・mouseoverイベントって何?
・具体的な使い方やイベントの実装方法を知りたい!
CSSのhoverイベントをJavaScriptで実装するには、mouseoverイベントを使うことができますが、使い方を知らない人もいるでしょう。
そこでこの記事では、JavaScriptでhoverイベントを実装する方法について詳しく解説します!
この記事を読めば、JavaScriptのmouseoverイベントの使い方を理解することができ、hover時のイベントを実装することができるでしょう。
JavaScriptでhoverイベントを実装したいけどやり方がわからない、mouseoverイベントについて知りたい人は、ぜひ最後までご覧ください。
目次
JavaScriptでhoverイベントを実装する方法
CSSで要素にhoverを指定すると、その要素はマウスが上に乗ったとき、スタイルを変えることができますよね。
この処理をJavaScriptで実装することができないのか、疑問に思う人もいるでしょう。
実はJavaScriptでは、mouseoverイベントを使うことで、hoverと同じ動きを実装することができます。
では、mouseoverイベントとは一体何なのか、どのように使うのか、詳しく見ていきましょう。
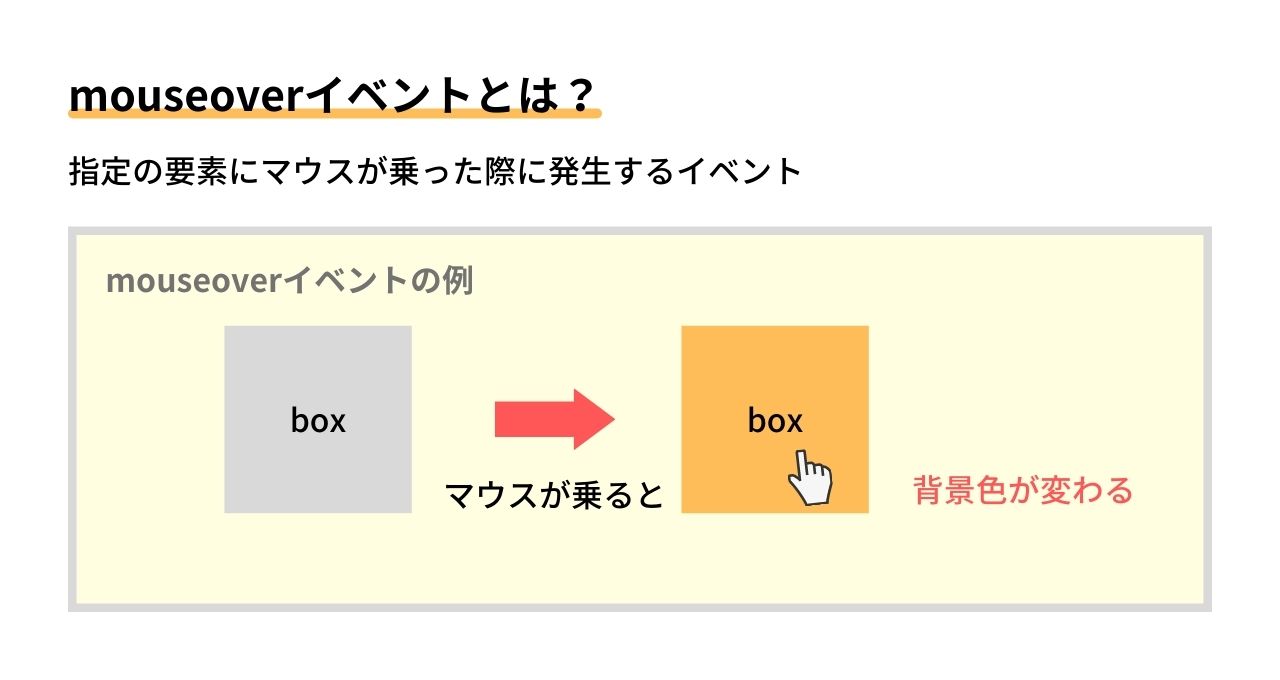
mouseoverイベントとは
mouseoverイベントとは、addEventListenerで指定できるイベントの1つで、指定の要素にマウスが乗った際に発生するイベントです。
addEventListenerは、様々なイベントリスナーを登録するためのメソッドで、その中でも「mouseover」と呼ばれるイベントを指定することで、hoverしたときのイベントを実装することができます。
例えば、要素の上にマウスが乗ったときに背景色が変わる挙動や、文字が表示されるなどの挙動です。
JavaScriptのmouseoverイベントでは、ただスタイルを変更するだけでなく、応用すれば様々な挙動を実装することができます。
mouseoverイベントを駆使することによって、より動的なサイトを作成することができるようになるので、使い方をしっかりと理解していきましょう。
 JavaScriptを使いこなす!イベントリスナーの解説
JavaScriptを使いこなす!イベントリスナーの解説
mouseoverイベントの使い方
では、実際にmouseoverイベントの使い方について解説していきます。
mouseoverイベントの書き方は次の通りです。
|
1 2 3 |
指定の要素.addEventListener('mouseover', function() { // マウスが要素に乗った際の処理 }); |
hoverイベントを実行させたい要素に、「addEventListener」を指定します。
そして、イベントの種類は「mouseover」を指定します。
