・new演算子を使ってインスタンスを生成する方法を知りたい。
・コンストラクタを作るにはどうすればいいの?
JavaScriptでは、インスタンスを生成するためにnew演算子を使いますが、このnew演算子についてきちんと理解できていない人も多いでしょう。
そこでこの記事では、new演算子を使ってインスタンスを生成する方法について詳しく解説していきます!
この記事を読めば、new演算子の使い方を理解し、インスタンスを生成したり、コンストラクタを作成することができるようになるでしょう。
JavaScriptのnew演算子についてよくわからない、インスタンスの生成方法を知りたい人は、ぜひ最後までご覧ください。
newとは?
まず、「new」ってなんのことかわからない、という人もいるでしょう。
new演算子というのは、オブジェクト型やコンストラクタ関数を持つ組み込みオブジェクト型のインスタンスを生成することができる演算子です。
例えば、「Array」「Date」「Function」「Object」といった雛形の組み込みオブジェクトに「new」を使うことで、そのオブジェクトを複製することができます。
これを「インスタンス化」と言い、複製されたオブジェクトをインスタンスと呼びます。
newの使い方
では、実際にnew演算子の使い方について見ていきましょう。
new演算子は、以下のように書くことで、インスタンスを生成することができます。
|
1 |
変数 = new オブジェクト() |
オブジェクトの前に「new」と指定することで、そのオブジェクトのインスタンスを生成することができます。
そして、そのインスタンスを変数に代入すると、変数がインスタンスとしての役割を持つようになります。
Dateオブジェクトで日付を生成する
ここでは、Dateオブジェクトで日付を生成してみましょう。
コードの書き方は以下の通り。
|
1 2 3 4 5 6 7 |
<script type="text/javascript"> let today = new Date(); console.log(today); </script> |
まず、「new Date()」と指定してインスタンスを生成しています。
そして、そのインスタンスを変数「today」に代入し、console.logを使って結果を出力してみます。
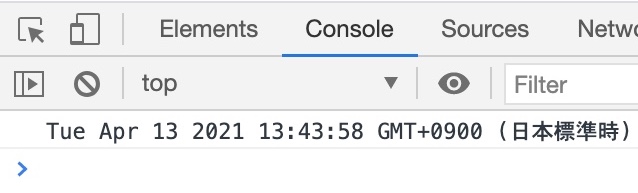
Google Chromeのデベロッパーツールにある「Console」で結果を確認してみると、次のようになるでしょう。
現在の日付、時刻が出力されました。
このように、Dateオブジェクトにnew演算子を使うことで、日付を生成することができるのです。
また、Dateオブジェクトには、取得した日付データをフォーマットに変換してくれるメソッドがあります。
それらのメソッドを指定することで、日付データから「年・月・日・曜日・時・分・秒」などを個別に取得することができます。
以下のコードを見てみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 |
<script type="text/javascript"> let today = new Date(); let year = today.getFullYear(); let month = today.getMonth() + 1; let date = today.getDate(); console.log(year + '/' + month + '/' + date); </script> |
Dateオブジェクトのインスタンスを変数「today」に代入し、「getFullYear()」「getMonth()」「getDate()」などのメソッドを指定しています。
これらはそれぞれ、「年(4桁)」「月(0~11)」「日(1~31)」を取得するメソッドです。
注意点として、「getMonth()」は「0~11」までのデータを取得するため、現在の月を取得するには「getMonth() + 1」とする必要があります。
これらのメソッドを「year」「month」「date」の変数に代入し、console.logを使って出力してみましょう。
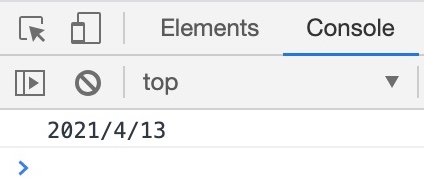
Consoleで確認すると、現在の年月日が出力されました。
このように、Dateオブジェクトにあるメソッドを使うと、日付データをフォーマットに変換することができるので、使い方を覚えておきましょう。
Arrayオブジェクトで配列を生成する
続いて、Arrayオブジェクトで配列を生成する方法について見ていきましょう。
コードの書き方は以下の通り。
|
1 2 3 4 5 6 7 |
<script type="text/javascript"> let array = new Array('りんご', 'バナナ', 'みかん'); console.log(array); </script> |
