WEBサイトを閲覧をしていると、エラーを表示したり何らかの確認を求めるポップアップが表示されたことがあるのではないでしょうか。JavaScriptにはそのようなポップアップを表示させるためのalertという機能が存在します。
そこで今回は、
・ポップアップを表示させたいけどやり方がわからない
・ポップアップにどんなものが表示できるか知りたい
という方のために、
・alertの書き方
・alertで表示できる値
をご紹介します。
ポップアップを表示させるのは実はとても簡単です。ぜひチャレンジしてみてください。
目次
アラートとは?
アラートとは、ユーザーへ確認を求める目的であったり、何らかの注意喚起をするためにポップアップを表示することです。WEBサイトを見ていると、以下のようなポップアップ画面を目にしたこともあるのではないでしょうか。
WEBページを作る上ではよく使う機能なので、ぜひ覚えておきましょう。
alertの書き方
JavaScriptでアラートを表示させたい時は、<script>タグの中に以下のように記述するだけで簡単に表示できます。
alert( 表示させたい値 );
この値には文字列や数値など好きな値を設定できます。
試しに「アラート」という文字列を表示させてみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>JavaScript</title> </head> <body> <script> alert('アラート'); </script> </body> </html> |
このようにコードを書いたhtmlファイルをブラウザで開いてみると、ブラウザ自体には何も表示されませんが以下のようなポップアップが表示されます。
alert()に渡す値
alert( 表示させたい値 );
に表示させたい値を設定することで、ポップアップに表示することができます。ただし、何を表示させるかで書き方が異なります。
次にそれぞれの書き方をご紹介します。
文字列を出力
alertに「文字列」を表示する場合は、ダブルクォーテーションマーク「”」かシングルクォーテーションマーク「’」で文字列を囲みます。
|
1 |
alert('アラートのメッセージ') |
数値を出力
alertに「数値」を表示したい場合は、以下のように半角で数値をそのまま指定します。
|
1 |
alert( 123 ); |
ちなみに、数値を「”」か「’」で囲むと数値ではなく文字列として認識されるようになります。
文字列を連結させて出力する
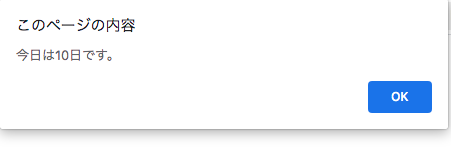
alert()に「文字列」「数値」など組み合わせたい値をバラバラに渡し、連結したものを表示させることもできます。データを文字列として連結させたい場合は「+」で間を繋ぎます。
|
1 |
alert( '今日は' + 10 + '日です。' ); |
計算式の結果を出力する
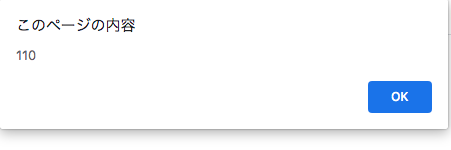
alert()に計算式を指定すると、計算結果がポップアップに表示されます。
以下のように記述すると、
|
1 |
alert( 100 + 10 ); |
と計算結果の「110」がポップアップに表示されます。
足し算のほか、「-」で引き算や「*」で掛け算も計算できます。
変数を使ってメッセージを出力する
alert()に変数を指定して、変数の中身をポップアップに表示することもできます。
以下のように記述すると、
|
1 2 |
var deleteMessage = '本当に削除しますか?'; alert(deleteMessage); |
このように変数「deleteMessage」の中身がポップアップに表示されます。
confirmで確認ダイアログを作成する
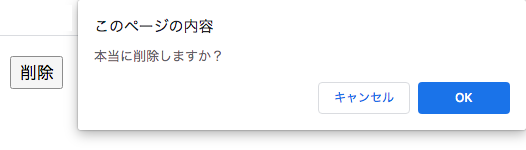
confirmを使うことで、ユーザーが「OK」か「キャンセル」を選べる確認ダイアログが作成できます。
例えば以下のように記述すると、
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>JavaScript</title> </head> <body> <script> function deleteMessage() { confirm("本当に削除しますか?"); } </script> <p><button onclick="deleteMessage()">削除</button></p> </body> </html> |
このように削除ボタンを押した時に「本当に削除しますか?」というメッセージが入った確認ダイアログが表示されます。
confirm()で表示するメッセージを設定し、onclickでクリックした時にconfirmで設定した内容が実行されるようになっています。
まとめ
以上、JavaScriptでアラートを表示する方法について、
・alertの具体的な書き方
・alertで表示できる値と注意点
・confirmで確認ダイアログを表示する方法
をご紹介しました。
アラートを使いたい場面に合う方法で、ぜひ使ってみてくださいね。