・論理演算子が何かよくわからない・・・。
・論理演算子ってどう使えばいいの?
JavaScriptを学習していると「&&」や「||」といった記号をよく見かけますが、一体何を表しているものなのかわからない人もいるでしょう。
そこでこの記事では、&&のような論理演算子の意味や使い方を詳しく解説します!
この記事を読めば、JavaScriptの論理演算子について理解することができ、&&や||などを正しく使えるようになるでしょう。
論理演算子についてよくわからない、&&や||などをどう使えばいいかわからない人は、ぜひ最後までご覧ください。
論理演算子とは?
まず、JavaScriptの論理演算子を詳しく知らない人もいると思うので、ここでは「論理演算子とは」について解説していきます。
論理演算子とは、真(true)と偽(false)の2つからなる真偽値に対して演算を行うことができる記号や符号のことを表します。
プログラミングでは、if文を使って真(true)か偽(false)を判定することが多いです。
論理演算は以下のように書くことができます。
- A && B:AかつB(AとBの両方を含む)
- A || B:AまたはB(AとBのどちらかを含む)
- !A:A以外
「&&」は、「〜かつ(AND)」という意味で、「AND演算」と言うこともできます。
そして、「||」は「〜または(OR)」という意味で、「OR演算」と言うことも可能です。
また、「!」は「〜以外(NOT)」という意味で、「NOT演算」と言われることもあります。
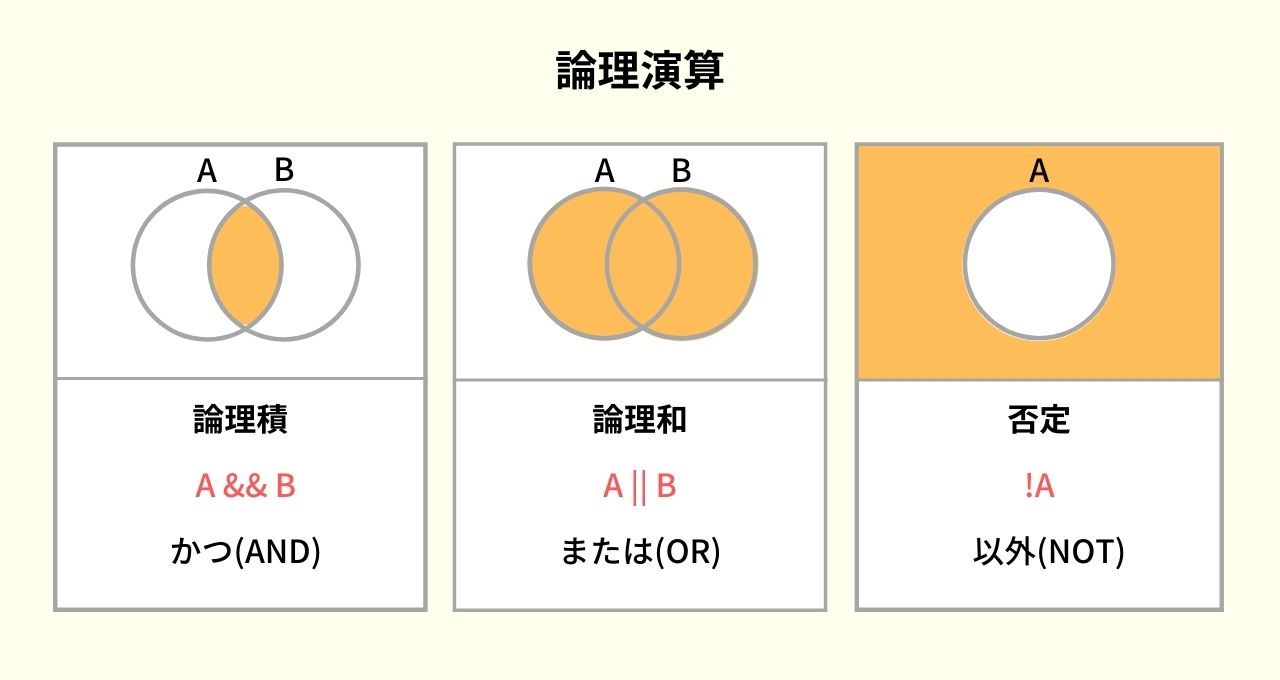
以下の画像を見てみると、それぞれの演算がどのような状態を表しているのかわかりやすいでしょう。
図を見てみるとわかる通り、まず「論理積」の&&は「AとBの両方を含む場合」という条件になります。
これはAとBどちらか一方でも含まれていないと、結果は偽(false)になります。
そして、「論理和」である||は「AまたはBのどちらかを含む場合」という条件になり、AとBのどちらか一方でも含まれていれば結果は真(true)になるということです。
また、「否定」の!は「A以外の場合」という条件になり、Aが含まれていない場合のみ結果が真(true)になります。
このように、JavaScriptでは「かつ(AND)」「または(OR)」「以外(NOT)」などの論理演算を使って、真偽値を判定することができます。
そして、その論理演算を行う際に使われる「&&」「||」「!」などを論理演算子と言うので、理解しておきましょう。
論理演算子「&&」「||」「!」の使い方
論理演算子とは何かについて理解することができましたね。
なのでここでは、実際に論理演算子の使い方について学んでいきましょう。
まずは、論理演算子を使って真偽値の判定結果がどのようになるのか、コードに書いて見ていきます。
まずは、「&&」の使い方です。
|
1 2 3 4 5 6 7 |
<script type="text/javascript"> // &&(かつ「AND」)の場合 console.log(true && true); console.log(true && false); </script> |
上記のコードでは、「true && true」と「true && false」の場合の条件を指定しています。
「&&」は「AとBの両方を含む場合」なので、両方とも真(true)である場合のみ結果が「true」となります。
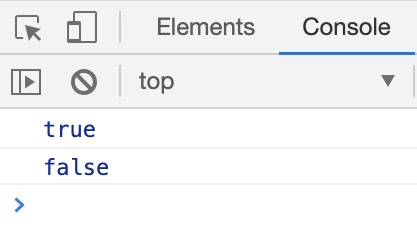
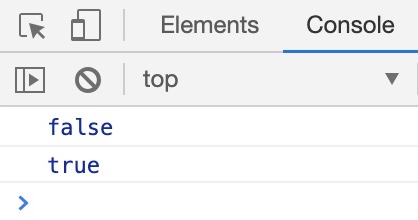
結果を表示すると、次のようになるでしょう。
Google Chromeのデベロッパーツールにある「Console」で確認すると、上記のように出力されました。
