・tureになる値とfalseになる値の違いは何?
・trueとfalseを判定する方法を知りたい!
JavaScriptでは、true・falseといった真偽値を表すboolean型がありますが、詳しい意味や判定方法を知らない初心者の人も多いでしょう。
そこでこの記事では、boolean型の基本的なことからtrueとfalseを判定する方法まで徹底解説します!
この記事を読めば、boolean型について理解することができ、どの値がtrueになり、またどの値がfalseになるのか、判定できるようになるでしょう。
JavaScriptのboolean型についてよくわからない、trueとfalseの判定方法を知りたい人は、ぜひ最後までご覧ください。
boolean型とは?
JavaScriptにはデータの種類を表す「型」があり、その「型」の中でも「boolean型」というものがあります。
JavaScriptを学び始めた初心者の人の中で、この「boolean型」が一体何なのかよくわからない人もいるでしょう。
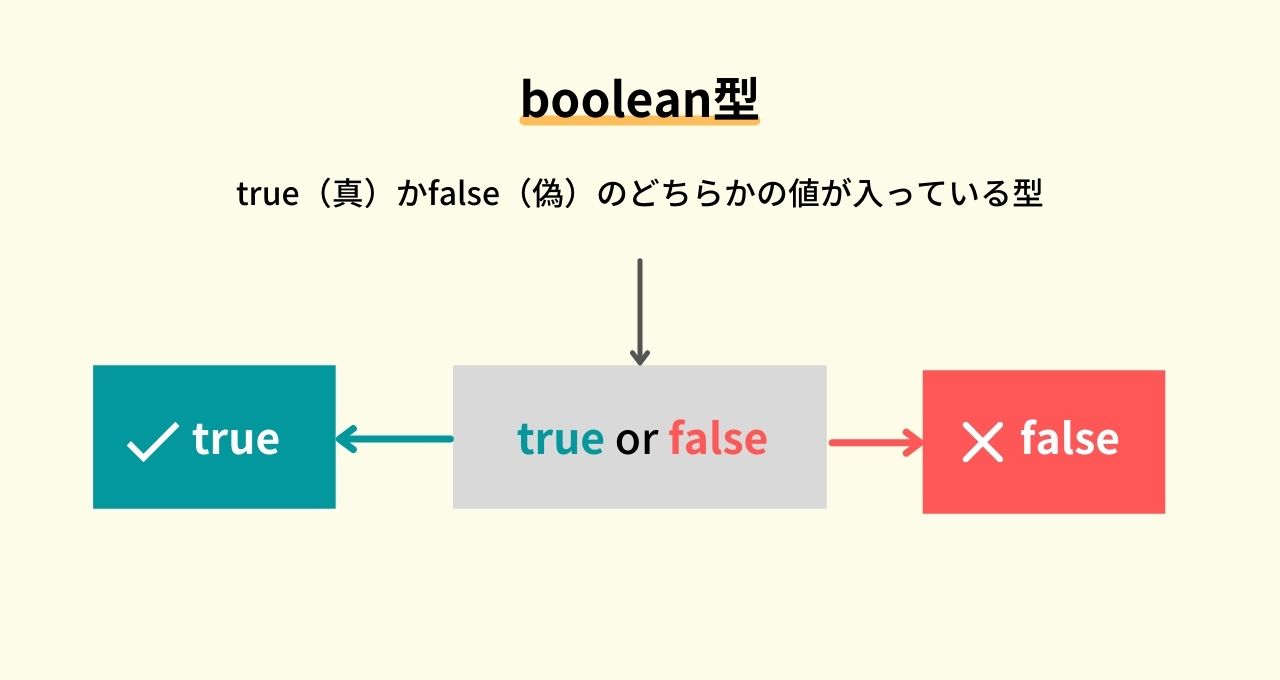
boolean型とは、true(真)かfalse(偽)のどちらかの値を表す型で、別名「論理型」とも言います。
boolean型は、ある条件式の中で用いられることが多いです。
例えば、指定している値はtrueなのか、それともfalseなのか(一致しているのか、一致していないのか)判定したい場合がありますよね。
そういった場面で、boolean型が利用されています。
trueになる値とfalseになる値
JavaScriptでは、条件式の中でどの値がtrueになるのか、そして、どの値がfalseになるのか、ルールが決められています。
では、trueになる値とfalseになる値の違いは何なのでしょうか。
- false:0や空文字、nullやundefined
- true:false以外の値(数値、文字列、オブジェクト)
まず、falseになる値は、以下の通り。
|
1 2 3 4 5 6 7 8 9 10 11 |
// 数値の0はfalseになる 0 // 文字列の空文字はfalseになる "" // nullはfalseになる null // undefinedはfalseになる undefined |
数値の0や文字列の空文字、またnullやundefinedもfalseとなります。
実際にこれらの値がfalseになるのか、コードに書いて確かめてみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 |
<script type="text/javascript"> let result = 0; if (result) { console.log('true'); } else { console.log('false'); } </script> |
変数「result」に0を代入してみます。
そして、if文の条件分岐を使って「if (result)」と指定します。
この「if (result)」は、もし変数resultがtrueだった場合、という条件になります。
もしtrueだった場合の処理として、console.logを使って「true」と出力するようにします。
そして、falseだった場合の処理として、同じようにconsole.logを使って「false」と出力するようにします。
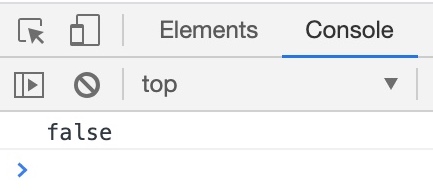
結果を表示すると、次のようになるでしょう。
Google Chromeのデベロッパーツールにある「Console」を確認すると、「false」という結果が出力されました。
つまり、変数「result」に代入した値の0は、boolean型ではfalseになるということですね。
一方で、trueになる値は以下の通りです。
|
1 2 3 4 5 6 7 8 |
// 0以外の数値はtrueになる 10 // 空文字でない文字列はtrueになる 'こんにちは' // オブジェクトはtrueになる ['りんご', 'バナナ', 'みかん'] |
基本的にfalse以外の値はすべてtrueになります。
例えば、0以外の数値や空文字以外の文字列、オブジェクトなどがtrueとなります。
これも先ほどと同じように、trueになるのかコードで確かめてみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 |
