・やり方が難しくて、よくわからない・・・。
・もっと楽にスムーススクロールの実装はできないのかな?
Webサイトでよく見かけるページ内リンクのスムーススクロール。jQueryで実装したいけど、やり方がわからない人も多いでしょう。
そこでこの記事では、jQueryでページ内リンクのスムーススクロールの実装方法と「smooth-scroll.js」の使い方をまとめて解説します。
この記事を読めば、jQueryでスムーススクロールを実装する方法がわかり、今後のサイト制作に役立つでしょう。
jQueryでページ内リンクのスクロール方法を知っておきたい、滑らかなスクロールを実装したい人は、ぜひ最後までご覧ください。
目次
スムーススクロールとは?
スムーススクロールとは、ページ内をスムーズに(滑らかに)スクロールする挙動です。
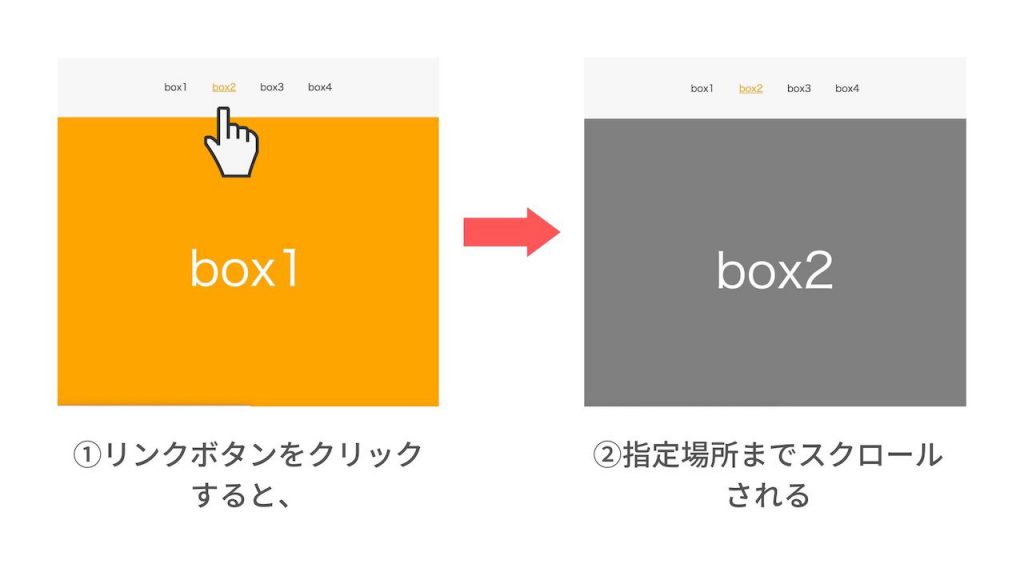
例えば、画面上の「TOPへ戻る」というボタンを押すと、ページトップにスクロールする。
また、ナビゲーションにあるリンクをクリックすると、指定の場所までスクロースされるというのを見たことがあると思います。
こうした動きをスムーススクロールと呼び、jQueryを使えば簡単に実装することができます。
jQueryでページ内リンクのスムーススクロールを実装する方法
では、実際にjQueryでページ内リンクのスムーススクロールを実装する方法について学んでいきましょう。
上の図のように、ヘッダーを固定し、ナビゲーションのリンクを押すと、指定の要素までスクロールされるようにします。
ここから、コードの詳しい書き方を解説していきます。
HTMLの記述
では、まずHTMLのコードの書き方を見ていきましょう。
具体的なコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> body { padding: 300px 0 0 0; } header { position: fixed; top: 0; left: 0; width: 100%; background-color: #f7f7f7; height: 80px; } nav { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } ul { display: flex; justify-content: center; align-items: center; padding: 0; margin: 0; list-style: none; } li { margin: 0 20px; } a { text-decoration: none; color: #333; transition: all 0.3s; } a:hover { text-decoration: underline; color: orange; } div { height: 500px; display: flex; justify-content: center; align-items: center; color: #fff; font-size: 5em; } #box1 { background-color: orange; } #box2 { background-color: grey; } #box3 { background-color: green; } #box4 { background-color: lightblue; } </style> <body> <header> <nav> <ul> <li><a href="#box1">box1</a></li> <li><a href="#box2">box2</a></li> <li><a href="#box3">box3</a></li> <li><a href="#box4">box4</a></li> </ul> </nav> </header> <div id="box1">box1</div> <div id="box2">box2</div> <div id="box3">box3</div> <div id="box4">box4</div> <script src="jquery-3.5.1.min.js"></script> <script> // jQueryの実装 </script> </body> </html> |
※CSSの部分は、お好みで調節してください。
まず、headerでナビゲーションを作り、いくつかリストを作成します。
そして、リストの中はaタグを使って指定の要素へ飛べるようにリンクを記述しておきます。
今回は、headerにpositionをfixedと指定しているため、画面上部に固定されます。
headerの下には、リストと同じ数のdivタグを作り、それぞれにid属性を指定してナビゲーションとリンクさせておきます。(aタグでhref=“#box1”と指定したリンクは、id=“box1”と指定したdivタグに飛ぶようになります。)
基本的なHTMLの記述は以上です。
あとはCSSで形を整えて見やすくしましょう。(特に今回はスクロールの挙動を見やすくするために、divタグの高さを500pxほどに設定しています)
jQueryの記述
次は、jQueryのコードの書き方を見ていきましょう。
