・スコープが何かよくわからない・・・。
・ローカル変数との違いは?
JavaScriptでは、プログラム内のどこからでもアクセスできるグローバル変数というものがありますが、そもそもグローバル変数について詳しく知らない初心者の人も多いでしょう。
そこでこの記事では、グローバル変数とは何か、ローカル変数と何が違うのかについて解説していきます。
この記事を読めば、変数の使用範囲を表すスコープという概念を理解することができ、グローバル変数とローカル変数の宣言方法がわかるようになるでしょう。
JavaScriptのグローバル変数についてよくわからない、ローカル変数との違いを知りたい人は、ぜひ最後までご覧ください。
グローバル変数とは?
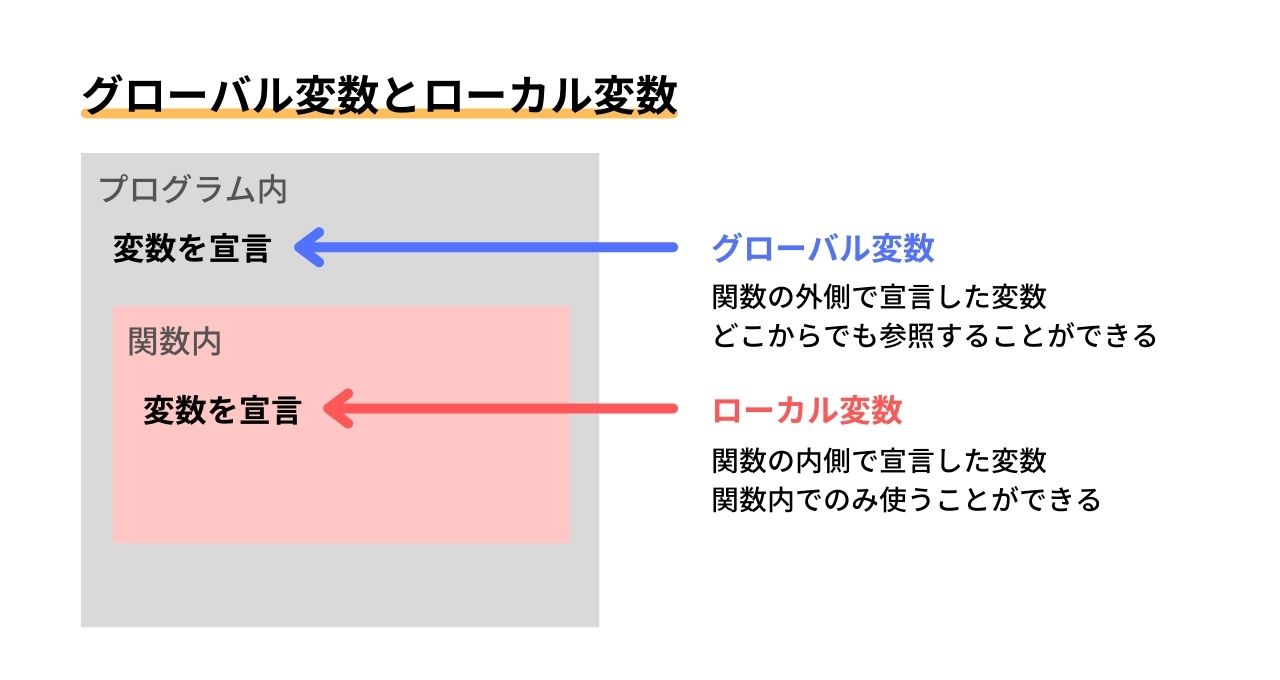
グローバル変数とは、プログラム内でどこからでも参照することができる変数です。
関数の外側で変数を宣言した場合、その変数はどこでも扱うことができる状態になっています。
その状態の変数がグローバル変数を表しています。
反対に、関数の内側で宣言した変数は、関数の外から参照することができません。
そのように、関数の中でしか使えない変数を「ローカル変数」と言います。
つまり関数の外側で宣言したグローバル変数は、関数の外であっても中であっても扱うことができるということです。
 【もうつまずかない】プログラミングの変数を理解しよう
【もうつまずかない】プログラミングの変数を理解しよう
スコープについて
グローバル変数とローカル変数について理解するためには、「スコープ」の概念にも触れておきましょう。
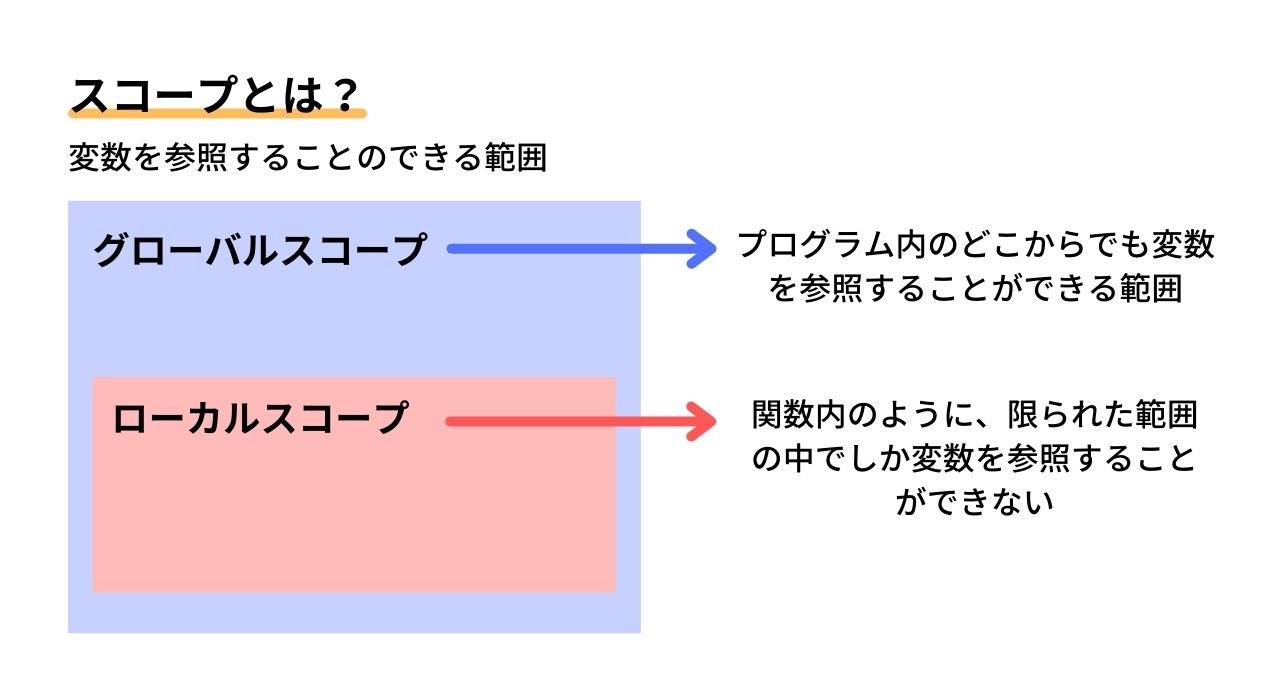
スコープとは、変数がどこから参照することができるのか、その使用範囲を表すものです。
上の図のように、グローバル変数を参照できる範囲は、プログラム内全体となります。
どこからでも変数を参照することができる範囲を「グローバルスコープ」と言います。
そして、ローカル変数を参照できる範囲は、関数内のような限られた範囲内です。
そのような範囲を「ローカルスコープ」と言います。
JavaScriptのプログラム内には、このように変数を参照できる範囲が2つ存在し、それぞれの場所で宣言することによって扱い方が異なるのです。
基本的には、グローバルスコープで宣言した変数はグローバル変数、ローカルスコープで宣言した変数はローカル変数というように覚えておくといいでしょう。
グローバル変数の宣言方法
では、実際にどのようにしてグローバル変数を宣言するのか、見ていきましょう。
グローバル変数の宣言方法は以下の通りです。
|
1 2 3 4 5 6 7 |
