・配列のループ処理はどうやって実装するの?
・continueやbreakの使い方も合わせて知りたい!
jQueryではJavaScriptと同じようにfor文を使ってループ処理を行うことができますが、詳しい使い方を知らない人も多いでしょう。
そこでこの記事では、jQueryでfor文を使う方法について徹底解説します!
この記事を読めば、jQueryでfor文を使ってループ処理を実装する方法がわかり、ループ処理の途中で抜けるcontinueやbreakなどの使い方も合わせて理解することができるでしょう。
jQueryでfor文を使いたいけど使い方がわからない人や、ループ処理について知りたい人は、ぜひ最後までご覧ください。
目次
for文の基本
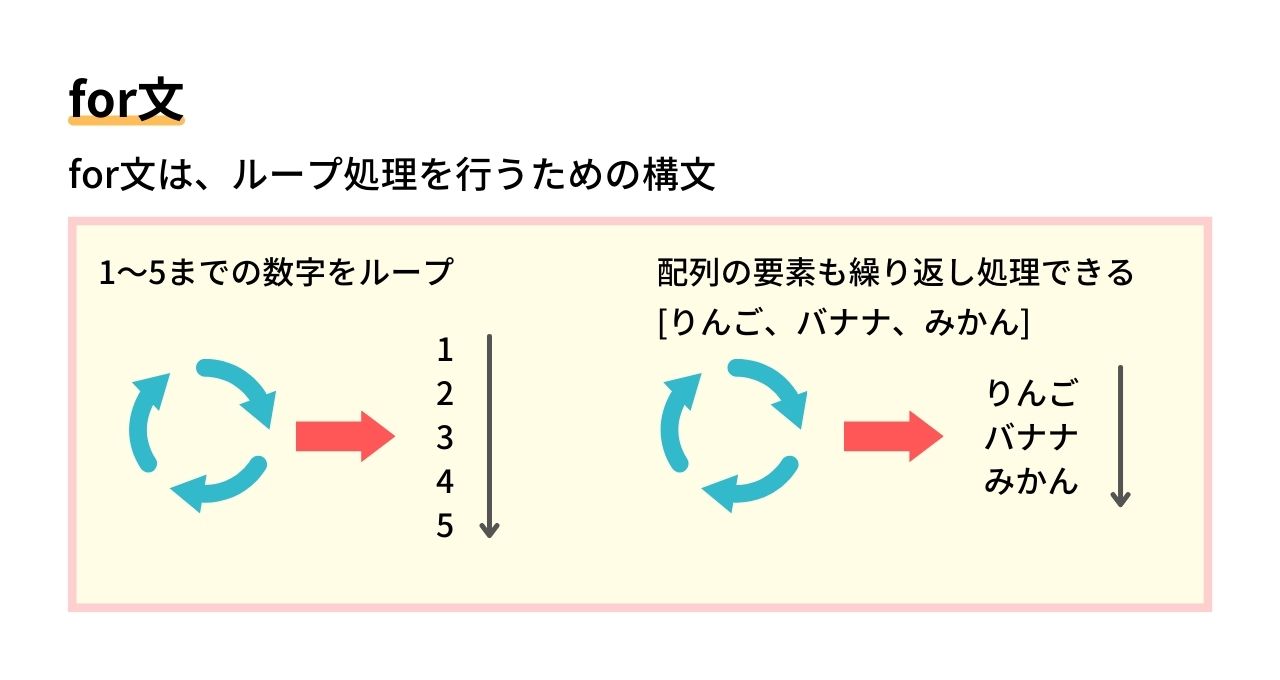
for文は、ループ処理を行うための構文です。
for文は、指定した範囲内で繰り返し処理を行うことができます。
例えば、1〜5までの数字を1ずつループさせた場合、「1, 2, 3, 4, 5」と繰り返し処理されます。
また、for文は配列に使うこともでき、配列の中の要素が繰り返し処理されます。
では、このfor文の基本的な構文と使い方について見ていきましょう。
for文の構文
for文の書き方は次の通りです。
|
1 2 3 |
for (初期値; 条件式; 増減式) { //処理の実装 } |
for文は、「初期値」「条件式」「増減式」を指定することで、ループ処理を実装します。
- 初期値:ループ処理の初期値を設定
- 条件式:ループ処理の範囲(回数)を設定
- 増減式:ループ処理の増減方法を設定
例えば、初期値を0とした場合、0からループ処理が実行されます。
次に、条件式を10未満とした場合、0〜9までの間でループ処理が行われます。
そして、増減式を1ずつ増えるように設定した場合、0〜9までの数字が1ずつ順番に繰り返し実行されていきます。
for文は、このように3つの引数を指定することで、ループ処理を実装することができます。
特に条件式の部分をしっかり理解していないと、正しくループ処理が実行されない原因にもなりますので、覚えておきましょう。
for文の基本的な使い方
では、実際にfor文を使ってループ処理を書いてみましょう。
コードの書き方は次の通り。
|
1 2 3 4 5 6 7 8 9 |
<script type="text/javascript"> $(function() { for (let i = 0; i < 10; i++) { console.log(i); } }); </script> |
今回は、for文の初期値を「0」、条件式を「10未満」、増減式を「1ずつ増える」というように指定します。
まず、初期値は「let i = 0;」と書きます。
これは、「i」という変数に「0」を代入することで、初期値を設定しています。
次に、条件式は「i < 10;」と指定します。
これで、ループ処理の条件は、0〜9までと設定することができました。
そして、増減式は「i++」と指定しましょう。
この「++」は、1ずつ増えることを表しているため、0〜9までの数字が1ずつ増えるように繰り返し処理が実行されます。
for文で指定したループ処理を実行するために、「console.log(i)」と指定して、結果を見てみましょう。
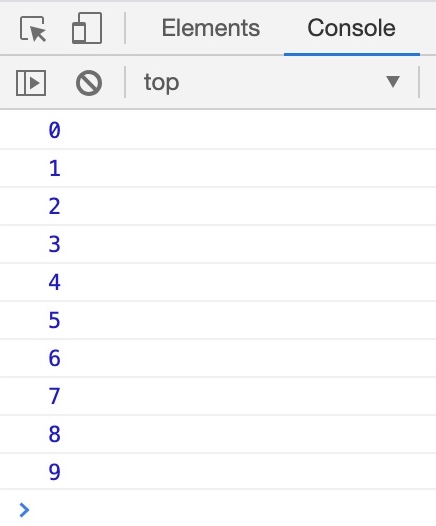
Google Chromeのデベロッパーツール、Consoleで確認してみると、0〜9までの数字が繰り返し出力されています。