具体的なコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<script src="jquery-3.5.1.min.js"></script> <script> $(function () { $('a[href^="#"]').click(function() { var href = $(this).attr('href'); var target = $(href == '#' || href == '' ? 'html' : href); var position = target.offset().top - 80; $('html, body').animate({ scrollTop: position }, 300, 'swing'); return false; }); }); </script> |
※jQueryのファイルを読み込むのを忘れないようにしましょう。
少しややこしいので、順に詳しく解説していきます。
|
1 2 3 |
$('a[href^="#"]').click(function() { }); |
まず初めの、「a[href^=“#”]」は、aタグのhref属性が「#」で始まるものを取得しています。
つまり今回は、ナビゲーションのaタグにhref属性を「#box1」「#box2」などのように指定したので、それらを取得しているということになります。
そして、clickイベントを作成することで、「#から始まるhref属性のリンクをクリックしたとき」の処理を書くことができるのです。
|
1 |
var href = $(this).attr('href'); |
続いて上記のコードですが、簡単に説明するとリンク先(href)を取得して、変数のhrefに代入しているということです。
attrというのは、HTML要素の様々な値を取得・変更ができるメソッドで、今回はあればリンク先の値を取得していることになります。
|
1 |
var target = $(href == '#' || href == '' ? 'html' : href); |
次は、もしリンク先のhrefが「#」もしくは「’’(空白)」だったら、リンク先をhtmlに変更する、という処理です。
その処理を今回は、targetという変数に代入しています。
|
1 |
var position = target.offset().top - 80; |
そして、上記のコードは、先ほど指定したtargetのトップの位置を取得して、変数のpositionに代入しています。
この「-80」というのは、ヘッダーの高さ80px分をずらした位置に設定するために記述しています。(ヘッダーを固定している場合、スクロールされたときに、要素の上の部分とヘッダーが被ってしまうからです)
|
1 2 3 |
$('html, body').animate({ scrollTop: position }, 300, 'swing'); |
あとはスクロールする挙動を記述するだけです。
スムーススクロールを実装するには、上記のようにanimateメソッドを使うことができます。
「scrollTop: position」と指定することで、positionの位置までスクロールしてくれるようになります。
また、「300」「swing」と書かれている部分がありますが、これらは「スクロールの速さ」「スクロールの動き」を指定しています。
「300」は0.3秒を表し、「swing」は始めと最後はゆっくり動いて途中は速く動く、という指定になります。
|
1 |
return false; |
最後の「return false」というのは、リンクをクリックした際に、URLにIDが付与されてしまうのを防ぐ役割があります。
以上で、ページ内リンクのスムーススクロールの実装は完了です。
少し難しい部分もあったかもしれませんが、仕組みを理解できれば簡単にスムーススクロールの処理を書けるので、ぜひ試してみましょう。
smooth-scroll.jsを使ってスムーススクロールを実装する方法
ここまで、jQueryでページ内リンクのスムーススクロールを実装する方法について解説しました。
実は、jQueryではもっと簡単にスムーススクロールを実装できる方法があります。
それは、smooth-scroll.jsというプラグインを使用して実装する方法です。
なのでここでは、smooth-scroll.jsを使ってスムーススクロールを実装する方法について解説していきます。
smooth-scroll.jsをHTMLに読み込む
まずは、smooth-scroll.jsをHTMLに読み込みましょう。
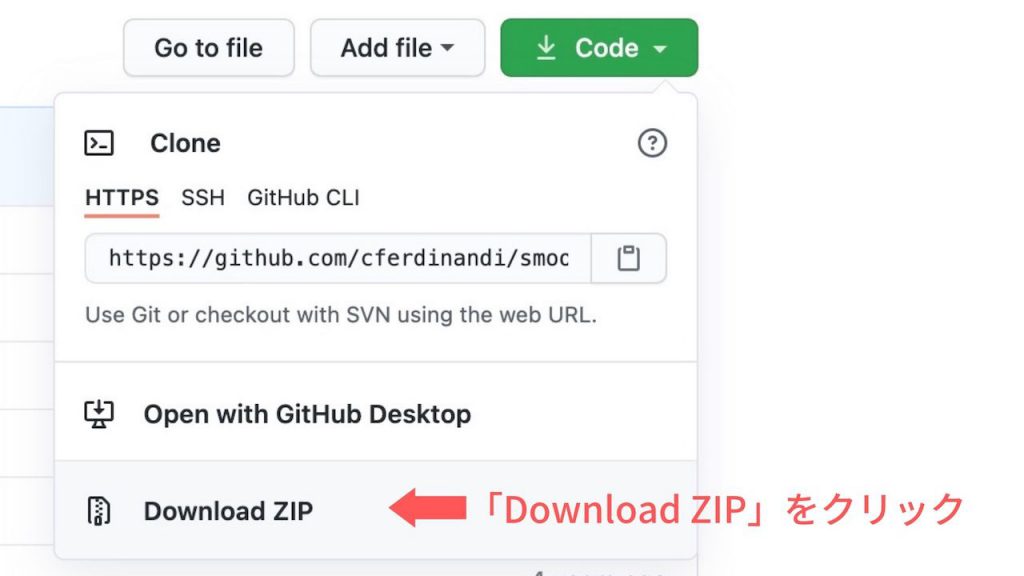
smooth-scroll.jsを使うには、ファイルをダウンロードする必要があります。
①「Code」をクリック
②「Download ZIP」をクリック
すると、zipファイルがダウンロードされるので、解凍して「dist」フォルダの中にある「smooth-scroll.js」もしくは「smooth-scroll.min.js」をHTMLファイルと同じ階層に移動させましょう。
|
1 2 |
<script src="jquery-3.5.1.min.js"></script> <script src="smooth-scroll.min.js"></script> |
そして、HTMLではjQueryを読み込んだ後に、上記のようにsmooth-scroll.jsを読み込みましょう。