<script type="text/javascript"> let text = 'こんにちは'; console.log(text); </script> |
グローバル変数は関数の外側で宣言します。
上記のように、「let text = ‘こんにちは’」というように、変数「text」を宣言し、「こんにちは」を代入します。
宣言した変数を出力するために、「console.log(text)」と指定してみましょう。
結果を表示すると、次のような結果になります。
Google Chromeのデベロッパーツールにある「Console」を確認すると、「こんにちは」という文字列が出力されました。
グローバル変数として宣言した「text」にきちんと値が代入されているのがわかりますね。
このグローバル変数は、関数の内側でも参照することが可能です。
以下のコードを見てみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 |
<script type="text/javascript"> let text = 'こんにちは'; function myfunc() { console.log(text); } myfunc(); </script> |
上記のコードでは、グローバル変数「text」を宣言し、関数の「myfunc()」の内側で結果を出力する処理を実装しています。
先ほどと同じように、変数「text」に「こんにちは」という文字列を代入しておきます。
そして、関数「function myfunc()」を作成し、その内側で「console.log(text)」を指定しましょう。
関数の外で「myfunc()」を呼び出し、結果を確認すると次のようになります。
Consoleで見てみると、「こんにちは」という文字列が出力されました。
この結果から、グローバルスコープで宣言した「text」の値が、ローカルスコープでも参照することができているのがわかりますね。
このように、グローバル変数は、関数の外側(グローバルスコープ)で宣言することで、どこからでも参照することができる変数になります。
このスコープの概念と一緒に宣言方法を覚えておきましょう。
グローバル変数とローカル変数の宣言方法の違い
グローバル変数の宣言方法について理解することができました。
では、ローカル変数の場合は、どのように宣言するのでしょうか。
ここでは、グローバル変数とローカル変数の宣言の違いについて解説していきます。
以下のコードを見てみましょう。
|
1 2 3 4 5 6 7 8 9 10 |
<script type="text/javascript"> function myfunc() { let text = 'こんにちは'; console.log(text); } myfunc(); </script> |
