CSSのコメントアウト機能って一体なにに使うの?
そもそもコメントアウトってどうやってやるの?
とお悩みの方へ、今回は
- CSSでのコメントアウトの書き方
- ショートカットコマンド
- コメントアウトの使い方
についてまとめました。
目次
CSSでのコメントアウトの書き方
CSSでのコメントアウトする為には、
/* ←この記号をコードを囲む→ */
で文字を囲む必要があります。
CSS
|
1 2 3 4 5 |
/*コメントアウトになります*/ h1{ color: yellow; } |
こうですねっ!
コメントアウトのショートカットコマンド
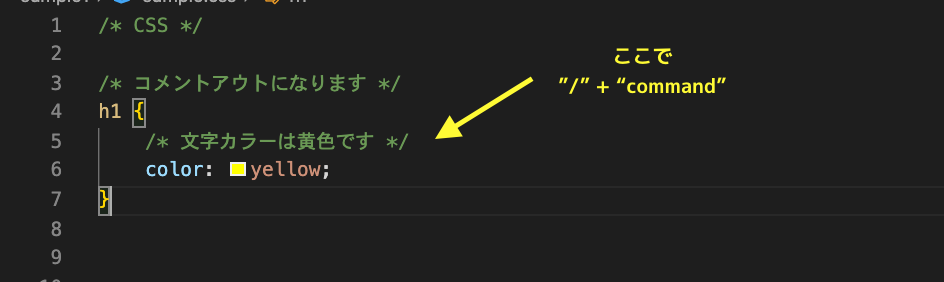
また、いちいち記号を書くのがめんどうな場合の為にコマンドアウトには、ショートカットコマンドが存在します。
Macであれば「command」+「/」、Windowsであれば「Ctrl」+「/」をそれぞれエディターのコマンドアウトしたい文字の列で押します。
(※使用するエディターによってショートカットは異なる場合があります)

複数行のコメントアウト
また、複数行に渡りコメントアウトする事も出来ます。
その場合も、
/* ←この記号をコードを囲む→ */
で囲めばOKです。
CSS
|
1 2 3 4 5 6 7 8 9 10 11 |
/*コメントアウトになります*/ h1{ /* 文字カラーは黄色です フォントサイズは16pxです */ font-size: 16px; color: yellow; } |
コメントアウトの使い方4つ
コメントアウトには色々な使い方があります。
実際の現場でも使われているので、この機会に覚えておきましょう。
セクションの境目として使う
まずは、セクションの境として使う方法。
実際の現場での開発になると、CSSも膨大な量が書かれていたりします。
それが、どのセクションで使われているCSSかの目印の為にコメントアウトが使われていたりします。
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
/*====================================================*/ /* header */ /*====================================================*/ .head-nav { background: #008B8B; } /*====================================================*/ /* main */ /*====================================================*/ . main { background: #f6f5f4; } /*====================================================*/ /* footer */ /*====================================================*/ |
こうする事で、スクロールをしていてもセクションの境目がわかりやすくなり、修正したいCSSを見つけやすくなります。
スタイルシートの目次に使う
また、CSSのコメントアウトはスタイルシートの一番上に書くことで、このスタイルシートには何が書かれているのかを表わし、目次のように使うこともできます。
CSS
|
1 2 3 4 5 6 7 8 9 |
/*==================================================== 1.header 2.main 3.footer ======================================================*/ |
具体的に処理内容を書いておく
コメントで処理の内容を書いておけば、他の人にもそのCSSがどのような役割なのかが一目ですぐに分かって便利です。
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
/* CSS */ /* コメントアウトになります */ h1 { /* 文字カラーは黄色です */ color: yellow; } body { margin: 0; width: 100%; text-align: center; /* テキストを中央に寄せる */ margin-top: 100px; /* 上方向に余裕を持たせる */ } .main { transition: 1s; /* 1秒かけて変化させる */ width: 300px; height: 70px; } .jump { box-shadow: 0px 3px 3px 0px #666; /* 影をつける */ transform: translateX(30px) scale(1.2); width: 500px; height: 140px; } |
処理を一時的に止める
「一旦無効化させてどうなるのか確認したい」という場合にも、コメントアウトを使います。
例えば、変な隙間が空いてしまう時など、コメントアウトしながら原因を探すことなんかも出来ます。
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
/* コメントアウトになります */ h1 { /* 文字カラーは黄色です */ color: yellow; } body { margin: 0; width: 100%; text-align: center; /* テキストを中央に寄せる */ margin-top: 100px; /* 上方向に余裕を持たせる */ } /*.main { transition: 1s; 1秒かけて変化させる width: 300px; height: 70px; }*/ .jump { box-shadow: 0px 3px 3px 0px #666; /* 影をつける */ transform: translateX(30px) scale(1.2); width: 500px; height: 140px; } |
まとめ
いかがだったでしょうか?
今回は、今更聞けないCSSコメントアウトの書き方とよく使われる方法についてまとめてみました。
これで誰が見てもみやすいスタイルシートが書けますね。
この記事があなたの参考になりましたら幸いです。