これで、smooth-scroll.jsの読み込みは完了し、使えるようになります。
また、以下のようにCDNでsmooth-scroll.jsを読み込むこともできます。
|
1 |
<script src="https://cdnjs.cloudflare.com/ajax/libs/smooth-scroll/16.1.3/smooth-scroll.min.js"></script> |
jQueryで実装する
では、実際にjQueryで実装していきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> body { padding: 300px 0 0 0; } header { position: fixed; top: 0; left: 0; width: 100%; background-color: #f7f7f7; height: 80px; } nav { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } ul { display: flex; justify-content: center; align-items: center; padding: 0; margin: 0; list-style: none; } li { margin: 0 20px; } a { text-decoration: none; color: #333; transition: all 0.3s; } a:hover { text-decoration: underline; color: orange; } div { height: 500px; display: flex; justify-content: center; align-items: center; color: #fff; font-size: 5em; } #box1 { background-color: orange; } #box2 { background-color: grey; } #box3 { background-color: green; } #box4 { background-color: lightblue; } </style> <body> <header data-scroll-header> <nav> <ul> <li><a href="#box1">box1</a></li> <li><a href="#box2">box2</a></li> <li><a href="#box3">box3</a></li> <li><a href="#box4">box4</a></li> </ul> </nav> </header> <div id="box1">box1</div> <div id="box2">box2</div> <div id="box3">box3</div> <div id="box4">box4</div> <script src="jquery-3.5.1.min.js"></script> <script src="smooth-scroll.min.js"></script> <script> var scroll = new SmoothScroll('a[href*="#"]', { speed: 300, header: '[data-scroll-header]' }); </script> </body> </html> |
HTMLとCSSは先ほどと同じです。
変わった部分はjQueryだけなので、そこだけ詳しく解説していきます。
|
1 2 3 4 |
var scroll = new SmoothScroll('a[href*="#"]', { speed: 300, header: '[data-scroll-header]' }); |
まず1行目のコードですが、これはページ内リンクのみを取得しています。
「a[href*=“#”]」というのは、href属性に「#」を含む要素を選択しています。
そして、2行目の「speed: 300」はスクロールの速さを表し、0.3秒になります。
また、3行目の「header」の部分は、スクロールした際にヘッダーと被らないようにするための記述です。
header部分に「data-scroll-header」と付与すれば、スクロールした際にヘッダーの高さ分をずらしてくれます。
|
1 2 3 |
<header data-scroll-header> // 「data-croll-header」を付与 ・・・ </header> |
これでsmooth-scroll.jsの実装は終わりです。
書く内容が少なく、とても簡単でしたね。
結果を表示してみると、先ほどと同じようにスムーススクロールの挙動ができているかと思います。
jQueryでのスムーススクロールを簡単に実装したい人は、試してみるといいでしょう。
まとめ
今回は、jQueryでページ内リンクのスムーススクロールを実装する方法について解説しました。
やり方を理解できれば、簡単にスムーススクロールを実装することができますね。
また、smooth-scroll.jsを使えば、さらに簡単に実装することが可能です。
実際のWebサイトでも、このスムーススクロールはよく使われるので、やり方を覚えておきましょう。
この記事がjQueryの学習に役立つと幸いです。