ローカル変数は関数の内側で宣言することができます。
上記のように、「function myfunc()」という関数を作り、その内側で変数「text」を宣言しましょう。
宣言したローカル変数の「text」に「こんにちは」という文字列を代入し、それを出力するために、同じ関数の中で「console.log(text)」と指定します。
そして、関数の外で「myfunc()」を呼び出せば、結果を出力することができます。
結果をCosoleで確認してみると、「こんにちは」という文字列が出力されました。
ローカル変数に代入した値が、きちんと出力できているのがわかりますね。
このように、ローカル変数は関数の内側(ローカルスコープ内)で参照することができます。
もし、ローカル変数を関数の外で扱おうとするとどのような結果になるのでしょうか。
|
1 2 3 4 5 6 7 8 9 |
<script type="text/javascript"> function myfunc() { let text = 'こんにちは'; } console.log(text); </script> |
関数の内側で宣言した変数「text」を関数の外で「console.log(text)」というように出力しています。
ローカル変数は、関数の外で参照することができないので、結果はエラーになるはずです。
Consoleで確認してみると、上記のようにエラーが出力されました。
「変数textが定義されていません」というエラーになっています。
この結果から、関数の内側で宣言したローカル変数は、その関数の内側でしか参照することができないことがわかりますね。
このように、グローバル変数とローカル変数には参照できる場所が異なります。
同じ変数名であっても、グローバルスコープ内とローカルスコープ内では、全くの別ものとして扱われます。
なので、このスコープの概念を理解し、グローバル変数とローカル変数を使い分けれるようにしておきましょう。
まとめ
今回は、JavaScriptのグローバル変数の宣言方法とローカル変数との違いについて解説しました。
グローバル変数は、プログラム内のどこからでも参照できる変数で、ローカル変数は関数の内側で宣言し、その関数内でしか参照できない変数を表します。
ローカル変数は、関数の外で参照することができないので、エラーにならないように気をつけましょう。
また、それぞれの変数の使用できる範囲を「グローバルスコープ」や「ローカルスコープ」と言うこともできるので、覚えておくといいでしょう。
この記事がJavaScriptの学習に役立つと幸いです。