こんにちは、ラクシュミです。
インドから分かりやすく、JavaScriptのonclickについて説明していきたいと思います。
ラジオボタンを挿入したいけど、方法がわからない、JavaScriptのonclickについて分からない方は、ぜひ読んでみてください。
目次
ラジオボタンを使ってできること。

皆さんもインターネットでアンケートに答えたことが何度かあると思います。ラジオボタンは、複数の選択肢の中から、1つの選択肢を選ぶときに使われる入力フォームの形式です。

ラジオボタンは、一般的に小さな丸い形をしていて、選択されていないときは中が空白の状態になっており、選択されると内部中央に丸が現れます。
ラジオボタンでは選択状態にできるのは1つの項目だけです。別の項目を選んでいる状態で、他の項目を選ぶともともと選んでいた項目は未選択状態に戻ってしまいます。
性別や年代など重複がないようなものを選んでもらうときに使うことが多いです。
JavaScriptのonclickの基本構文や使い方。
onclick属性とは、要素がクリックされた時の処理を指定するイベント属性です。
ボタンがクリックされた時にメッセージボックスを表示させることや、別のページに移動させることが可能です。
また、JavaScriptと組み合わせることでより複雑な動的なサイトを作成することができます。
<タグ onclick=”onclick属性を指定”></div>
この形でonclick属性を指定することができます。
また、複数のonclick属性を指定することも可能です。複数指定する場合、以下のように記述します。
<タグ onclick=”onclick属性を指定1”; ”onclick属性を指定2”></div>
百聞は一見に如かずと言いますので、さっそく実例を見ていきましょう。
【そのまま使える具体例】JavaScriptのonclickを使ってラジオボタンを設置してみよう
例1:ラジオボタンの選択肢を選ぶ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<HTML> <HEAD> <TITLE>Radio Button onClick Handler</TITLE> <SCRIPT LANGUAGE="JavaScript"> var myOption = false function initValue() { myOption = document.forms[0].songs[3].checked } function fullName(form) { for (var i = 0; i < form.songs.length; i++) { if (form.songs[i].checked) { break } } alert("You chose " + form.songs[i].value + ".") } function setShemp(setting) { myOption = setting } function exitMsg() { if (myOption) { alert("You like My Option?") } } </SCRIPT> </HEAD> <BODY onLoad="initValue()" onUnload="exitMsg()"> <FORM> <B>Select your favorite song:</B><P> <INPUT TYPE="radio" NAME="songs" VALUE="lag jaa gale" CHECKED onClick="setShemp(false)">lag jaa gale <INPUT TYPE="radio" NAME="songs" VALUE="ajib dastan hai yeh" onClick="setShemp(false)">ajib dastan hai yeh <INPUT TYPE="radio" NAME="songs" VALUE="selfie le le re" onClick="setShemp(false)">selfie le le re <INPUT TYPE="radio" NAME="songs" VALUE="Jalte diye" onClick="setShemp(true)">Jalte diye<P> <INPUT TYPE="button" NAME="Viewer" VALUE="View Full Name..." onClick="fullName(this.form)"> </FORM> </BODY> </HTML> |
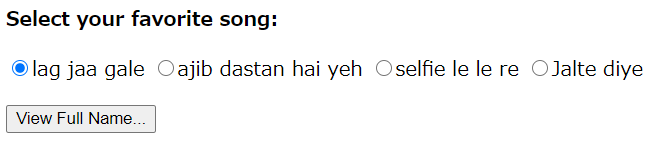
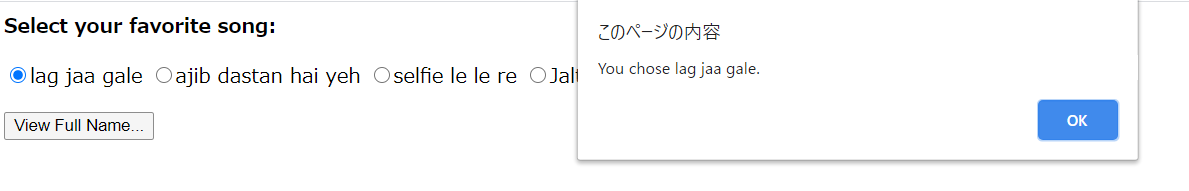
【実行結果】
好きな歌のタイトルを選ぶ画面が出てきました。(歌はすべてインド映画の歌です。)