この結果から、for文で指定した条件でループ処理を行われていることがわかりますね。
このようにfor文を使うことで、簡単にループ処理を実装することができます。
配列にfor文を使う方法
jQueryでfor文を使ってループ処理を行う方法がわかりました。
実はfor文は、配列のループ処理を実装することもできるのです。
では実際にコードの書き方を見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 |
<script type="text/javascript"> $(function() { let array = ['りんご', 'バナナ', 'みかん']; for (let i = 0; i < array.length; i++) { console.log(array[i]); } }); </script> |
「りんご、バナナ、みかん」という要素が入った配列「array」があります。
この配列をfor文を使ってループ処理を行うには、先ほどと同じ書き方で実装することができます。
ただ、条件式の部分だけが異なるので、注意しましょう。
条件式は、「i < array.length;」と指定します。
この「length」というのは、配列の要素数や文字数を取得してくれるものです。
そのため、条件式に「array.length」と指定することで、配列の要素の数だけループ処理を行うことができます。
ループ処理の結果を出力するために、「console.log(array[i])」と指定してみましょう。
結果をConsoleで確認すると、「りんご、バナナ、みかん」という配列の要素が、1つずつ繰り返し出力されました。
この結果から、for文は配列のループ処理も実装できることがわかりますね。
このように、for文は初期値、条件式、増減式を指定することで、様々なループ処理を実装することができるので、使い方を覚えておきましょう。
また、JavaScriptでの繰り返し処理について知りたい人は、以下の記事をご覧ください。
 【超初心者向け】JavaScript・繰り返し処理の「基本のキ」を理解しよう
【超初心者向け】JavaScript・繰り返し処理の「基本のキ」を理解しよう
continueやbreakを使ってループ処理を抜ける
ここまでで、jQueryでfor文を使う方法について解説しました。
for文では、ループ処理の途中で抜けるための構文が用意されています。
それは、ループのあるタイミングだけ処理をスキップさせる「continue」と、ループのあるタイミングでループを終了させる「break」と呼ばれる構文です。
ここでは、これら2つの構文の使い方について解説していきます。
continueの使い方
まずは、continueの使い方です。
continueは、ループ処理中のあるタイミングだけ処理をスキップすることができる構文です。
例えば、0〜9までの数字を繰り返し処理している中で、「5」の場合だけ処理をスキップして、またループに戻るという挙動を実装することができます。
実際にどのように処理を書くのか、コードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script type="text/javascript"> $(function() { for (let i = 0; i < 10; i++) { //もしループ処理の中で値が5の場合 if (i == 5) { continue; //処理をスキップ } console.log(i); } }); </script> |