「true && true」の場合は、「trueかつtrue」ということなので、結果は「true」になります。
そして、「true && false」の場合は、「片方はtrueだけど片方はfalse」ということなので、結果は「false」になります。
続いて、「||」の使い方を見ていきます。
|
1 2 3 4 5 6 7 |
<script type="text/javascript"> // ||(または「OR」)の場合 console.log(true || true); console.log(true || false); </script> |
今回もtrueとfalseを使って、「true || true」と「true || false」の場合の条件を指定しています。
「||」は「AまたはBのどちらかが含まれる場合」なので、どちらか一方でも真(true)であれば、結果は「true」になります。
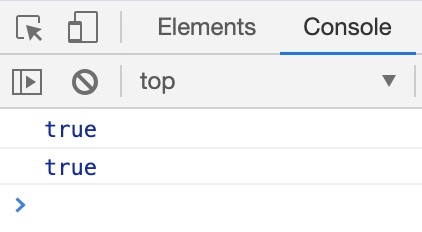
結果を表示すると、次のようになります。
Consoleで確認すると、両方「true」と出力されました。
これは、「true || true」の場合でも、「true || false」の場合でも、一方に「true」が含まれているので、結果は「true」ということになるのです。
今度は「!」の使い方を見ていきましょう。
|
1 2 3 4 5 6 7 |
<script type="text/javascript"> // !(以外「NOT」)の場合 console.log(!true); console.log(!false); </script> |
上記のコードは、「!true」と「!false」の場合の条件を指定しています。
「!」は否定になるので、真(true)と偽(false)が反対になると考えてください。
例えば、「!true」とすれば、「tureではない場合」という条件になるため、結果は「false」になるということです。
結果を表示して確認しましょう。
Consoleで見てみると、「!true」と指定した方の結果は「false」、「!false」と指定した方の結果は「true」と出力されました。
この結果から、「!」によって真(true)と偽(false)が反対になったことがわかりますね。
このように、論理演算子「&&」「||」「!」で演算を行うことで、真偽を判定することができます。
if文で論理演算子を使ってみよう
ここまでで、論理演算子の使い方を解説しました。
では、もう少し実践的な使い方を学んでいきましょう。
ここでは、if文を使って論理演算を行います。
以下のコードを見てみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 |
<script type="text/javascript"> let number = 15; if ((number >= 10) && (number <= 20)) { console.log('10以上かつ20以下です'); } else { console.log(number); } </script> |
上記のコードでは、ある変数に数値を代入し、論理演算子を使ってその数値の真偽判定を行っています。
まず、変数「number」に適当な数字(今回は15)を代入します。
そして、if文で論理演算子を使って条件判定を行います。
今回の条件は「if ((number >= 10) && (number <= 20))」としています。
これは、数値が「10以上かつ20以下の場合」という条件です。
そこで、条件に一致する場合は、console.logで「10以上かつ20以下です」という結果を出力し、条件に一致しない場合は、数値をそのまま出力します。