このように、addEventListenerにmouseoverイベントを指定するだけで、マウスが要素に乗った際の実装をすることができます。
今回は例として、以下のようなイベントを作ってみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="ja"> <head> <title>サンプルページ</title> <style media="screen"> #box { width: 100px; height: 100px; background-color: grey; } </style> </head> <body> <div id="box"></div> <script type="text/javascript"> const box = document.getElementById('box'); box.addEventListener('mouseover', function() { box.style.backgroundColor = 'orange'; }); </script> </body> </html> |
まずHTMLでは、idが「box」のdivタグがあります。
このdivタグにmouseoverイベントを発生させたいので、変化をわかりやすくするために、高さと幅を100pxに指定し、背景色をgreyにしています。
そして、JavaScriptでは、id「box」をgetElementByIdで取得し、addEventListenerを指定します。
addEventListenerのイベントは「mouseover」とし、イベントの処理として「box.style.backgroundColor = ‘orange’」と指定します。
これは、マウスが「box」に乗ったとき、背景色が「grey」から「orange」に変わるようなイベントです。
これで結果をブラウザで表示して、確認してみましょう。
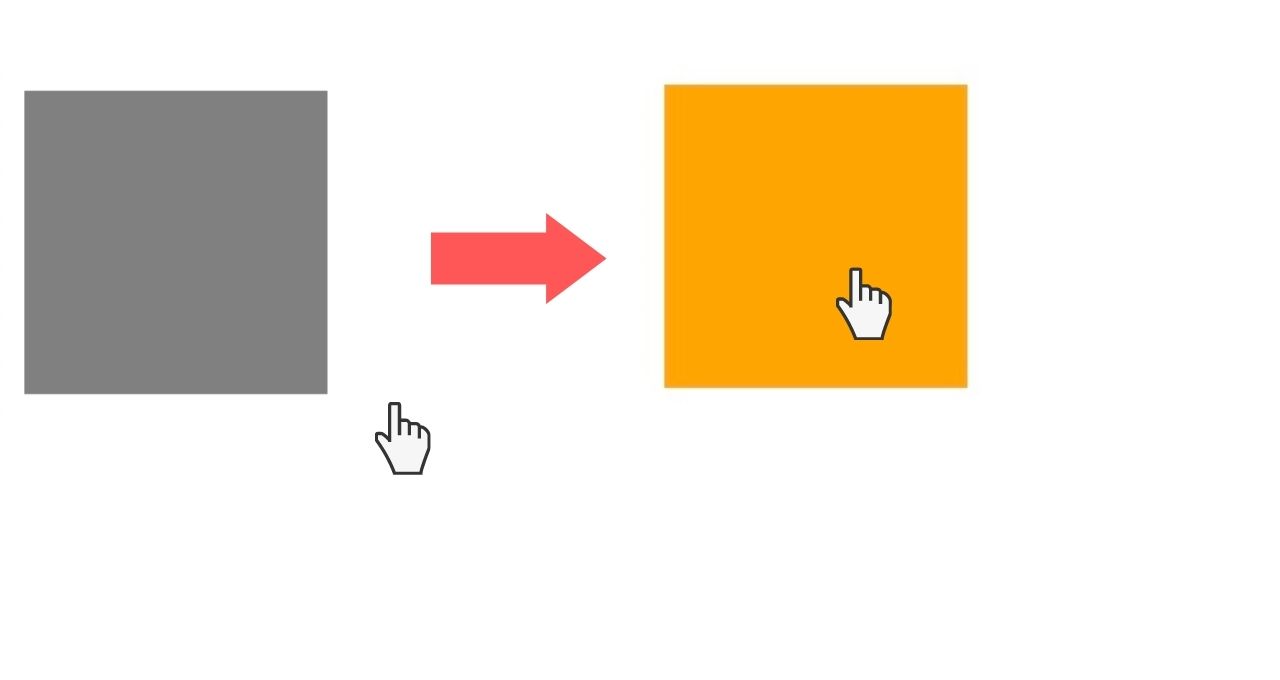
要素の上にマウスを乗せると、背景色がオレンジ色に変わりましたね。
この結果から、mouseoverイベントによってスタイルが変更されたのがわかります。
このように、mouseoverイベントを指定することで、CSSのhoverのようなイベントを実装することができます。
hover時のみイベントが発生するようしてみる
ここまでで、mouseoverイベントの使い方がわかり、マウスが要素に乗った際の挙動を実装することができました。
しかし、先ほどの実行結果では、マウスを要素の上に乗せた時点から、ずっと背景色がオレンジ色のままです。
これをhoverしているときだけ背景色を変え、hoverしていないときは元の背景色を保つ、という挙動に変えてみたいと思います。