for文で「let i = 0; i < 10; i++」と指定し、0〜9までの繰り返し処理を設定します。
「もしループ処理の中で値が5である場合」という条件を作るため、if文を用いて「if (i == 5)」と指定します。
そのif文の処理の中に「continue」と指定することで、値が5の場合だけ処理がスキップされることになります。
そして、値が5でない場合は、「console.log(i)」でループ処理を行います。
結果を出力すると、次のようになるでしょう。
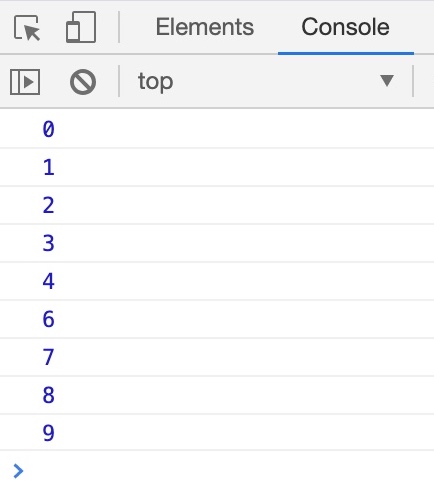
Consoleには、0〜9までの数字が出力されていますが、「5」だけが出力されていません。
この結果から、条件分岐で指定した「continue」によって処理をスキップされたのがわかりますね。
このように、for文ではcontinueを使うことで、ループ処理の中のあるタイミングだけ処理をスキップさせることができるのです。
breakの使い方
今度は、breakの使い方です。
breakは、ループ処理のあるタイミングで処理を中断させる構文です。
continueの場合は途中で処理をスキップさせて、またループ処理に戻っていましたが、breakの場合は、処理を途中で中断させることができます。
では実際にコードで書き方を見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script type="text/javascript"> $(function() { for (let i = 0; i < 10; i++) { //もしループ処理の中で値が5の場合 if (i == 5) { break; //処理を中断 } console.log(i); } }); </script> |
先ほどと同じように、for文に「let i = 0; i < 10; i++」と指定します。
そして、if文を使って「もしループ処理の中で値が5である場合」という条件を作るために、「if (i == 5)」と指定しましょう。
そのif文の処理に、「break」と指定することで、値が5になった時点でループ処理が中断されます。
値が5でない場合は、「console.log(i)」でループ処理を実行しましょう。
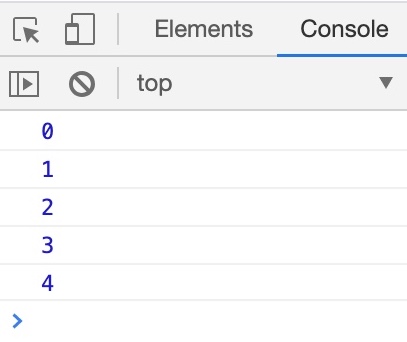
Consoleで結果を出力すると、0〜4までの数字が出力されましたが、5以降は出力されていません。
この結果から、条件分岐で指定したbreakによって、処理が途中で中断されたのがわかりますね。
このように、for文ではbreakを使うことで、ループ処理のあるタイミングで処理を中断させることができるのです。
ループ処理の途中で抜ける方法として、「continue」と「break」の使い方を覚えておきましょう。
まとめ
今回は、jQueryでfor文を使う方法について解説しました。
for文は、JavaScriptにも用いられる構文で、主にループ処理を行うときに使われます。
for文を使うときは、初期値、条件式、増減式を指定することでループ処理を実装することができます。
また、配列の要素を繰り返し処理することも可能なので、使い方を覚えておきましょう。
この記事がjQueryの学習に役立つと幸いです。