<script type="text/javascript"> let result = 10; if (result) { console.log('true'); } else { console.log('false'); } </script> |
まず、変数「result」に10を代入してみます。
そして、if文の条件分岐を使って、「if (result)」と指定しましょう。
結果がtrueだった場合の処理として、console.logで「true」と出力するようにします。
また、falseだった場合は、console.logで「false」と出力するようにします。
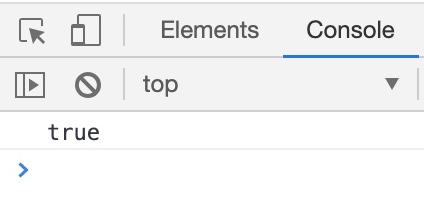
結果を表示すると、次のようになるでしょう。
Consoleで結果を確認すると、「true」と出力されました。
この結果から、変数「result」に代入されている数値の10は、boolean型ではtrueであることがわかりますね。
このように、どの値がtrueになり、どの値がfalseになるのか決まっているので、他の値も確かめてみるといいでしょう。
trueとfalseを判定する方法
ここまでで、boolean型について理解することができましたね。
そこで実際に、trueとfalseを判定する方法を学んでいきましょう。
trueかfalseを判定するには、先ほど解説した通り、比較演算子を使わずにif文の条件分岐で判定することができますが、Booleanメソッドを使って判定することも可能です。
|
1 |
Boolean(値) |
Booleanメソッドは、上記のように「Boolean(値)」と書くことができます。
値を指定することで、その値がboolean型に変換され、trueなのかfalseなのか判定することができるのです。
実際にBooleanメソッドを使って、boolean型を判定してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<script type="text/javascript"> // 数値をboolean型に変換 let number = Boolean(10); console.log(number); // 文字列をboolean型に変換 let string = Boolean('こんにちは'); console.log(string); // オブジェクトをboolean型に変換 let object = Boolean(['りんご', 'バナナ', 'みかん']); console.log(object); </script> |
上記のコードでは、「数値」「文字列」「オブジェクト」をboolean型に変換して、trueかfalseか判定しています。
値を指定したBooleanメソッドを変数に代入し、console.logを使って結果を出力することで、boolean型を確認することができます。
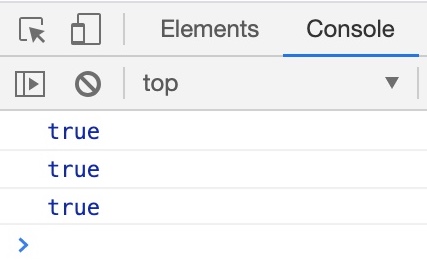
それぞれの結果を見ると、次のようになります。
Consoleで確認すると、すべて「true」と出力されました。
この結果から、Booleanメソッドによって値がboolean型に変換され、trueかfalseか判定されたのがわかりますね。
今回は、結果がtrueになる値を指定しましたが、結果がfalseになるような数値の0や空文字、nullなどを指定して、きちんとboolean型が判定されるか確認してみるといいでしょう。
 【初心者向け】JavaScriptのtrue-false判定方法は?boolean型についてもわかりやすく解説!
【初心者向け】JavaScriptのtrue-false判定方法は?boolean型についてもわかりやすく解説!
まとめ
今回は、JavaScriptのboolean型についてやtrueとfalseを判定する方法について解説しました。
boolean型では、基本的に数値の0や文字列の空文字、nullやundefinedなどは、falseとみなされ、それ以外はtrueとみなされます。
それを理解していれば、比較演算子を使わない条件式でも、trueとfalseを簡単に判定することができます。
なので、boolean型について知らなかった人は、しっかりと理解しておきましょう。
この記事がJavaScriptの学習に役立つと幸いです。