「new Array()」と指定することで、配列オブジェクトのインスタンスを生成しています。
そして、「Array()」の中には、「りんご、バナナ、みかん」というデータが入っているので、インスタンス生成と同時に配列データも作成しています。
このインスタンスを変数「array」に代入し、console.logで出力してみましょう。
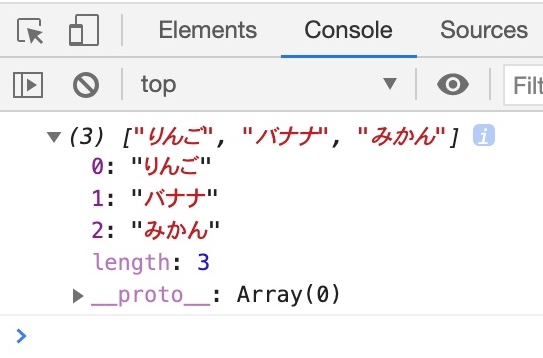
Consoleで結果を確認すると、「りんご、バナナ、みかん」というデータが入った配列が出力されました。
この結果から、「new Array」によって配列データが作成されたことがわかります。
このように、new演算子はArrayオブジェクトからインスタンスを生成することができるので、覚えておきましょう。
Objectを生成する
今度はnew演算子を使って、Objectを生成してみましょう。
コードの書き方は以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 |
<script type="text/javascript"> let myObject = new Object(); myObject.id = 1; myObject.name = '山田太郎'; console.log(myObject); </script> |
まず、「new Object()」と指定することで、Objectのインスタンスが生成されます。
ちなみに、このObjectは「空」で中に何も入っていません。
そして、生成したインスタンスを変数「myObject」に代入します。
この生成した空のObjectは、「プロパティ」と「値」を代入すると、データが追加されていきます。
代入の仕方は「変数.プロパティ = 値」となり、今回のコードであれば「myObject.id = 1」と指定することで、プロパティが「id」、値が「1」のデータが追加されます。
console.logで結果を出力してみましょう。
Consoleを見てみると、「id: 1」「name: “山田太郎”」というデータが入ったオブジェクトが出力されました。
この結果から、new演算子によって生成されたObjectのインスタンスに、プロパティと値のデータが追加されているのがわかりますね。
このように、new演算子はObjectを生成することができるので、使い方を覚えておきましょう。
コンストラクタを作る方法
ここまでで、new演算子を使ってインスタンスを生成する方法について解説しました。
DateやArray、Objectなどは組み込みオブジェクトでしたが、独自にコンストラクタを作成してインスタンスを生成することも可能です。
以下のコードを見てみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<script type="text/javascript"> function Item(name, price) { this.name = name; this.price = price; } let item = new Item('りんご', 100); console.log(item); </script> |
まず、「function Item()」と指定して、「Item」というコンストラクタを作成しています。
そのコンストラクタの中では、「this」を使ってプロパティを設定することができます。
今回であれば、「this.name = name」「this.price = price」と指定することで、「name」と「price」のプロパティを作成しています。
そして、「new Item(‘りんご’, 100)」とインスタンスを生成し、変数「item」に代入しましょう。
console.logで結果を出力すると、次のようになるでしょう。
Consoleで確認すると、「name: “りんご”」「price: 100」というデータを持つオブジェクトが出力されました。
この結果からコンストラクタで作成したプロパティに、インスタンスで指定した値が追加されたのがわかりますね。
このように、独自にコンストラクタを作成して、そこからnew演算子を使ってインスタンスを生成することも可能です。
なので、使い方を覚えておきましょう。
 JavaScriptでオブジェクト指向プログラミング入門(オブジェクトとコンストラクタ)
JavaScriptでオブジェクト指向プログラミング入門(オブジェクトとコンストラクタ)
まとめ
今回は、JavaScriptのnew演算子を使ってインスタンスを生成する方法について解説しました。
new演算子は、オブジェクトからインスタンスを生成することができ、それをインスタンス化と呼びます。
配列や日付、オブジェクトなどにnew演算子を使ってインスタンスを生成して利用できるようになります。
なので、使い方を覚えておきましょう。
この記事がJavaScriptの学習に役立つと幸いです。