければならないことがあります。
それは、同じページ内で複数回使用できないということです。
実際に複数のonloadイベントを書いて、結果を表示してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 |
window.onload = () => { console.log('1つ目のonloadイベント'); } window.onload = () => { console.log('2つ目のonloadイベント'); } window.onload = () => { console.log('3つ目のonloadイベント'); } |
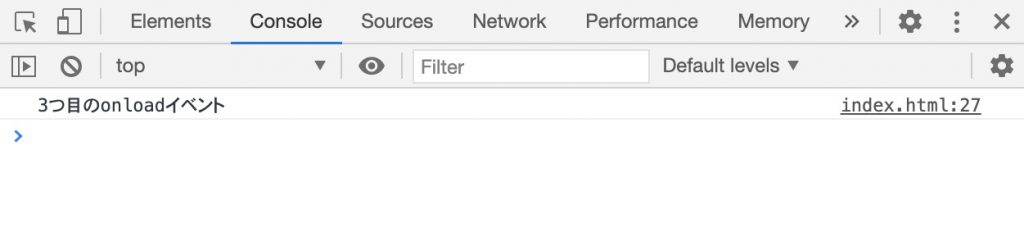
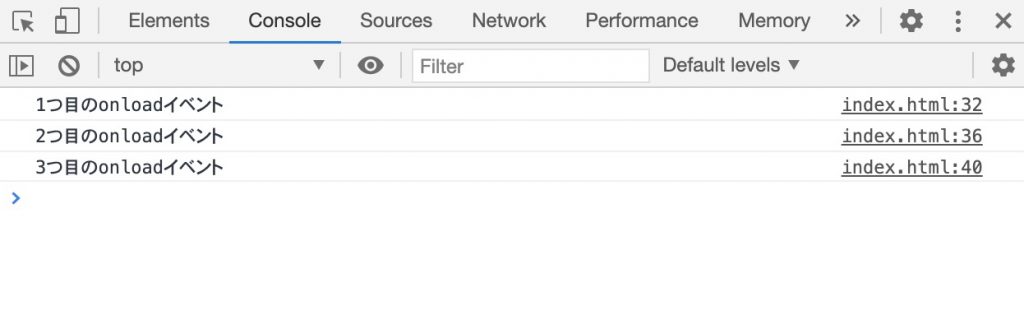
onloadイベントを3回書きましたが、consoleに表示されているのは最後に書いた文字列だけになっています。
これは、onloadイベントで書いた処理が上書きされてしまっているからです。
なので、複数回onloadイベントを使用すると、最後に書いた処理だけが実行されます。
では、onloadイベントを複数使用するには、どうすればいいのでしょうか。
具体的な方法を次の項目で見ていきましょう。
onloadイベントを複数回使用する方法
onloadイベントを複数使用してエラーが出てしまった・・・。
その場合は、onloadイベントをaddEventListenerに置き換えることで解決できます。
実際の使い方を見ていきましょう。
addEventListenerに置き換える
addEventListenerに置き換えるには、次のようなコードになります。
|
1 2 3 4 5 6 7 8 9 10 11 |
window.addEventListener('load', () => { console.log('1つ目のonloadイベント'); }) window.addEventListener('load', () => { console.log('2つ目のonloadイベント'); }) window.addEventListener('load', () => { console.log('3つ目のonloadイベント'); }) |
windowの後にドットで繋いでaddEventListenerを書きます。
そして、イベントの種類をloadとし、中に処理を書いていきます。
結果をデベロッパーツールのconsoleで表示すると、次のようになるでしょう。
記述したonloadイベントが、すべて表示されていますね。
このように、addEventListenerに置き換えることで、複数のonloadイベントを使用することができます。
なので、使い方を覚えておきましょう。
DOMContentLoadedイベントを使用すると通常より速く動作する
ここで少し補足ですが、実はonloadイベントは遅い処理になります。
人間の目には一瞬の出来事なので、処理の速度の違いは見分けられませんが、onloadイベントはDOMのレンダリングや画像などの関連リソースをすべて読み込んだ後に処理されるのです。
そこで処理を速くできるもので、DOMContentLoadedイベントというものがあります。
これを使用することで、DOM構築が完了した時点で処理を実行することができます。
実際にコードに書いた方が理解しやすいと思うので、確認していきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 |
window.addEventListener('load', () => { console.log('1つ目のonloadイベント'); }) window.addEventListener('load', () => { console.log('2つ目のonloadイベント'); }) window.addEventListener('DOMContentLoaded', () => { console.log('3つ目のonloadイベント'); }) |
先ほどと同じように、windowにaddEventListenerを指定します。
そして、3つ目の処理のイベントの種類をDOMContentLoadedとしましょう。
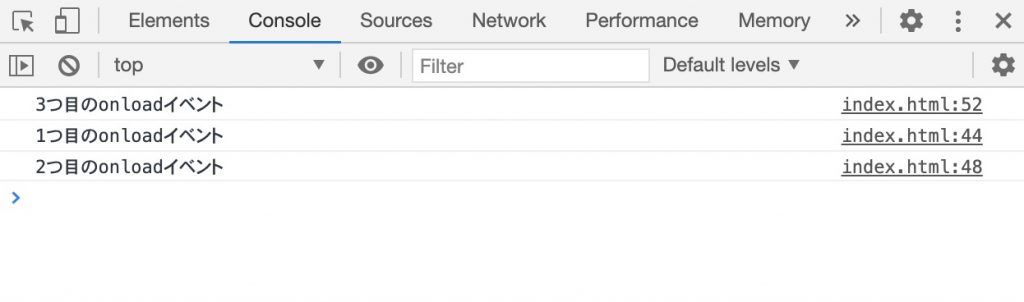
すると結果は次のようになります。
DOMContentLoadedを指定した3つ目の処理が一番最初に実行されているのがわかりますね。
一瞬の間でしたが、これでDOMContentLoadedの方が動作が速くなることがわかりました。
なので、使い方を覚えておくといいでしょう。
まとめ
今回は、JavaScriptでonloadイベントを複数回使用できない原因と、複数回使用する方法を解説しました。
onloadイベントは、複数書くと上書きされてしまい、最後に書かれたonloadイベントだけが実行されます。
そこで、addEventListenerに置き換えることで、onloadイベントを複数回使えるようになります。
なので、今後onloadイベントを複数回使う場合は、addEventListenerに置き換えるようにするといいでしょう。
この記事が、JavaScriptの学習に役立つと幸いです。