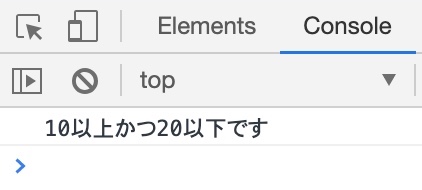
結果を表示すると、次のようになります。
Consoleで結果を見てみると、「10以上かつ20以下です」と出力されました。
これは、変数「number」に代入した数値「15」が条件に一致したため、判定が真(true)になったということです。
※10未満21以上の数値を代入した場合の結果は、偽(false)になります。
では、「||」も同じようにif文で判定を行ってみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 |
<script type="text/javascript"> let number = 8; if ((number <= 10) || (number >= 20)) { console.log('10以下または20以上です'); } else { console.log(number); } </script> |
先ほどと異なる部分は、if文の条件の箇所です。
今回は、if文の条件を「if ((number <= 10) || (number >= 20))」としています。
これは、「10以下または20以上の場合」という条件になります。
つまり、代入した数値が10以下であった場合、もしくは20以上であった場合に、真(true)と判定されるということです。
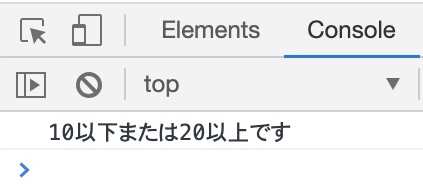
結果を表示すると、次のようになるでしょう。
今回は変数「number」に8を代入したため、10以下の条件に一致しています。
なので、判定は真(true)となり、「10以下または20以上です」という結果が出力されました。
今度は、「!」の判定も実装してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 |
<script type="text/javascript"> let number = 15; if (!(number <= 10)) { console.log('10以上です'); } else { console.log(number); } </script> |
「!」は否定の論理演算子なので、if文の条件は「if (!(number <= 10))」としています。
これは、「10以下でない場合」という条件になります。
つまり、変数に代入した数値が10以上である場合に、真(true)と判定されるということです。
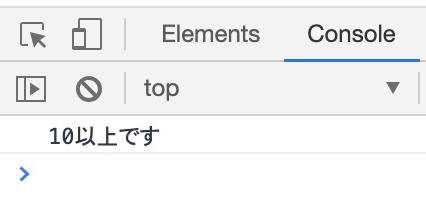
結果を表示すると、次のようになります。
Consoleで確認すると、「10以上です」という結果が出力されました。
変数「number」に15を代入したため、10以下でない場合の条件に一致したことがわかりますね。
このように、論理演算子はif文の条件判定で用いられることが多いです。
正しく使えるようになれば、様々な判定を行いながら処理を実装することができます。
なので、今回解説した論理演算子の使い方をしっかり理解しておきましょう。
 JavaScript論理積・論理和(and・or)演算子を使いこなす
JavaScript論理積・論理和(and・or)演算子を使いこなす
まとめ
今回は、JavaScriptの論理演算子について詳しく解説しました。
JavaScriptでよく見かける「&&」や「||」「!」などの演算子はそれぞれ、「かつ(AND)」「または(OR)」「以外(NOT)」という意味で使うことができます。
if文で論理演算子を使うことで、条件判定を行うことができるので、使い方を覚えておきましょう。
この記事がJavaScriptの学習に役立つと幸いです。