マウスが要素の上から離れた際の挙動を実装するためには、mouseleaveというイベントを指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html> <html lang="ja"> <head> <title>サンプルページ</title> <style media="screen"> #box { width: 100px; height: 100px; background-color: grey; } </style> </head> <body> <div id="box"></div> <script type="text/javascript"> const box = document.getElementById('box'); box.addEventListener('mouseover', function() { box.style.backgroundColor = 'orange'; }); box.addEventListener('mouseleave', function() { box.style.backgroundColor = 'grey'; }); </script> </body> </html> |
先ほど、addEventListenerでmouseoverイベントを指定した後に、もう1つ処理を書いていきます。
divタグのidを取得した「box」にaddEventListenerで「mouseleave」イベントを指定します。
そして、mouseleaveイベントの処理として、「box.style.backgroundColor = ‘grey’」と指定しましょう。
これは、マウスが要素から離れたときに、boxの背景色を「orange」から「grey」に戻しています。
結果をブラウザで表示して、どのようになるのか確認してみましょう。
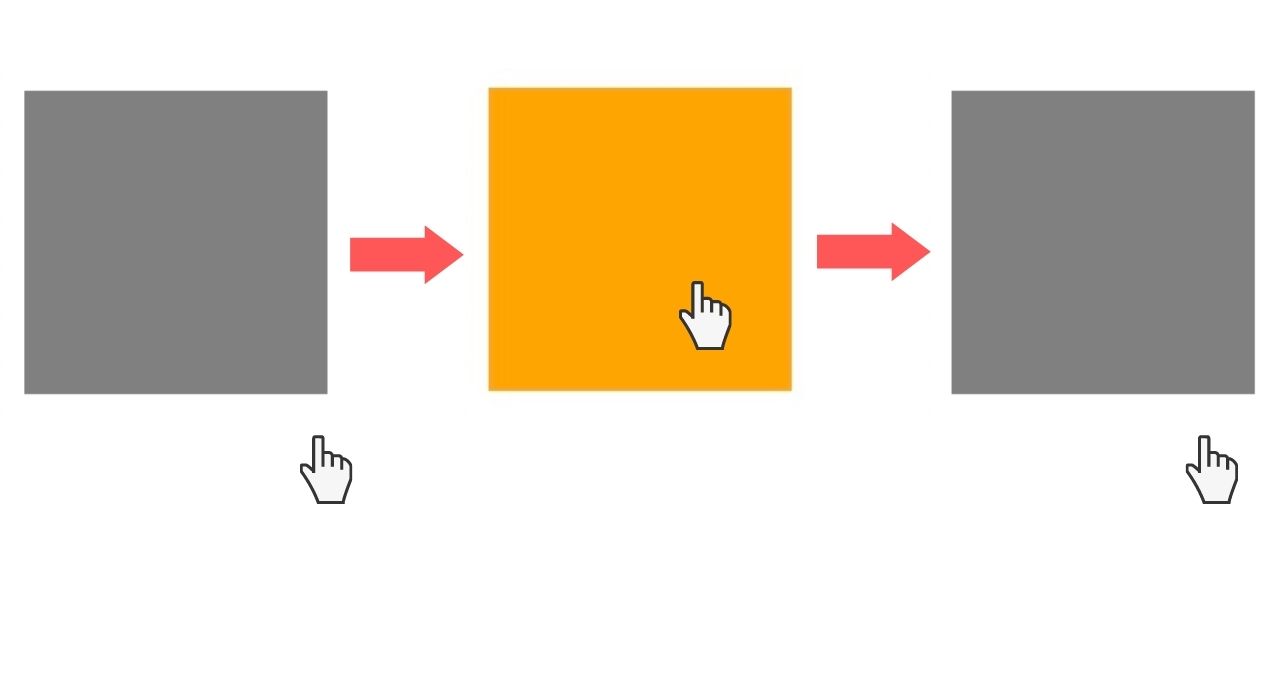
要素の上にマウスを乗せると背景色はオレンジ色になり、マウスを離すと背景色は灰色になりました。
この結果から、mouseleaveイベントによって、マウスが離れた際の挙動も実装できたということがわかります。
このように、mouseoverやmouseleaveといったイベントを使うことで、hover時のイベントを発生させることができます。
JavaScriptで動的なサイトを作る際にとても便利なので、使い方を覚えておきましょう。
まとめ
今回は、JavaScriptでhoverイベントを実装する方法について解説しました。
JavaScriptでは、addEventListenerのmouseoverイベントを使ってhoverを実装することができます。
mouseoverイベントは、マウスが要素の上に乗ったときに発生するイベントです。
その際にスタイルを変更することで、動的な実装をすることができるので、使い方を覚えておきましょう。
この記事がJavaScriptの学習に役立つと幸いです。