選択してクリックするとメッセージボックスが出現します。

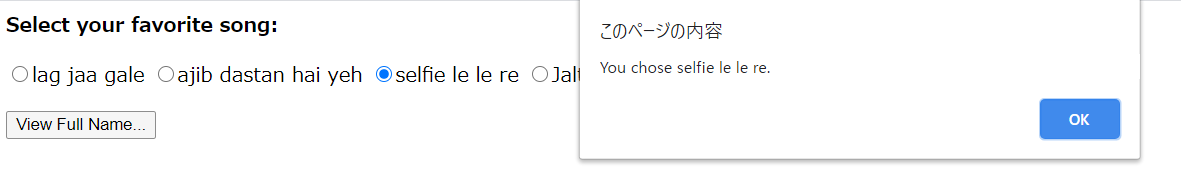
別のものを選んだ場合

例2:選択肢を選ぶと、その選択肢に応じて追加の質問が出てくる。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<script type="text/javascript"> function ShowHideDiv() { var chkYes = document.getElementById("chkYes"); var dvPassport = document.getElementById("dvPassport"); dvPassport.style.display = chkYes.checked ? "block" : "none"; } </script> <span>犬を飼っていますか?</span> <label for="chkYes"> <input type="radio" id="chkYes" name="chkPassPort" onclick="ShowHideDiv()" /> Yes </label> <label for="chkNo"> <input type="radio" id="chkNo" name="chkPassPort" onclick="ShowHideDiv()" /> No </label> <hr /> <div id="dvPassport" style="display: none"> 飼っている犬種を教えてください: <input type="text" id="txtPassportNumber" /> </div> |
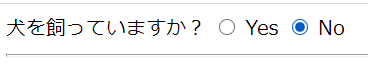
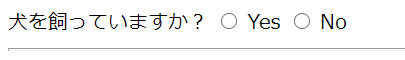
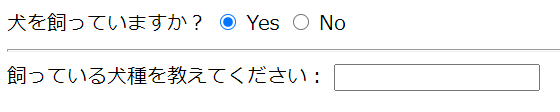
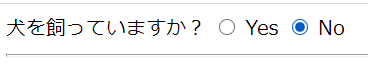
【実行結果】

”Yes”を選ぶと追加の質問が出てきます。

”No”を選んでも特に何も出てきません。

例3:ラジオボタンで選んだ値を自動で代入する
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html> <head> <script> function check(browser) { document.getElementById("answer").value=browser; } </script> </head> <body> <p>選択肢から好きな犬種を教えてください?</p> <form> <input type="radio" name="browser" onclick="check(this.value)" value="ビーグル">ビーグル<br> <input type="radio" name="browser" onclick="check(this.value)" value="柴犬">柴犬<br> <input type="radio" name="browser" onclick="check(this.value)" value="ポメラニアン">ポメラニアン<br> <input type="radio" name="browser" onclick="check(this.value)" value="グレードデン">グレートデン<br> <input type="radio" name="browser" onclick="check(this.value)" value="ピレネー">ピレネー<br> <br> 僕の好きな犬種: <input type="text" id="answer" size="20"> </form> </body> </html> |
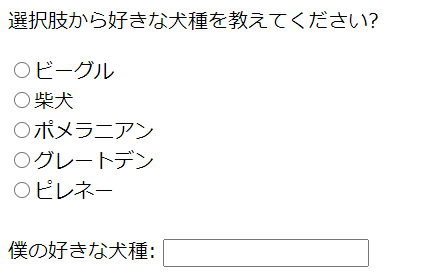
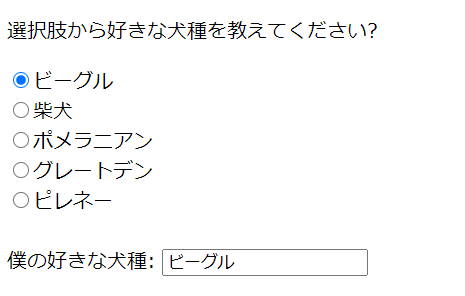
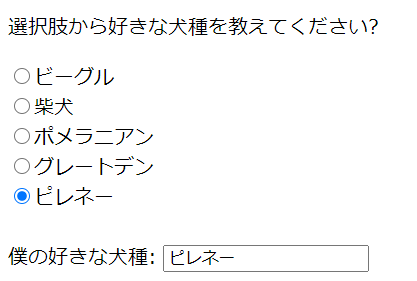
【実行結果】

好きな犬種を選ぶと自動でボックスに好きな犬種が代入されます。


まとめ
いかがでしたか?今回は、JavaScriptのonclickについて説明しました。
ラジオボタンを使うとできることの幅が広がるので、是非活用してくださいね。少しややこしいところもありますが、焦らずにゆっくりと理解を深めていってくださいね。
この記事が、JavaScriptのonclickの学習に役立つと嬉しいです。